首先说明下,ios7中,由于status bar不再占用单独的20px,如果app需要同时支持ios7和ios6.1以下,那就需要适配下了,适配开始:
先看用xcode新建项目后 IOS7和IOS6上的的运行效果:
ps:一个empty application 里面+了一个rootcontroller,作为window的根控制器,view里面放了一个tableview;


是不是遇到的IOS7的新问题,状态栏跟tableview重叠了,OK,看见这个不想看到的结果,下面我们就开始正式的解决掉这个招人不喜欢的效果。
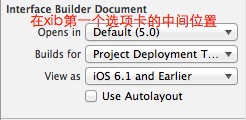
第一步:不要勾选xib中的Use Autolayout,如下图:

第二步:第二步:选择View as “ios6.1 and Earlier”,还是上图位置处;
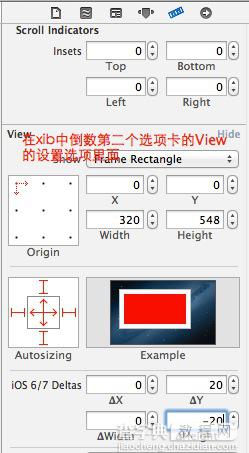
第三步:在Size Inspector中,有一ios6/7 Deltas:分别表示在PosX的增量、PosY的增量、宽度增量、高度增量。

ps:在“ios6.1 and Earlier”模式下,由于status bar的高度为20,所以当app运行在ios7.0模式下时,需要view向下移动20像素,因此在ΔY上设置为20.
tableView坐标向下移动了20,由于整个屏幕的高度是不变的,所以在“ios7.0 and Later”模式下,需要将tableView的高度减去20像素,即在“ios6.1 and Earlier”模式下,设置tableView的ΔHeight为 -20。如果不设置ΔHeight,tableView底部会有20像素是不可见的,可以测试demo看看。
***注***:Δ,正数表示增,负数表示减。
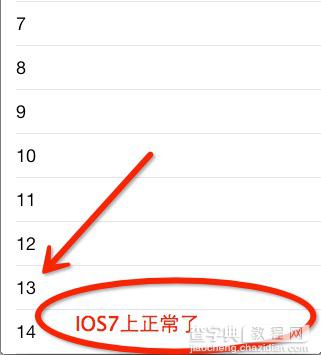
第四步:ok,设置完成,到IOS上看效果:

是不是神奇的发现跟以前的有似曾相识的赶脚呢。。。这样“ios6.1 and Earlier”和“ios7.0 and Later” UI布局便统一了。
另一种方法
上面通过XIB的设置达到了状态栏和view重合的问题,接下来我们讲一讲网传的修改window frame方法。
先上步骤:
第一:在appdeletage里面 添加如下代码:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) { self.window.frame = CGRectMake(0.0f,20.0f,self.window.frame.size.width,self.window.frame.size.height-20.0f); }
2.在info.plist文件里面 属性:View controller-based status bar appearance 值设为NO。
下面看效果:


在看下图,你会发现一个问题:

这是什么原因导致的呢?我发现,由于window你又548变成了528吧,但是你发现tableview的高度还是548,导致了有20个像素不能显示。那有的同学会说,直接改成528不就得了么,是的,可以改,改后你发现IOS7上确实没有了缺像素的问题,但是在IOS6有直接缺半截,看下图:


所以呢,由我亲自测试,这种方法想要适配IOS7和IOS6有点不太靠谱。
最后解释一下几个名词设置的作用:
- (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (BOOL)prefersStatusBarHidden { return NO; }
在plist中设置View controller-based status bar appearance 值设为YES..
这些的作用是:基于controller,动态控制statusbar的隐藏与样式。
【图文讲解如何解决App的iOS 7顶部状态栏适配问题】相关文章:
★ 兼容iOS 10 升级xcode8出现的问题及一些适配问题的解决方案
★ IOS计步器功能实现之Healthkit和CMPedometer
