
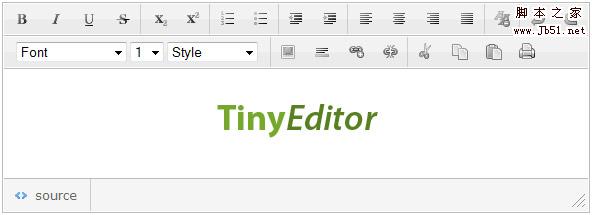
前几日曾给大家介绍过一款国产的xhtml编辑器,今天要给大家推荐的TinyEditor,是国外知名Web设计博客leigeber.com刚发布的一款简洁且易用的html所见即所得编辑器。
TinyEditor有以下特点
它使用Javascript编写,不依赖于其它类库 这是一个轻量级的编辑器,要调用的文件仅有8kb 它可以处理大多数的html格式化需求,并且内置的功能使得生成的标记尽量简洁 编辑器中用到的小图标使用了CSS Sprite技术,减少了http连接 在主流浏览器中测试通过 可个人或商业项目中使用,遵循creative commons license
下面来看如何使用:
在网页文件中引用TinyEditor提供的js文件和css文件 在网页文件中添加编辑器所需要的标签,其实就是个textarea,如下
<textarea id="input" style="width:400px; height:200px"></textarea>
注意textarea中定义的长宽也就是编辑器的大小。
通过脚本初始化编辑器,并配置各种参数,如下:
new TINY.editor.edit('editor',{ id:'input', // (必须)上面第二步中定义的textarea的id width:584, // (选填) 编辑器宽度 height:175, // (选填) 编辑器高度 cssclass:'te', // (选填) 编辑器的class,用来通过css控制样式 controlclass:'tecontrol', // (选填) 编辑器上按钮的class rowclass:'teheader', // (选填) 编辑器按钮行的class dividerclass:'tedivider', // (选填) 编辑器按钮间分割线的样式 controls:['bold', 'italic', 'underline', 'strikethrough', '|', 'subscript', 'superscript', '|', 'orderedlist', 'unorderedlist', '|' ,'outdent' ,'indent', '|', 'leftalign', 'centeralign', 'rightalign', 'blockjustify', '|', 'unformat', '|', 'undo', 'redo', 'n', 'font', 'size', 'style', '|', 'image', 'hr', 'link', 'unlink', '|', 'cut', 'copy', 'paste', 'print'], // (必须) 要根据需要在编辑器上添加按钮控件, 其中'|'代表功能按钮间的竖分割线,'n'代表按钮行间的分割线 footer:true, // (选填) 是否显示编辑器底部 fonts:['Verdana','Arial','Georgia','Trebuchet MS'], // (选填) 编辑器中可选择的字体 xhtml:true, // (选填) 编辑器生成xhtml还是html标记 cssfile:'style.css', // (选填) 要为编辑器附加的外部css文件 content:'starting content', // (选填) 设置编辑器编辑区域中的初始内容 css:'body{background-color:#ccc}', // (选填) 设置编辑器编辑区域背景 bodyid:'editor', // (选填) 设置编辑区域ID footerclass:'tefooter', // (选填) 设置编辑器底部class toggle:{text:'源代码',activetext:'可视化',cssclass:'toggle'}, // (选填) 设置源代码浏览切换文字,及切换按钮的class resize:{cssclass:'resize'} // (选填) 设置编辑器大小调整按钮的class });
可以说的上是高度可配置了,而且配置项都比较清晰。
在TinyEditor的实际应用中,需要注意的是,在提交编辑器内容之前,一定调用instance.post()函数,以确保编辑区域中最新的可视化内容转化为标记文本。
查看示例:http://sandbox.leigeber.com/tinyeditor/
下载:TinyEditor源码及示例文件
【TinyEditor 简洁且易用的html所见即所得编辑器】相关文章:
★ a标签的target指向iframe的name和id的区别
★ html option禁用选择 select禁用选项示例
