以前瀑布流的时候使用过UICollectionView,但是那时使用的是系统自带的UICollectionViewFlowLayout布局,今天看文章,看到UICollectionViewFlowLayout自定义相关的东西,于是动手写了一个简单图片浏览的demo,熟练一些UICollectionViewFlowLayout自定义布局。
#import <UIKit/UIKit.h> @interface JWCollectionViewFlowLayout : UICollectionViewFlowLayout @end
自定义UICollectionViewFlowLayout,首先继承UICollectionViewFlowLayout,实现一下几个方法
#define screenWidth [UIScreen mainScreen].bounds.size.width #define MaxChangeRange 100 #import "JWCollectionViewFlowLayout.h" @implementation JWCollectionViewFlowLayout -(void)prepareLayout { self.scrollDirection = UICollectionViewScrollDirectionHorizontal; self.itemSize = CGSizeMake(300, 500); } - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds { return YES; } - (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect { NSArray *array = [super layoutAttributesForElementsInRect:rect]; CGRect visibleRect = CGRectMake(self.collectionView.contentOffset.x, 0, self.collectionView.bounds.size.width, self.collectionView.bounds.size.height); for (UICollectionViewLayoutAttributes *attr in array) { if (CGRectIntersectsRect(attr.frame, rect)) { BOOL isAtRight = YES; CGFloat distance = (attr.center.x - CGRectGetMidX(visibleRect)); if (distance<0) { distance = -distance; isAtRight = NO; } CGFloat precent ; if (distance < 180) { precent = 1.0; } else { precent = ((screenWidth / 2) - distance) / (screenWidth / 2); } CATransform3D transform = CATransform3DIdentity; transform.m34 = 1.0 / 600; if (precent < 0.5) { precent = 0.5; } transform = CATransform3DScale(transform, 1, precent, 1); CGFloat p = isAtRight?M_PI_4:-M_PI_4; transform = CATransform3DRotate(transform, p * (1 - precent), 0, 1, 0); attr.transform3D = transform; attr.zIndex = 1; attr.alpha = precent; } } return array; } - (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity { CGFloat offset = MAXFLOAT; CGFloat hCenter = proposedContentOffset.x + (CGRectGetWidth(self.collectionView.bounds) / 2.0); CGRect currentRect = CGRectMake(proposedContentOffset.x, 0, self.collectionView.bounds.size.width, self.collectionView.bounds.size.height); NSArray* array = [super layoutAttributesForElementsInRect:currentRect]; for (UICollectionViewLayoutAttributes* layoutAttributes in array) { CGFloat itemHorizontalCenter = layoutAttributes.center.x; if (ABS(itemHorizontalCenter - hCenter) < ABS(offset)) { offset = itemHorizontalCenter - hCenter; } } return CGPointMake(proposedContentOffset.x + offset, proposedContentOffset.y); }
使用
-(void)setupUI { JWCollectionViewFlowLayout *flowLayout = [[JWCollectionViewFlowLayout alloc] init]; UICollectionView *imgBrowseView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:flowLayout]; imgBrowseView.dataSource = self; imgBrowseView.delegate = self; imgBrowseView.backgroundColor = [UIColor whiteColor]; [self.view addSubview:imgBrowseView]; _imgBrowseView = imgBrowseView; [self.imgBrowseView registerNib:[UINib nibWithNibName:@"CustumCollectionViewCell" bundle:nil] forCellWithReuseIdentifier:@"cell"]; }
demo:https://github.com/jiangtaidi/JWImageBrowseDemo.git
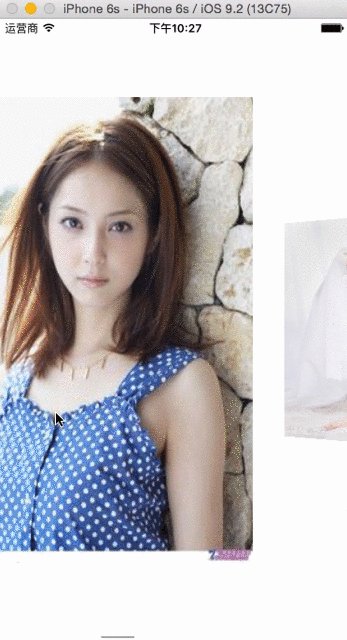
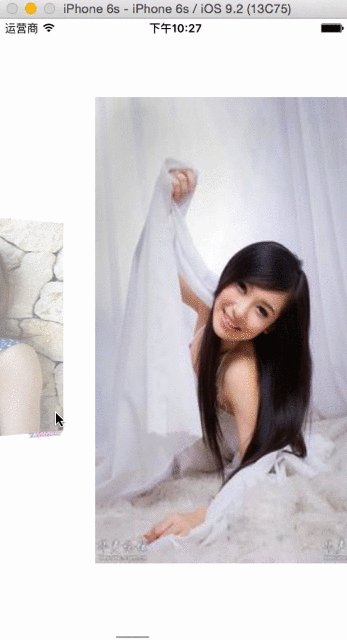
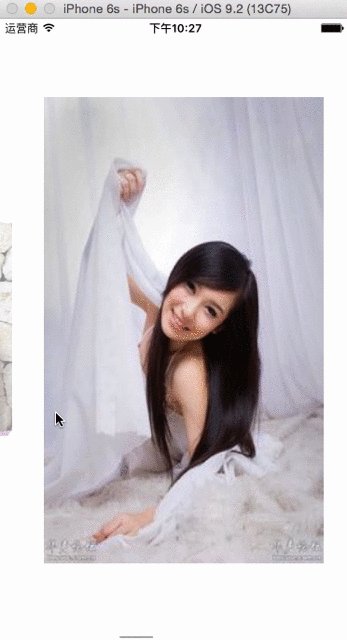
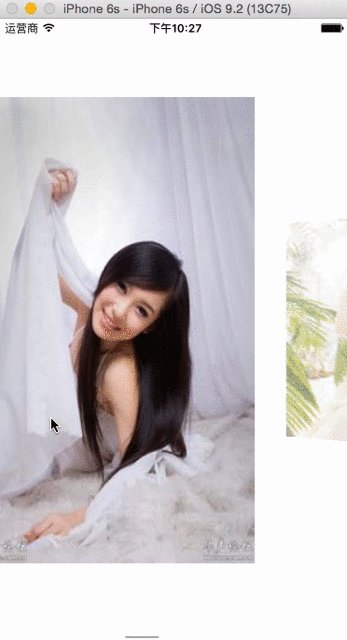
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【iOS自定义UICollectionViewFlowLayout实现图片浏览效果】相关文章:
★ iOS简单登录LoginViewController、注册RegisterViewController等功能实现方法
★ iOS中UIImagePickerController图片选取器的用法小结
★ iOS开发中使用UIScrollView实现图片轮播和点击加载
★ iOS开发之tableView点击下拉扩展与内嵌collectionView上传图片效果
★ iOS App中UIPickerView选择栏控件的使用实例解析
