浅析响应式框架中,table表头自动换行的快速解决方法
摘要:最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表...
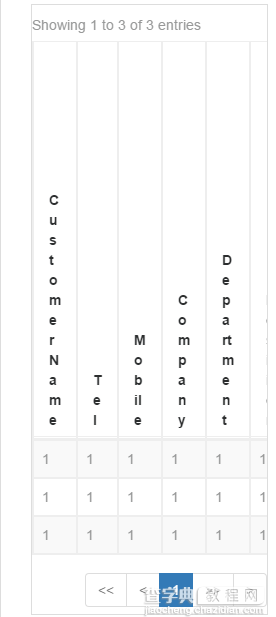
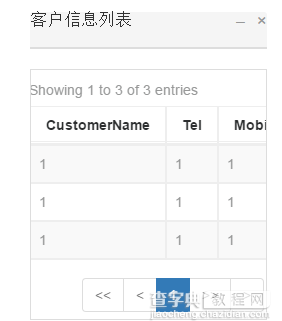
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

在此记录一下。
以上这篇浅析响应式框架中,table表头自动换行的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【浅析响应式框架中,table表头自动换行的快速解决方法】相关文章:
★ HTML中select下拉框内容显示不全部分被覆盖的解决方法
★ html css 控制div或者table等固定在指定位置的实现方法
