1、使用UIWebView加载网页
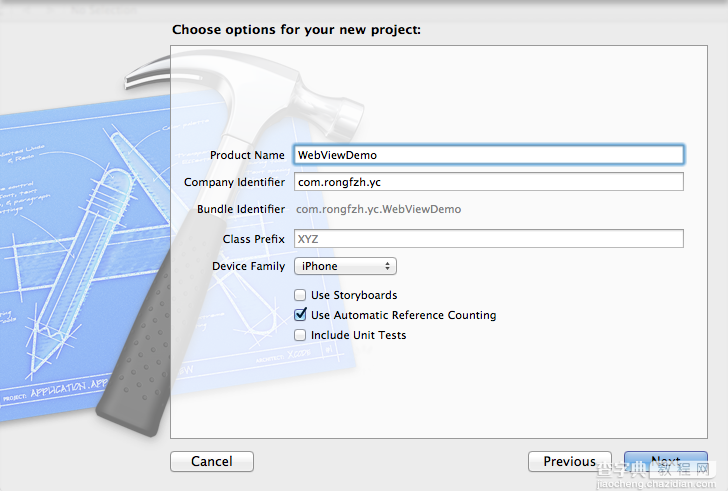
运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo。

2、加载WebView
在ViewController.h添加WebView成员变量和在ViewController.m添加实现
复制代码 代码如下:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
UIWebView *webView;
}
@end
ViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
[self.view addSubview: webView];
[webView loadRequest:request];
}
运行,这样百度网页就打开了

手机的网络环境是实时变化的,网络慢的时候,怎么提示用户网页正在打开呢?在网页打开出错的时候怎么提示用户呢?这时候我们就需要知道网页什么时候打开的,
什么时候加载完成,什么时候出错了。那么我们需要实现这个<UIWebViewDelegate>协议
3、实现协议,在ViewController.h修改如下:
复制代码 代码如下:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIWebViewDelegate>
{
UIWebView *webView;
}
@end
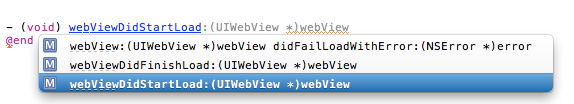
按住control+command+向上键,切换到ViewController.m文件,这是我们在文件中打入- (void) webView,就能看到如下实现方法:

4、UIWebView主要有下面几个委托方法:
1、- (void)webViewDidStartLoad:(UIWebView *)webView;开始加载的时候执行该方法。
2、- (void)webViewDidFinishLoad:(UIWebView *)webView;加载完成的时候执行该方法。
3、- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;加载出错的时候执行该方法。
我们可以将activityIndicatorView放置到前面两个委托方法中。
复制代码 代码如下:
- (void)webViewDidStartLoad:(UIWebView *)webView
{
[activityIndicatorView startAnimating] ;
}
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
[activityIndicatorView stopAnimating];
}
buttonPress方法很简单,调用我们开始定义好的loadWebPageWithString方法就行了:
复制代码 代码如下:
- (IBAction)buttonPress:(id) sender
{
[textField resignFirstResponder];
[self loadWebPageWithString:textField.text];
}
当请求页面出现错误的时候,我们给予提示:
复制代码 代码如下:
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
UIAlertView *alterview = [[UIAlertView alloc] initWithTitle:@"" message:[error localizedDescription] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alterview show];
[alterview release];
}
5、加载等待界面
为了给用户更直观的界面效果,我们加上等待的loading界面试试
在webViewDidStartLoad加入等待
复制代码 代码如下:
<strong>- (void) webViewDidStartLoad:(UIWebView *)webView
{
//创建UIActivityIndicatorView背底半透明View
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
[view setTag:108];
[view setBackgroundColor:[UIColor blackColor]];
[view setAlpha:0.5];
[self.view addSubview:view];
activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
[activityIndicator setCenter:view.center];
[activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
[view addSubview:activityIndicator];
[activityIndicator startAnimating];
</strong>
加载完成或失败时,去掉loading效果
复制代码 代码如下:
<strong>- (void) webViewDidFinishLoad:(UIWebView *)webView
{
[activityIndicator stopAnimating];
UIView *view = (UIView*)[self.view viewWithTag:108];
[view removeFromSuperview];
NSLog(@"webViewDidFinishLoad");
}
- (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
[activityIndicator stopAnimating];
UIView *view = (UIView*)[self.view viewWithTag:108];
[view removeFromSuperview];
</strong>
运行效果:

【iOS开发中WebView的基本使用方法简介】相关文章:
★ IOS开发:在Swift中使用JavaScript的方法和技巧
★ Objective-C中NSNumber与NSDictionary的用法简介
★ iOS开发中的ViewController转场切换效果实现简介
