iOS中很多时候都需要用到指定风格的圆角按钮,以下是UIButton提供的创建圆角按钮方法
设置按钮的4个角:
左上:UIRectCornerTopLeft
左下:UIRectCornerBottomLeft
右上:UIRectCornerTopRight
右下:UIRectCornerBottomRight
示例代码:
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(50, 60, 80, 40)]; button.backgroundColor = [UIColor orangeColor]; [self.view addSubview:button]; //这里设置的是左上和左下角 UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:button.bounds byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerTopLeft cornerRadii:CGSizeMake(8, 8)]; CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init]; maskLayer.frame = button.bounds; maskLayer.path = maskPath.CGPath; button.layer.mask = maskLayer;
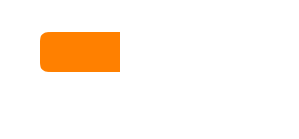
效果图

总结
IOS设置按钮为圆角的方法到这就结束了,大家都学会了吗?希望这篇文章对大家的开发能有一定的帮助,如果有疑问大家可以留言交流。谢谢大家对查字典教程网的支持。
【IOS设置按钮为圆角的示例代码】相关文章:
★ iOS App设计模式开发中对interpreter解释器模式的运用
