在一些网站进行上传时,当单击了“浏览”按钮之后会弹出【选择文件】的对话框。想要实现这一功能,用input的file控件来实现就好啦~
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Document</title> <style></style> </head> <body> <inputtype="file"value="选择文件"/> </body> </html>
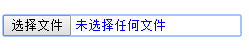
效果图是酱婶的:
注意!别以为这个是由一个text和一个button组合成的,其实它就是一个file控件哦

今天工作中遇到要求:不显示“未选择任何文件”,捣鼓够一个小时,发现设置它的width值就搞定了:
代码:<input type="file" value="选择文件" />
width值设置为70px刚刚好,如下图:

【美化】
思路:
外面的一层div是为了给里面的input提供位置参考,因为写样式的时候需要相对定位,使真正的file控件覆盖在模拟的上面,然后隐藏掉file控件(即使file控件不可见)
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Document</title> <style> .file-box{position:relative;width:340px} .txt{height:22px;border:1pxsolid#cdcdcd;width:180px;} .btn{background-color:#FFF;border:1pxsolid#CDCDCD;height:24px;width:70px;} .file{position:absolute;top:0;right:80px;height:24px;opacity:0;width:260px;} </style> </head> <body> <br><br> <divclass="file-box"> <formaction=""method="post"enctype="multipart/form-data"> <inputtype='text'name='textfield'id='textfield'class='txt'/> <inputtype='button'class='btn'value='浏览'/> <inputtype="file"name="fileField"class="file"id="fileField"size="28"/> </form> </div> </body> </html>
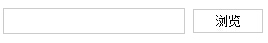
效果:

以上这篇关于input的file 控件及美化就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【关于input的file 控件及美化】相关文章:
★ 如何点击a标签实现弹出input file上传文件对话框
