这是 JohnNack写的一篇关于 Photoshop 文本操作技巧的文章。个人感觉非常实用,故编译之,推荐给大家参考。
更新:Photoshop会长 RussellBrown现已制作了视频教程展示这些技巧——额外新增四个技巧,更胜于本文。
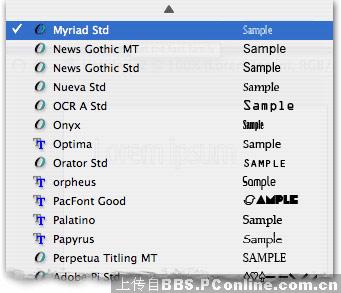
1、PhotoshopCS2增加了一个所见即所得的字体菜单,因此你可以在应用之前预览字体。但是如果你想在文档中从头到尾循环查看字体该怎么办?在选项栏中选择当前字体的名字,然后点击上下前头键。这将从头到尾循环显示你系统中所有可用字体。

图1
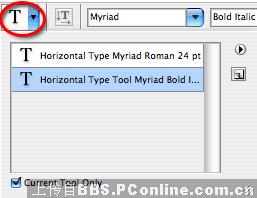
2、如果你发现自己在反复的设置相同文本样式(例如TimesNewRoman,12pt,下划线,无抗锯齿),那么你可以创建一个字体工具预设。点击预设工具的图标(你知道,在左上角的这个按钮没人会去点击它),点击新预设按钮,然后你将记录下当前所有字体参数(顺便说一下,该方法几乎对所有工具都有效)。

图2
3、在CS2中,现在更容易立即改变多个文本图层的设置。选取欲选择的图层(在图层面板中按住Shift再点击以选取一个范围,或者按住Cmd(Mac)/Ctrl(Win)再点击以选取不相邻的图层)。你对字体设置所做的任何变动都将应用到所有所选的图层。如果你在使用CS1或更早的版本,它同样有效,但方法有些隐蔽:链接所有要改变的图层,然后在改变字体属性之前按住Shift键。
4、如果你想少些麻烦,当你完成一行文本设置时按Cmd+回车(Mac)或Ctrl+回车(Win)。这样,Photoshop将提交并完成文本编辑,而不是新增一个换行(回车)。
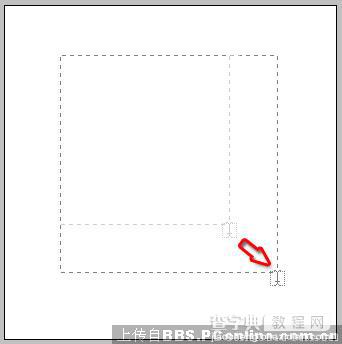
5、如果你在Photoshop中设置文本段落(例如排版Web页面),并且如果这个过程由“键入键入键入回车,键入键入键入回车”组成——为了你的头脑清晰,请停止这样操作!你只要点击字体工具,然后拖动创建一个文本框(像下图这样)。这样,如果需要修改文本框的大小,你无需删除并重设大量的硬回车。

图5
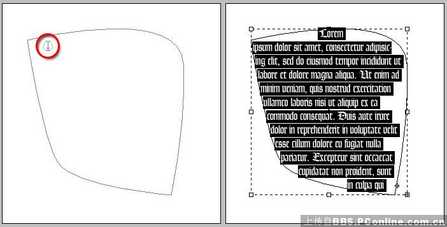
6、好,很酷,但是如果你想填入的不止是方框,还希望是些不规则的形状?使用钢笔工具绘制形状(确保将其设置为绘制路径,参见图6-1),然后使用字体工具悬停在路径内部附近。光标将会改变并且你可以在路径内键入文字,像下面图6-2这样。尤为出色的是路径和文本仍可编辑修改,这意味着如果你调整了路径,文本会自动重新跟着变动。

图6-1

图6-2
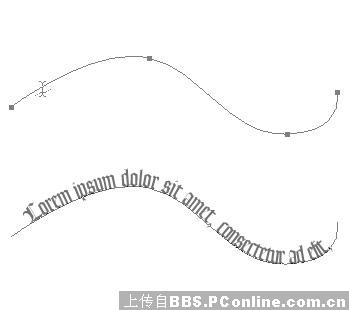
7、同样,你可以沿着路径设置文本。拖动出路径,然后使用字体工具,在路径外部旁边点击。Etvoilá——Photoshop中在路径上的文本。

图7
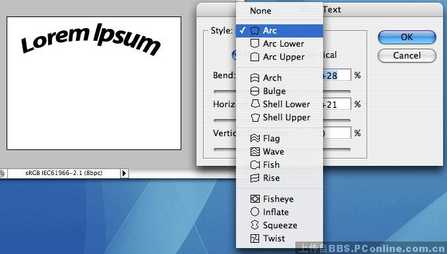
8、从Photoshop6开始,点击选项栏中的变形按钮(图8-1)使文本变形即成为了可能。当字体处于可编辑状态时点击它即出现一系列变形字体的选项(图8-2)。但你是否知道……

图8-1

图8-2
8.1、你可以使文本变形运动起来。创建一个变形之后,再建一个帧,改变这个变形文本,并在动画面板上点击补间动画按钮。Boom——你就得到了像这样的效果(但方法虽好效果欠佳)。

图8.1-1
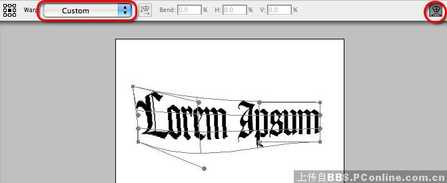
8.2、要获得更多文本变形控制,首先要转换文本为智能对象(选择图层->智能对象->群组到新智能对象)。这会提供两个主要的益处:你可以应用一个自定义形状(自由的推拉它,像下图这样),并且你可以如同单个图层那样变形多个文本图层(你无法再给应用了智能对象的变形文本制作动画)。

图8.2-1
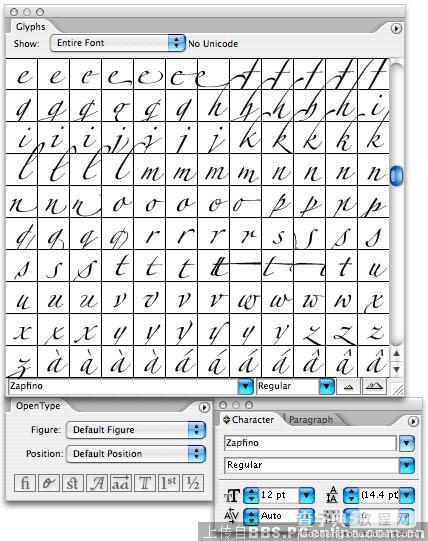
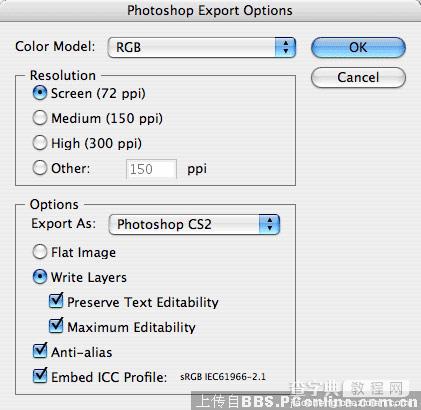
9、IllustratorCS2新增了一系列厉害的排版工具——比Photoshop提供的更丰富。但由于Illustrator现在与Photoshop共享字体引擎,因此你可以在Illustrator中使用诸如Glyphs特性并打开字体面板设置文本,然后复制文本,在Photoshop粘贴,并保持其完全可编辑(不过在复制之前要确保你在Illustrator中选择字母,而非整个文本对象,在Photoshop中粘贴之前要点击字体工具)。或者,如果你在Illustrator中有大量文本,可以试着导出为PSD文件(通过菜单“文件->导出”)。这些文本即可被保存——包括路径文本和形状文本——真是相当令人惊讶。

图9-1

图9-2
10、不要盲目的相信任何程序的字母间隔排版。花点时间确保文本看起来得体,当字间距太紧或太松时调节字距(在字母间点击,然后按住Opt(Mac)/Alt(Win)不放再按左/右前头键调整字间距)。你或许还想查看GeoffStearns关于设置适宜的Web分辨率字体的技巧(印刷分辨率默认设置72dpi或许不能呈现最佳结果,反之亦然)。
11、当你处理一行文本时按下Cmd(Mac)/Ctrl(Win)键。这将让你重新设置图层中的文本位置而无需先提交你的编辑。
12、要选择整个文本串(一个图层中的所有文本),只要双击图层面板中图层的缩略图。
【不可不知的12则Photoshop文本操作技巧】相关文章:
