9月中旬,开始动手做我的毕业设计了,之前一直在纠结做啥,后来想想,既然是做毕业设计,那就大胆地做点自己没接触过的东西吧。然后网上查找资料得知做天气预报需要用到开放的API,而且要用那种现在还在维护的,而且又免费的(对于我们学生党来说,这个是挺好的)。天气预报App的核心是从天气API请求数据,请求得到的一般是JSON数据(这个JSON数据之前都没接触过),然后把JSON数据解析,然后在视图上显示出来。总得来说,这里应该涉及到“网络请求”,“JSON解析”这两个大块吧,正好用来学习新的东西,并且练练手,于是就决定做个天气预报的App了。
第一步,找天气API
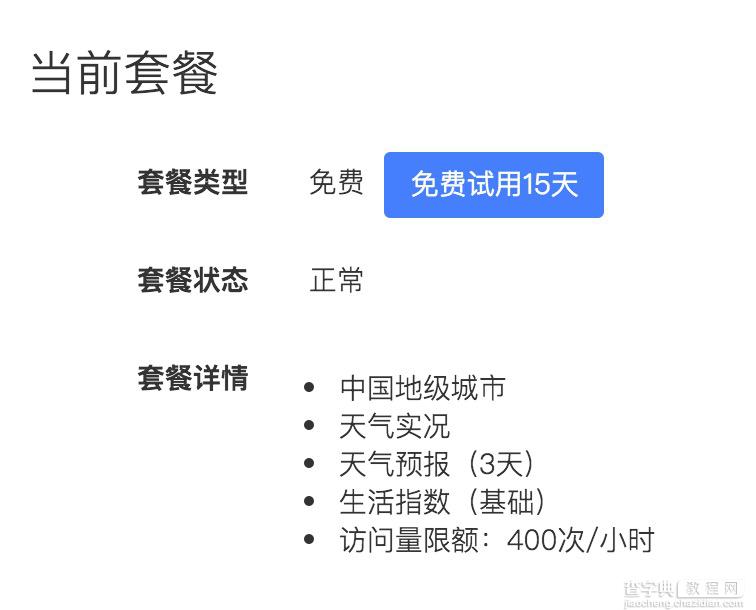
各种百度,然后找到了比较新的网站,分别是“心知天气”和“和风天气”。都需要注册,注册之后会得到一个key,用来进行数据请求的。两个网站都有付费和免费的两种选择,如图,比较完之后,二话不说,选择了和风天气的API。


第二步,找解析JSON的第三方框架
各种百度之后也找到了大家推荐的一些,如:JSONKit、Mantle、AFNetworking、SBJSON、MJExtension等等等等。。。最后参考一篇教程,还是选择了Mantle,当然不是说其他不好用,个人喜好而已。
Mantle的使用也很简单。
1、新建一个继承自MTLModel的类,并让他遵循<MTLJSONSerializing>协议,注意这里还要#import <MTLModel.h>
2、在.h文件定义你的模型,如:
#import <Mantle/Mantle.h> #import <MTLModel.h> @interface TSCondition : MTLModel<MTLJSONSerializing> @property (nonatomic, strong) NSString *cityName; // 城市名字 @property (nonatomic, strong) NSString *nowCond; // 当前天气状况 @property (nonatomic, strong) NSString *nowTmp; // 当前温度 @property (nonatomic, strong) NSString *winddir; // 风向 @property (nonatomic, strong) NSString *windsc; // 风力 @property (nonatomic, strong) NSString *date; // 日期 @property (nonatomic, strong) NSString *maxTmp; // 最高温度 @property (nonatomic, strong) NSString *minTmp; // 最低温度 @property (nonatomic, strong) NSString *weatherqlty; // 空气质量 @end
3、在.m文件中实现类方法,实现JSON数据到模型的映射
+ (NSDictionary *)JSONKeyPathsByPropertyKey { return @{ @"cityName": @"basic.city", @"nowCond": @"now.cond.txt", @"nowTmp": @"now.tmp", @"winddir": @"now.wind.dir", @"windsc": @"now.wind.sc", @"date": @"basic.update.loc", @"maxTmp": @"daily_forecast.tmp.max", @"minTmp": @"daily_forecast.tmp.min", @"weatherqlty": @"aqi.city.qlty" }; }
4、当然要接受到JSON数据要调用下面的方法,并且传入带有你要的数据的字典
//创建NSDictionary NSData *JSONData = ...//接口的响应数据 NSDictionary *JSONDict = [NSJSONSerialization JSONObjectWithData: JSONData options: 0 error: nil]; //使用MTLJSONSerialization创建模型对象 CATProfile *profile = [MTLJSONAdapter modelOfClass: CATProfile.class fromJSONDictionary: JSONDict error: NULL];
经过重复的练习,熟悉了用Mantle把JSON数据转模型之后,我就开始搭建App的UI了
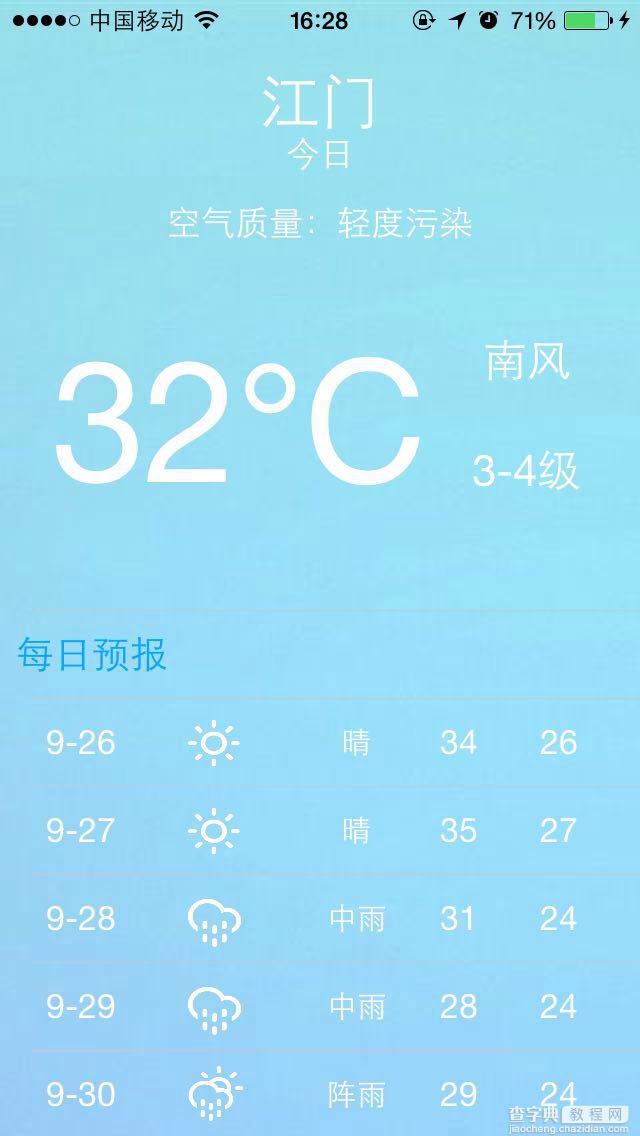
第三步,建立天气预报页面(展示天气页面)



这里主要懒加载了一个backgroundView作为背景图片,一个tableView以及多个XIB文件做成的Cell组成,我参考手机上自带的天气App做了一点美化,就是添加一个tableHeaderView,然后在上面添加一个ScrollView,在ScrollView上显示城市和日期,达到它一直悬浮在最上层的效果,下面的cell都在它底下滑过。(后来发现其实这里可以不添加tableHeaderView,把tableView的位置下移就好了。。。)
=====================10.12日编辑==============================
对界面进行了调整,继续ing。。。
第四步,创建UIpagecontrol
基本定好天气预报信息如何展示之后,就要想,怎么展示多个天气页面呢?为了实现这个需求,我想到了用UIpagecontrol
这里主要用到一下属性和方法
@property(nonatomic,strong) NSMutableArray *viewControllerArr; // 存放视图的数组 @property(nonatomic,assign) NSInteger curPage ; // 记录当前 @property(nonatomic,assign) NSInteger totalPages ; // 记录总页数 // ***翻页方法 // 往后翻 -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController{ self.curPage = ((ViewController *)viewController).page; UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor]; [self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault]; self.pageControl.currentPage = self.curPage; if (self.curPage < self.totalPages - 1 && self.curPage != self.totalPages) { return self.viewControllerArr[self.curPage + 1]; }else{ return nil; } } // 往前翻 -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController{ self.curPage = ((ViewController *)viewController).page; UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor]; [self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault]; self.pageControl.currentPage = self.curPage; if (self.curPage > 0 && self.curPage != self.totalPages) { return self.viewControllerArr[self.curPage - 1]; }else{ return nil; } }
第五步,添加城市,使用searchBar
实现这个需求,我选择在navigationBar 上添加一个按钮,跳转到一个带搜索栏的视图,实现输入城市名字,添加天气页面的功能
这里的难点是,添加视图后,UIpagecontrol的页面添加和翻页逻辑问题,经过一段时间努力还是解决了。


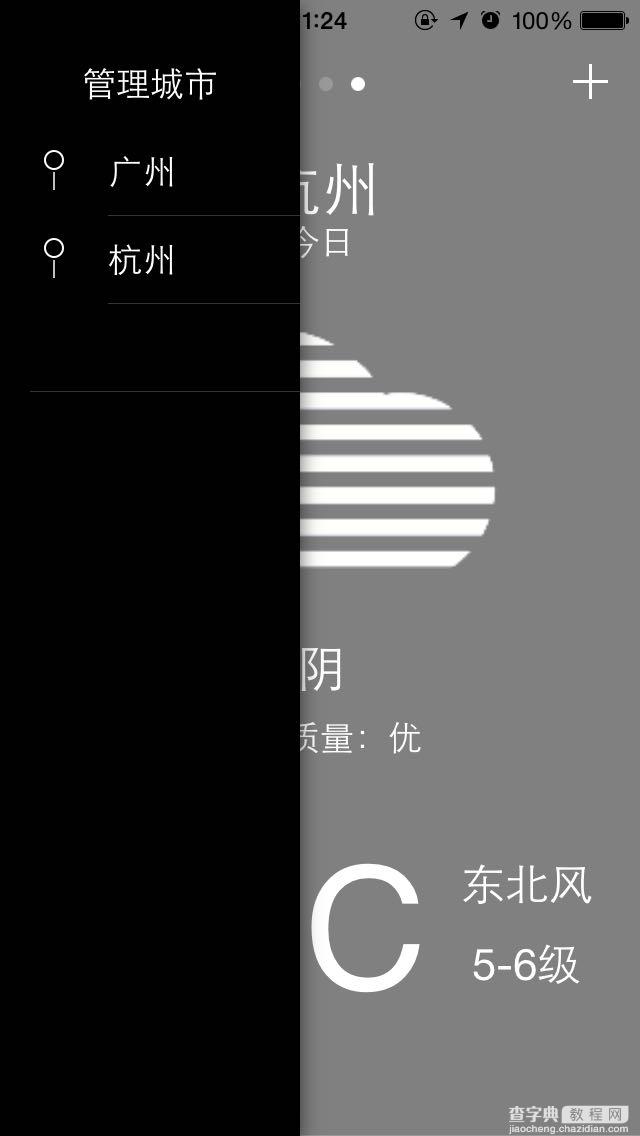
第六步,添加第三方侧栏LLSlideMenu
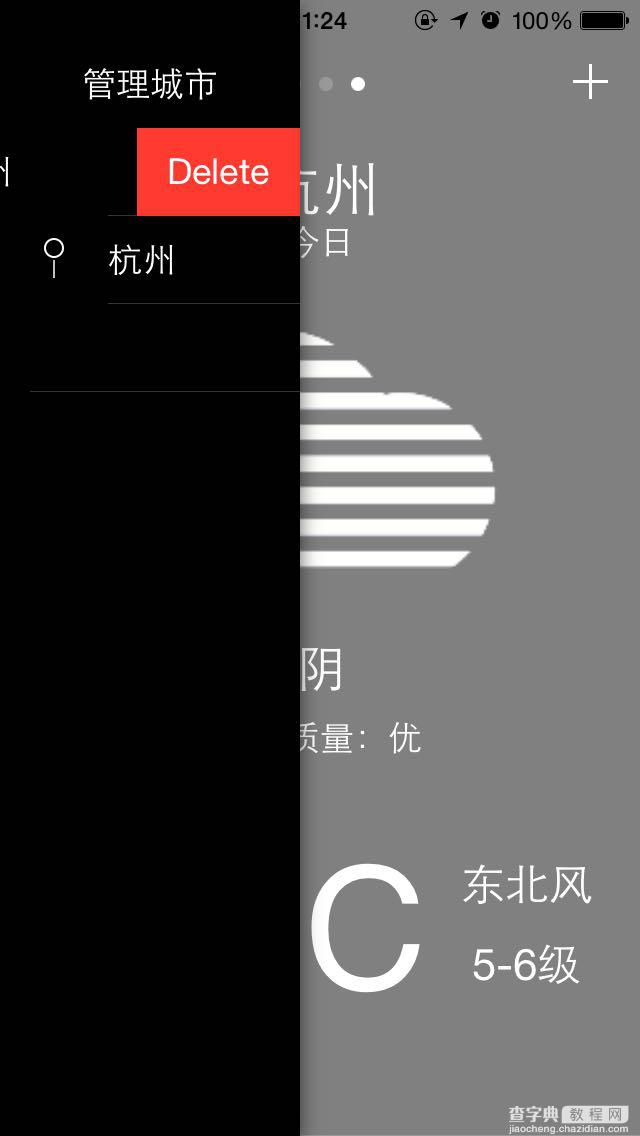
我想使用这个侧栏管理天气页面,因为我是用一个数组存储城市名字去加载天气页面的,所以我的思路是,在侧栏里面添加一个tableview,然后把数组的每一个元素显示上去,然后实验tableviewcell的编辑方法,达到移除相应的cell,即删除相应的城市名字和城市页面。


未完待续,不要错过。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【iOS毕业设计之天气预报App】相关文章:
