自定义UILabel,接受触摸事件:
复制代码 代码如下:
#import <UIKit/UIKit.h>
@interface myLabel : UILabel
@end
复制代码 代码如下:
#import "myLabel.h"
@implementation myLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
}
@end
复制代码 代码如下:
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self.view setBackgroundColor:[UIColor greenColor]];
myLabel *label = [[myLabel alloc] init];
label.frame = CGRectMake(60, 100, 200, 50);
label.text = @"Hello world";
label.backgroundColor = [UIColor blueColor];
label.userInteractionEnabled = YES;
[self.view addSubview:label];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"viewController touch");
}
如果label.userInteractionEnabled = NO; (默认值),当用户点击label时将显示“viewController touch”。
如果在myLabe中加入:
复制代码 代码如下:
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
[self.nextResponder touchesBegan:touches withEvent:event]; // 接受到事件后继续向上传递事件
}
UILabel在Autolayout中的使用
UILabel在Autolayout中是有些特别的,因为这种可以显示文本的控件会根据自身文字的大小,长度等来确定自己的大小。在使用Autolayout时,UILabel这种控件即使不设置宽度和高度,只设置x和y,也是没有问题的。
比如我们先在有一个label,我只设置了它的x是距离左面16p,y是距离Top Layout Guide 8p,没有设置width和height,那么显示出来是这样:

可以看到,如果不设置宽度和高度,UILabel会根据文字长度和高度来确定大小。
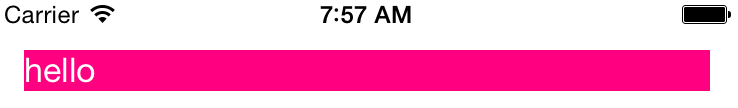
但是当文字长度变长时:

虽然宽度也在改变,但是也带来了一个问题:因为文本太长,使label的宽度超出屏幕,多余的部分则不能显示出来。
我们可以给label增加width的约束,让它距离右边界也有16p的距离,然后看看效果:

可以看到宽度固定了,但是多余的部分又变成了...。
这是因为默认情况下,UILabel只显示一行,而现在我们宽度又确定,所以多余部分用...来表示。我们只需要将UILabel的numberOfLines改为0,label就会根据文本的不同行数,显示对应的行数,并且宽度固定。

但是如果此时减少文字,会发现label的宽度也是固定的:
有的时候我们

不希望它是固定的宽度,而是让label的宽度和文字的长度一样,但是最长到距离右边界16p的地方。
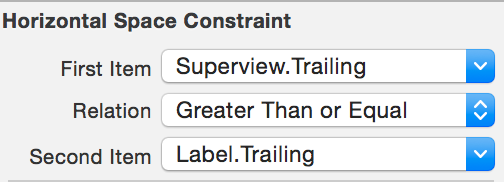
解决方法:

将原来的Equal改为Greater Than Or Equal,注意此时两个item的顺序,不同的顺序关系也不同。现在当文本多的时候label就会自动变高,当文本少的时候label就会自动减小。
【iOS App中UILabel的自定义及在Auto Layout中的使用】相关文章:
★ 详解iOS App中UITableView的创建与内容刷新
★ 详解iOS tableViewCell自适应高度 第三发类库
★ iOS的UI开发中UITabBarControlle的基本使用教程
