我们查看很多网站源代码的时候,会发现很多注释,特别是新浪网注释标签用于在源文档中插入注释,注释文字一般作为程序员参考使用,特别是大型、多人开发的网站源码,如果没有注释就无法让甲程序员写的代码,让乙程序员识别,这样万一程序员甲离职了,那么他所写的代码将很难被维护。而有了注释之后,对代码的理解将更容易。

新浪网源代码HTML注释(绿色文字就是注释)
HTML 注释会被浏览器忽略,而HTML 注释直接在网站源代码内部编写,也不会显示在前端。如上图,绿色部分都是注释,不会被显示出来,通过上面绿色文字,我们可以知道这段代码是什么意思,以及代码开始结束。HTML 注释格式如下:
<>
<>
HTML 注释高级作用
顾名思义,HTML注释就是一种注释,对程序的内部注解。其实这只是最基础的作用,但是正是因为这些被前端浏览器忽视的功能,现代网页程序对注释进行了更深入的探究,让注释越来越有用。
对页内CSS/JS的作用
HTML 注释还被用于页内 Javascript 和 CSS 代码,很多老版的浏览器或者无法识别Javascript 和 CSS 的浏览器,如果直接写代码,往往会显示出文字,十分影响阅读。
<!DOCTYPE html>
<html>
<head>
<style >
body{color:#F00}
</style>
<script type="text/javascript">
alert('欢迎访问www.jb51.net');
</script>
</head>
<body>
<p>Jbzj!</p>
</body>
</html>
上面的代码,没有使用HTML 注释,如果在一些老版手机浏览器和IE6以下版本访问,会显示下面文字:
body{color:#F00} alert('欢迎访问www.jb51.net');</p> <p>Jbzj!
即使这些老版浏览器不认识<style> 和 <script> 等等标签,但是根据标签不显示原则,这些标签也不会被显示出来的,就当作无法识别的自定义标签。而这些标签内部的文字就会被直接显示出来,毫无疑问,这些CSS 和 Javascript 代码肯定不想被显示出来,所以如果使用下面注释代码,就不会显示CSS 和 Javascript了。
<!DOCTYPE html>
<html>
<head>
<style >
<!>
</style>
<script type="text/javascript">
<!>
</script>
</head>
<body>
<p>Jbzj!</p>
</body>
</html>
HTML注释被用于MVC设计
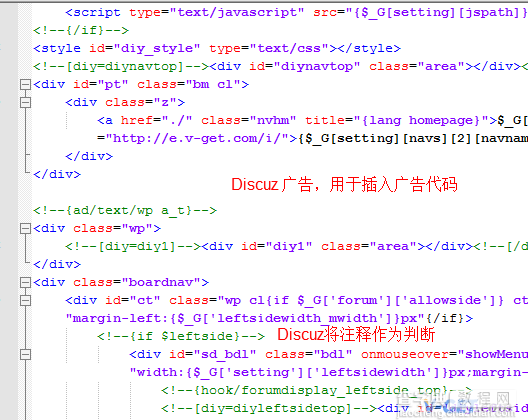
现代很多开源代码项目,特别是MVC网页设计风格的开源代码,这些项目会在传统HTML代码中插入一些注释,之后在这些注释里面添加如广告等内容。

Discuz 利用HTML注释插入代码、判断Discuz代码
【HTML <!--...--> 注释标签的深层次作用分析】相关文章:
★ <td></td>标签的border 样式在浏览器中显示不出来的解决方法
