感谢UIKit的坐标系统特性,使我们之花了30几行代码就能重现UIScrollView的精华,当然真正的UIScrollView要比我们所做的复杂的多,反弹效果,动量滚动,放大试图,还有代理方法,这些特性我们没有在这里涉及到。
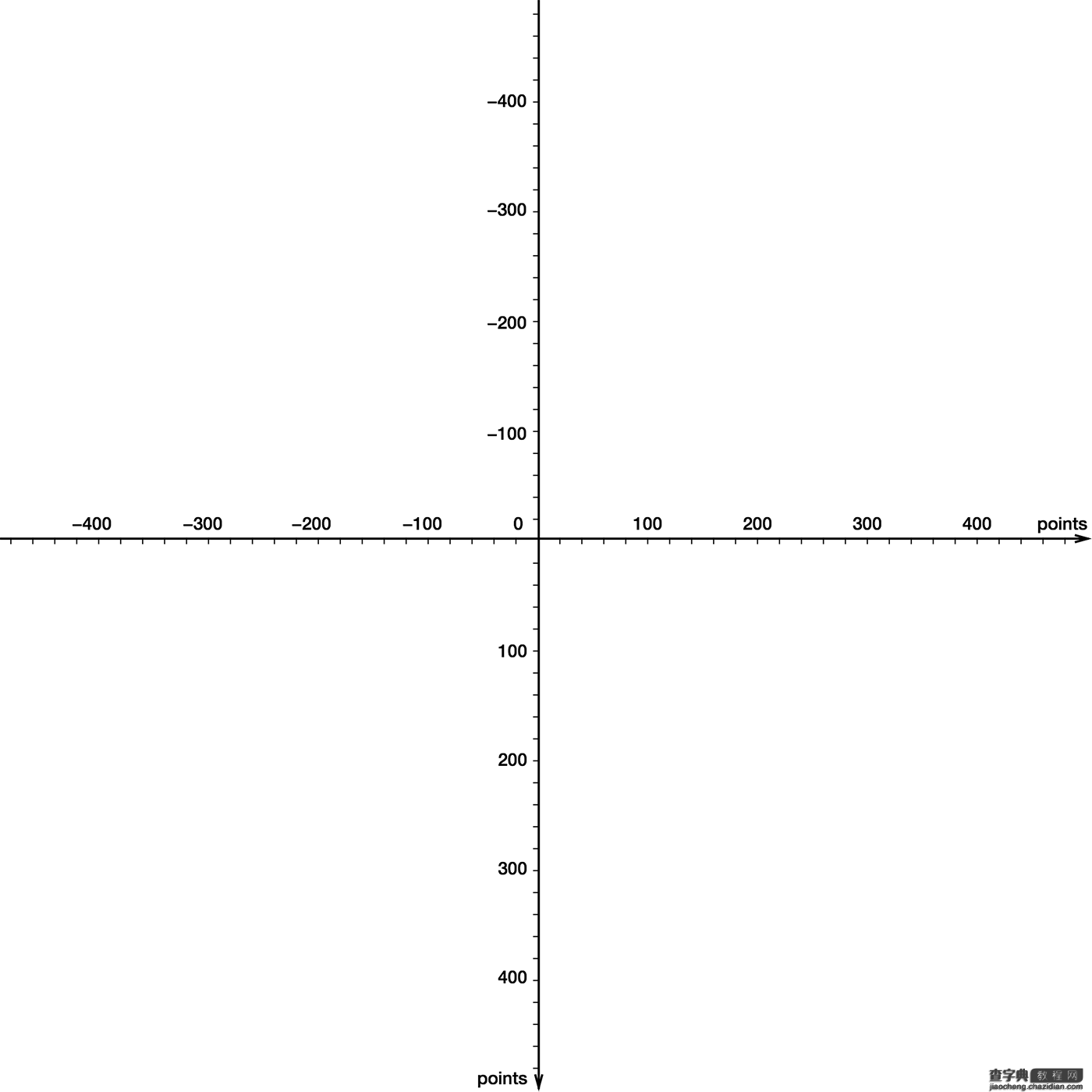
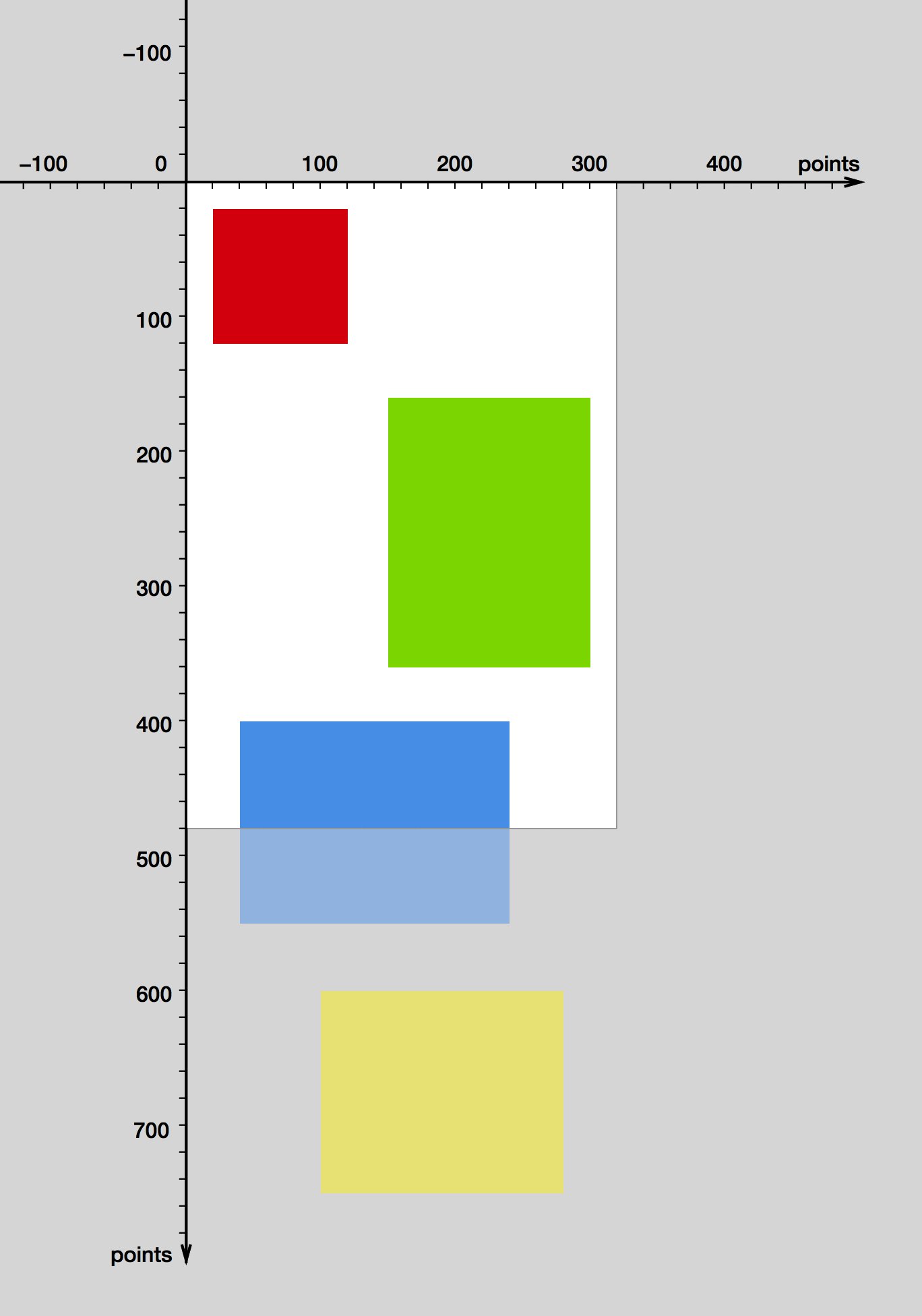
首先,让我们先来了解一下UIKit中的坐标系是怎么工作的。如果你只对滚动试图的代码实现感兴趣可以放心跳过下一小节。UIKit坐标系每一个View都定义了他自己的坐标系统。如下图所示,x轴指向右方,y轴指向下方:

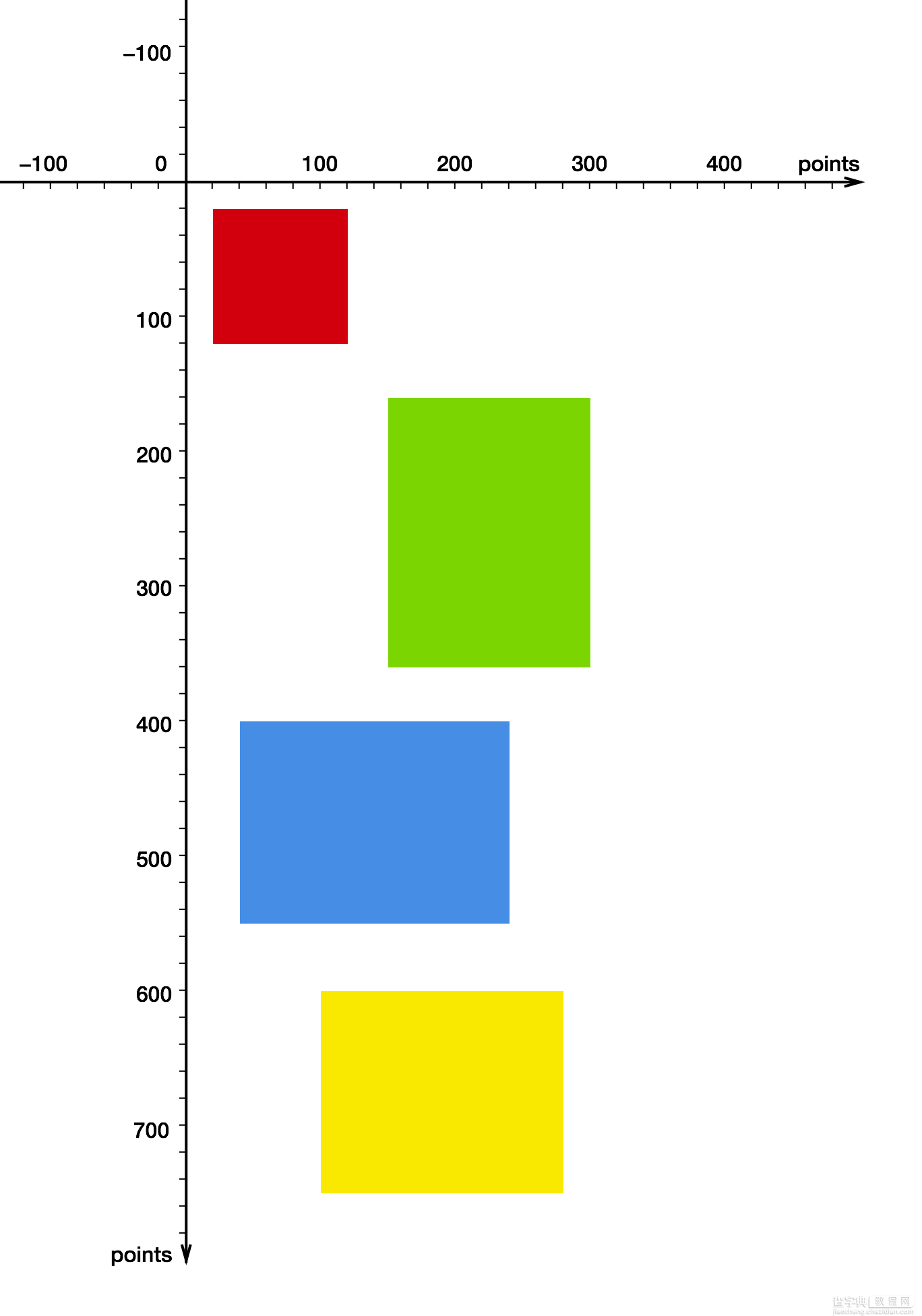
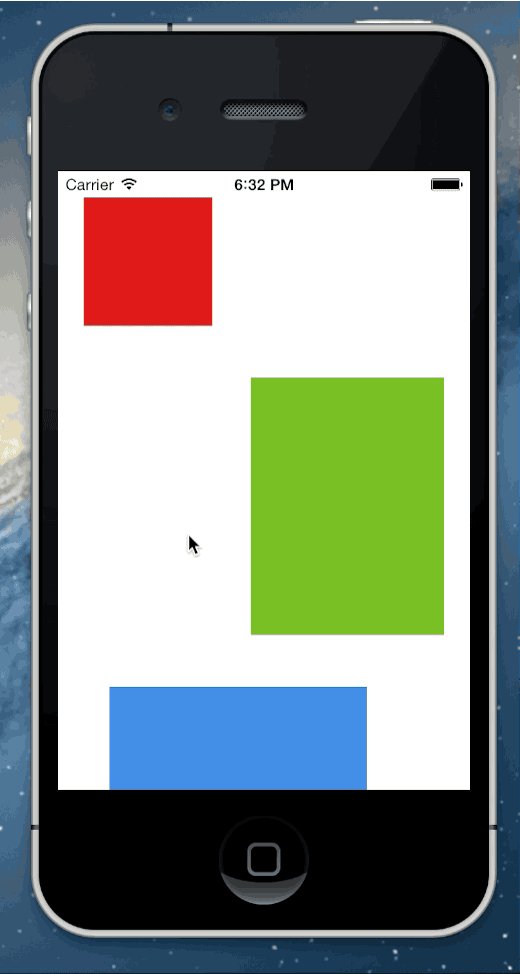
注意这个逻辑坐标系并不关注包含在其中View的宽度和高度。整个坐标系没有边界向四周无限延伸.我们在坐标系中放置四个子View。每一次色块代表一个View:

添加View的代码实现如下:
复制代码 代码如下:
UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 100, 100)];
redView.backgroundColor = [UIColor colorWithRed:0.815 green:0.007
blue:0.105 alpha:1];
UIView *greenView = [[UIView alloc] initWithFrame:CGRectMake(150, 160, 150, 200)];
greenView.backgroundColor = [UIColor colorWithRed:0.494 green:0.827
blue:0.129 alpha:1];
UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(40, 400, 200, 150)];
blueView.backgroundColor = [UIColor colorWithRed:0.29 green:0.564
blue:0.886 alpha:1];
UIView *yellowView = [[UIView alloc] initWithFrame:CGRectMake(100, 600, 180, 150)];
yellowView.backgroundColor = [UIColor colorWithRed:0.972 green:0.905
blue:0.109 alpha:1];
[mainView addSubview:redView];
[mainView addSubview:greenView];
[mainView addSubview:blueView];
[mainView addSubview:yellowView];
bounds
Apple关于UIView的文档中是这样描述bounds属性的:
bounds矩形…描述了该视图在其自身坐标系中的位置和大小。
一个View可以被看作是定义在其所在坐标系平面上的一扇窗户或者说是一个矩形的可视区域。View的边界表明了这个矩形可视区域的位置和大小。
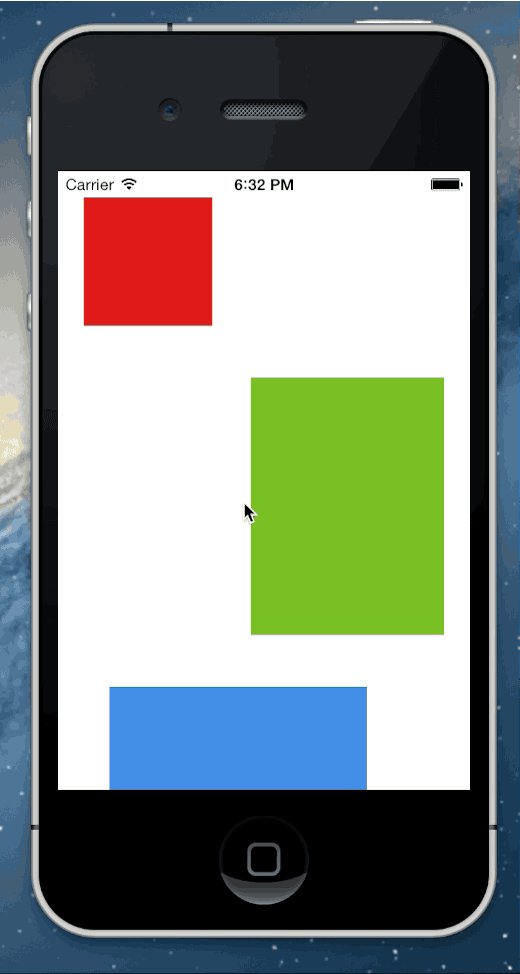
假设我们的View宽320像素,高480像素,原点在(0,0)。那么这个View就变成了整个坐标系平面的观察口,它展示的只是整个平面的一小部分。位于该View边界外的区域依然存在,只是被隐藏起来了。

一个View提供了其所在平面的一个观察口。View的bounds矩形描述了这个可是区域的位置和大小。
Frame
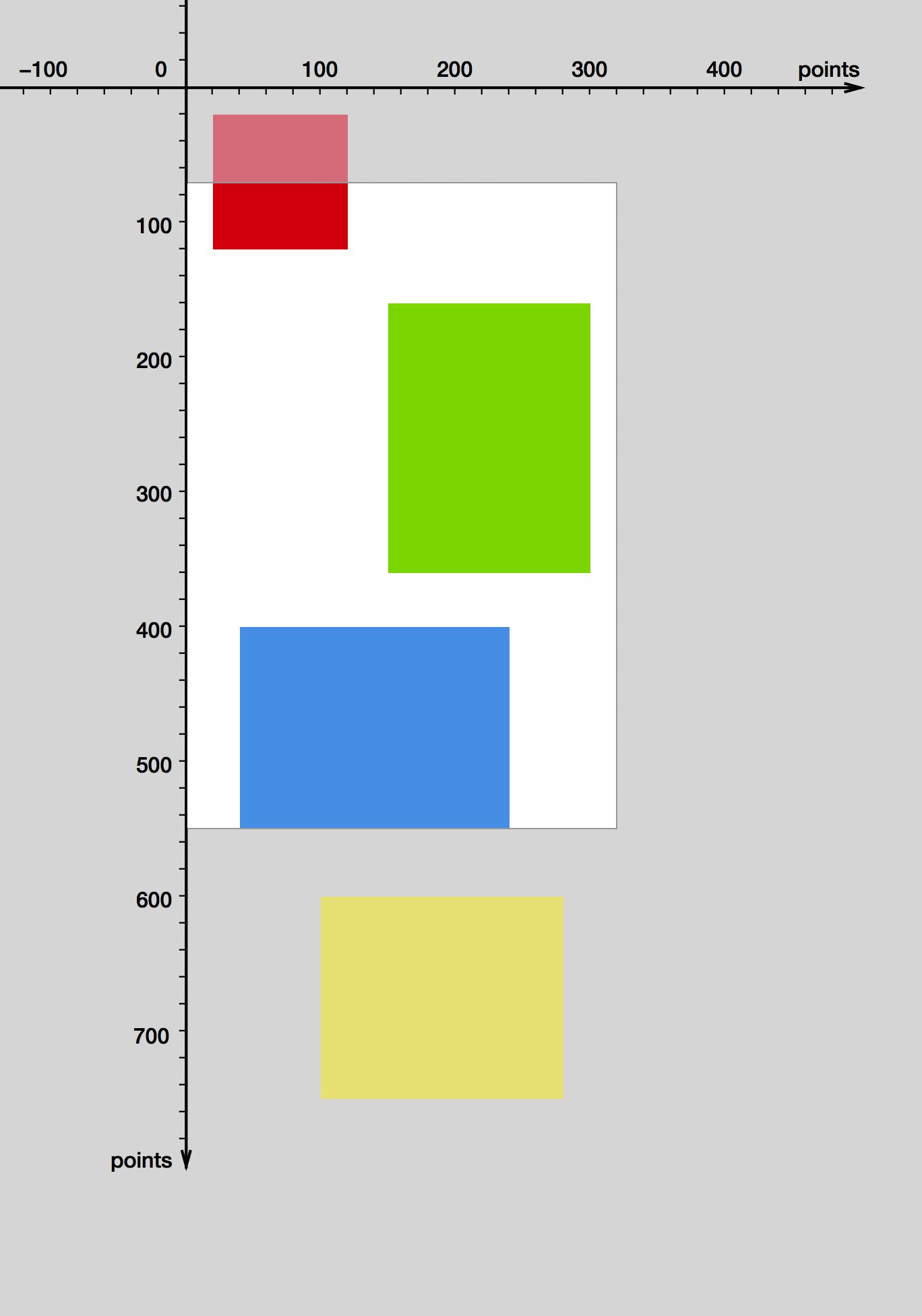
接下来我们来试着修改bounds的原点坐标:
复制代码 代码如下:
CGRect bounds = mainView.bounds;
bounds.origin = CGPointMake(0, 100);
mainView.bounds = bounds;
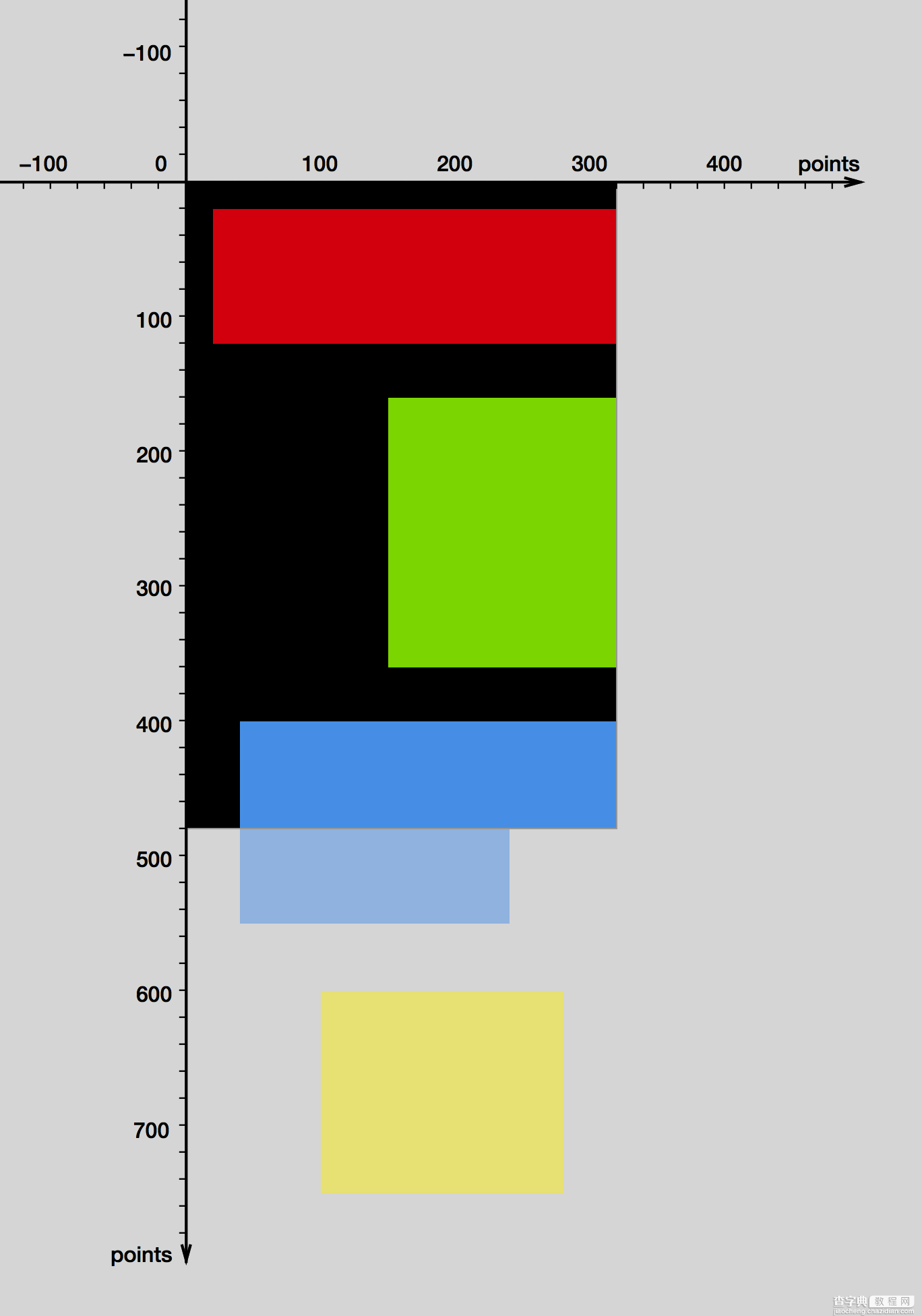
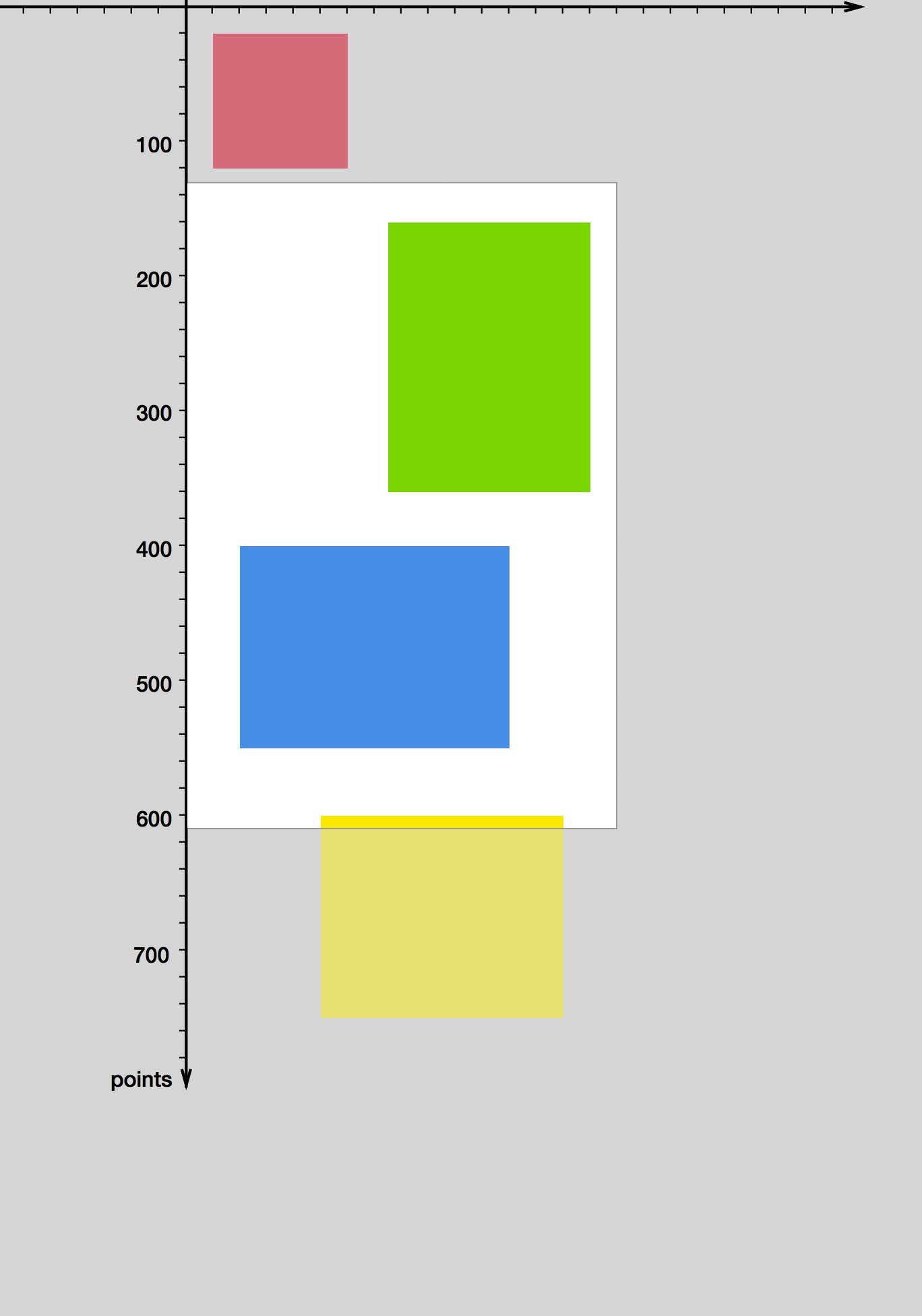
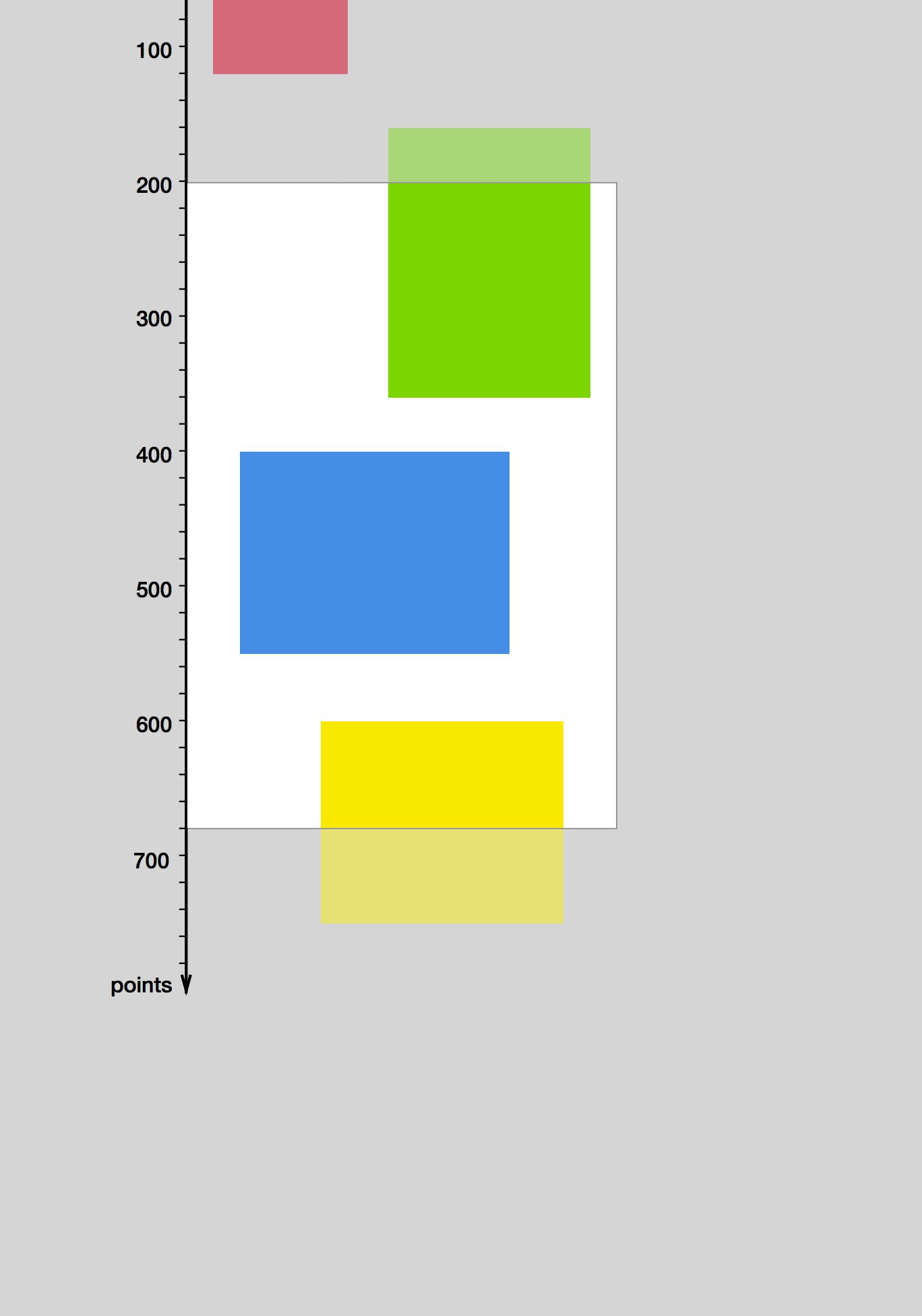
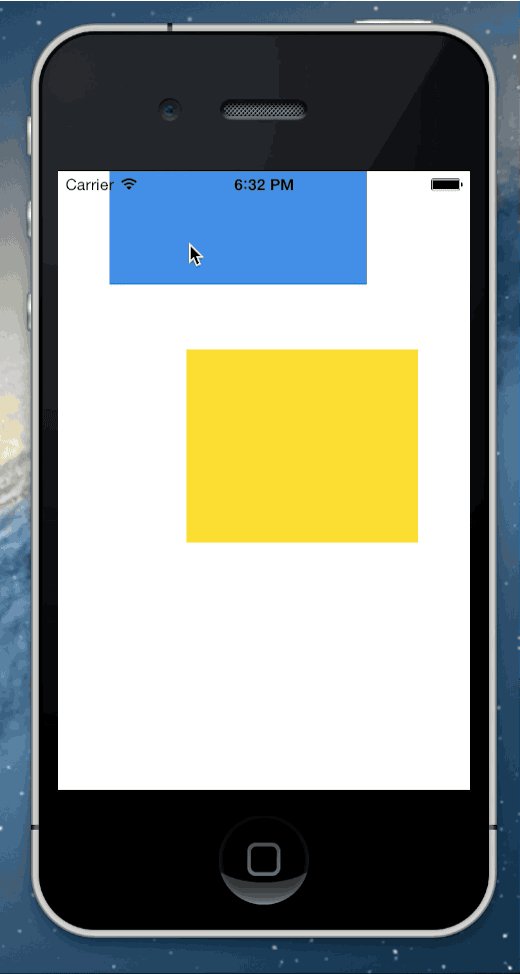
当我们把bound原点设为(0,100)后,整个画面看起来就像这样:

修改bounds的原点就相当与在平面上移动这个可视区域。
看起来好像是这个View向下移动了100像素,在这个View自己的坐标系中这确实没错。不过这个View真正位于屏幕上的位置(更准确的说在其父View上的位置)其实没有改变,因为这是由View的frame属性决定的,它并没有改变:
frame矩形…定义了这个View在其父View坐标系中的位置和大小。
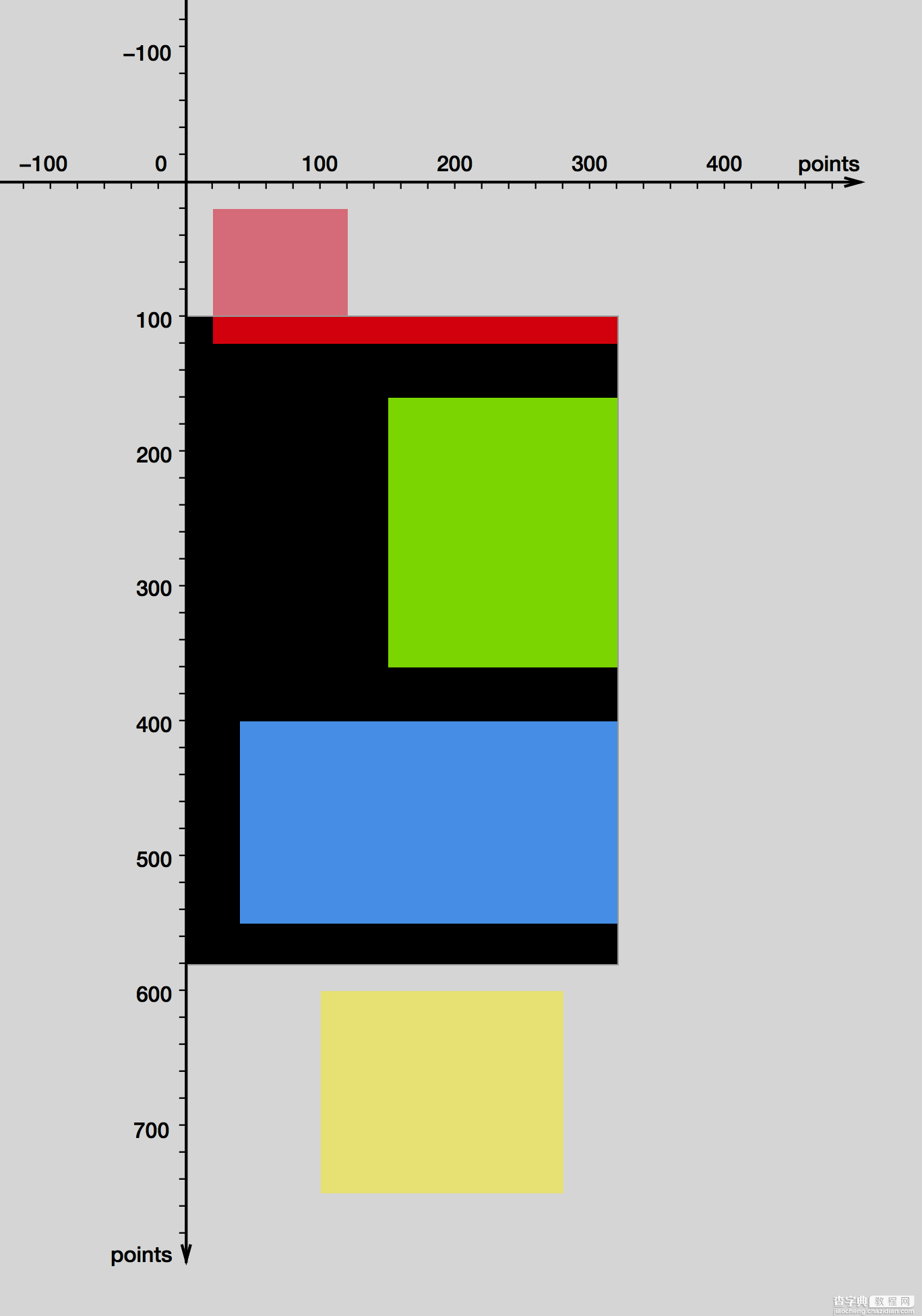
由于View的位置是相对固定的,你可以把整个坐标平面想象成我们可以上下拖动的透明幕布,把这个View想象成我们观察坐标平面的窗口。调整View的Bounds属性就相当于拖动这个幕布,那么下方的内容就能在我们View中被观察到:

修改bounds的原点坐标也相当于把整个坐标系向上拖动,因为View的frame没由变过,所以它相对于父View的位置没有变化过。
其实这就是UIScrollView滑动时所发生的事情。注意从一个用户的角度来看,他以为时这个View中的子View在移动,其实他们的在坐标系中位置(他们的frame)没有发生过变化。
打造你的UIScrollView
一个scroll view并不需要其中子View的坐标来使他们滚动。唯一要做的就是改变他的bounds属性。知道了这一点,实现一个简单的scroll view就没什么困难了。我们用一个gesture recognizer来识别用户的拖动操作,根据用户拖动的偏移量来改变bounds的原点:
复制代码 代码如下:
// CustomScrollView.h
@import UIKit;
@interface CustomScrollView : UIView
@property (nonatomic) CGSize contentSize;
@end
复制代码 代码如下:
// CustomScrollView.m
#import "CustomScrollView.h"
@implementation CustomScrollView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self == nil) {
return nil;
}
UIPanGestureRecognizer *gestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self action:@selector(handlePanGesture:)];
[self addGestureRecognizer:gestureRecognizer];
return self;
}
- (void)handlePanGesture:(UIPanGestureRecognizer *)gestureRecognizer
{
CGPoint translation = [gestureRecognizer translationInView:self];
CGRect bounds = self.bounds;
// Translate the view's bounds, but do not permit values that would violate contentSize
CGFloat newBoundsOriginX = bounds.origin.x - translation.x;
CGFloat minBoundsOriginX = 0.0;
CGFloat maxBoundsOriginX = self.contentSize.width - bounds.size.width;
bounds.origin.x = fmax(minBoundsOriginX, fmin(newBoundsOriginX, maxBoundsOriginX));
CGFloat newBoundsOriginY = bounds.origin.y - translation.y;
CGFloat minBoundsOriginY = 0.0;
CGFloat maxBoundsOriginY = self.contentSize.height - bounds.size.height;
bounds.origin.y = fmax(minBoundsOriginY, fmin(newBoundsOriginY, maxBoundsOriginY));
self.bounds = bounds;
[gestureRecognizer setTranslation:CGPointZero inView:self];
}
@end
和真正的UIScrollView一样,我们的类也有一个contentSize属性,你必须从外部来设置这个值来指定可以滚动的区域,当我们改变bounds的大小时我们要确保设置的值是有效的。
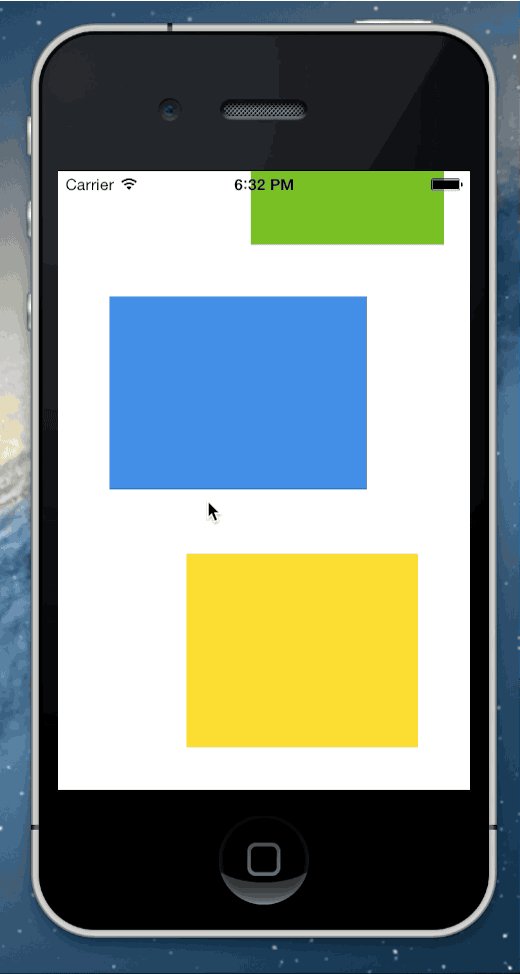
结果:

UIScrollView常用操作方法整理

复制代码 代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
// 创建一个滚动视图
self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 64, 320, 568-64)];
// 设置代理
self.scrollView.delegate = self;
self.scrollView.backgroundColor = [UIColor redColor];
[self.view addSubview:_scrollView];
/**
* CGPoint contentOffSet 监控目前滚动的位置
* CGSize contentSize 滚动范围大小(主属性)
* UIEdgeInsets contentInset 视图在scrollView中的位置
* BOOL directionalLockEnabled 指定控件是否只能在一个方向上滚动
* BOOL bounces 控制控件遇到边框是否反弹
* BOOL alwaysBounceVertical 控制垂直方向遇到边框是否反弹
* BOOL alwaysBounceHorizontal 控制水平方向遇到边框是否反弹
* BOOL pagingEnabled 控制控件是否整页翻动
* BOOL scrollEnabled 控制控件是否能滚动
* BOOL showsHorizontalScrollIndicator 控制是否显示水平方向的滚动条
* BOOL showsVerticalScrollIndicator 控制是否显示垂直方向的滚动条
* UIEdgeInsets scrollIndicatorInsets 指定滚动条在scrollerView中的位置
* UIScrollViewIndicatorStyle indicatorStyle 设定滚动条的样式
* float decelerationRate 改变scrollerView的减速点位置
* BOOL tracking 监控当前目标是否正在被跟踪
* BOOL dragging 监控当前目标是否正在被拖拽
* BOOL decelerating 监控当前目标是否正在减速
* BOOL delaysContentTouches 控制视图是否延时调用开始滚动的方法
* BOOL canCancelContentTouches 控制控件是否接触取消touch的事件
* float minimumZoomScale 缩放的最小比例
* float maximumZoomScale 缩放的最大比例
* float zoomScale 设置变化比例
* BOOL bouncesZoom 控制缩放的时候是否会反弹
* BOOL zooming 判断控件的大小是否正在改变
* BOOL zoomBouncing 判断是否正在进行缩放反弹
* BOOL scrollsToTop 控制控件滚动到顶部
*/
// 提示用户,在界面创建的时候,水平滚动条或者垂直滚动条会出现一次闪现效果
[self.scrollView flashScrollIndicators];
// 偏移带动画效果
[self.scrollView setContentOffset:CGPointMake(320, 0) animated:YES];
}
#pragma mark UIScrollViewDelegate
// 只要滚动了就会触发
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
{
}
// 开始拖拽视图
// 当开始滚动视图时,执行该方法。一次有效滑动(开始滑动,滑动一小段距离,只要手指不松开,只算一次滑动),只执行一次。
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
{
}
// 滑动视图,当手指离开屏幕那一霎那,调用该方法。一次有效滑动,只执行一次。
// decelerate,指代,当我们手指离开那一瞬后,视图是否还将继续向前滚动(一段距离),经过测试,decelerate=YES
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
{
}
// 将开始降速时
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
{
}
// 滚动视图减速完成,滚动将停止时,调用该方法。一次有效滑动,只执行一次。
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
{
}
// 滚动动画停止时执行,代码改变时出发,也就是setContentOffset改变时
// 当滚动视图动画完成后,调用该方法,如果没有动画,那么该方法将不被调用
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;
{
}
// 设置放大缩小的视图,要是uiscrollview的subview , 返回将要缩放的UIView对象。要执行多次
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
{
return nil;
}
// 当将要开始缩放时,执行该方法。一次有效缩放,就只执行一次。
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
{
NSLog(@"scrollViewWillBeginZooming");
}
// 当缩放结束后,并且缩放大小回到minimumZoomScale与maximumZoomScale之间后(我们也许会超出缩放范围),调用该方法。
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(double)scale;
{
}
// 如果你不是完全滚动到滚轴视图的顶部,你可以轻点状态栏,那个可视的滚轴视图会一直滚动到顶部,那是默认行为,你可以通过该方法返回NO来关闭它
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView;
{
return YES;
}
// 已经滑动到顶部
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView;
{
}
【通过UIKit坐标系来全面掌握iOS中的UIScrollView组件】相关文章:
★ 全面解析Objective-C中的block代码块的使用
★ iOS应用开发中UIScrollView滚动视图的基本用法总结
★ iOS应用中UICollectionViewCell定制Button
★ 实例讲解iOS中的UIPageViewController翻页视图控制器
★ 全面解析iOS应用中自定义UITableViewCell的方法
★ 使用Xcode为iOS应用项目创建PCH文件的方法及应用示例
