超级链接
超级链接是网站中使用比较频繁的HTML元素,因为网站的各种页面都是由超级链接串接而成,超级链接完成了页面之间的跳转。超级链接是浏览者和服务器的交互的主要手段,在后面的技术中会逐步深化学习。
— 注意:图片也可以做链接,将在下一章“网页中的图片”详细学习。
4.5.1 给文字添加链接
超级链接的标签是<a></a>,给文字添加超级链接类似于其他修饰标签。添加了链接后的文字有其特殊的样式,以和其他文字区分,默认链接样式为蓝色文字,有下划线。超级链接是跳转到另一个页面的,<a></a>标签有一个href属性负责指定新页面的地址。href指定的地址一般使用相对地址。
— 说明:网站开发中,文档相对地址使用更为普遍。
在D:web目录下创建网页文件,命名为a.htm,编写代码如代码4.18所示。
代码4.18 超级链接的设置:a.htm
<html>
<head>
<title>超级链接的设置</title>
</head>
<body>
<font size="5">
<a href="ul_ol.htm">进入列表的设置页面</a>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/a.htm,浏览效果如图4.19所示。

图4.19 超级链接的设置
读者可从图4.19中看到超级链接的默认样式,当单击页面中的链接,页面将跳转到同一目录下的ul_ol.htm页面,即上节的列表设置页面。当单击浏览器的“后退”按钮,回到a.htm页面时,文字链接的颜色变成了紫色,用于告诉浏览者,此链接已经被访问过。
4.5.2 修改链接的窗口打开方式
默认情况下,超级链接打开新页面的方式是自我覆盖。根据浏览者的不同需要,读者可以指定超级链接的其他打开新窗口的方式。超级链接标签提供了target属性进行设置,取值分别为_self(自我覆盖,默认)、_blank(创建新窗口打开新页面)、_top(在浏览器的整个窗口打开,将会忽略所有的框架结构)、_parent(在上一级窗口打开)。
— 注意:_top和_parent方式用于框架页面,后面章节有详解。
4.5.3 给链接添加提示文字
很多情况下,超级链接的文字不足以描述所要链接的内容,超级链接标签提供了title属性能很方便地给浏览者做出提示。title属性的值即为提示内容,当浏览者的光标停留在超级链接上时,提示内容才会出现,这样不会影响页面排版的整洁。修改a.htm网页文件,编写代码如代码4.19所示。
代码4.19 超级链接的设置:a.htm
<html>
<head>
<title>超级链接的设置</title>
</head>
<body>
<font size="5">
<a href="ul_ol.htm" target="_blank" title="读者你好,现在你看到的是提示文字,单击本链接可以新开窗口跳转到ul_ol.htm页面。">进入列表的设置页面</a>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/a.htm,浏览效果如图4.20所示。

图4.20 超级链接的提示文字
4.5.4 什么是锚(anchor)
很多网页文章的内容比较多,导致页面很长,浏览者需要不断地拖动浏览器的滚动条才能找到需要的内容。超级链接的锚功能可以解决这个问题,锚(anchor)是引自于船只上的锚,锚被抛下后,船只就不容易飘走、迷路。实际上锚就是用于在单个页面内不同位置的跳转,有的地方叫做书签。
超级链接标签的name属性用于定义锚的名称,一个页面可以定义多个锚,通过超级链接的href属性可以根据name跳转到对应的锚。在D:web目录下创建网页文件,命名为a_anchor.htm,编写代码如代码4.20所示。
代码4.20 超级链接的锚:a_anchor.htm
<html>
<head>
<title>超级链接的设置</title>
</head>
<body>
<font size="5">
<a name="top">这里是顶部的锚</a><br />
<a href="#1">第1任</a><br />
<a href="#2">第2任</a><br />
<a href="#3">第3任</a><br />
<a href="#4">第4任</a><br />
<a href="#5">第5任</a><br />
<a href="#6">第6任</a><br />
<h2>美国历任总统</h2>
●第1任(1789-1797)<a name="1">这里是第1任的锚</a><br />
姓名:乔治·华盛顿<br />
George Washington<br />
生卒:1732-1799<br />
政党::联邦<br />
●第2任(1797-1801)<a name="2">这里是第2任的锚</a><br />
姓名:约翰·亚当斯<br />
John Adams<br />
生卒:1735-1826<br />
政党::联邦<br />
●第3任(1801-1809)<a name="3">这里是第3任的锚</a><br />
姓名:托马斯·杰斐逊<br />
Thomas Jefferson<br />
生卒:1743-1826<br />
政党::民共<br />
●第4任(1809-1817)<a name="4">这里是第4任的锚</a><br />
姓名:詹姆斯·麦迪逊<br />
James Madison<br />
生卒:1751-1836<br />
政党:民共<br />
●第5任(1817-1825)<a name="5">这里是第5任的锚</a><br />
姓名:詹姆斯·门罗<br />
James Monroe<br />
生卒:1758-1831<br />
政党:民共<br />
</font>
</body>
</html>l>
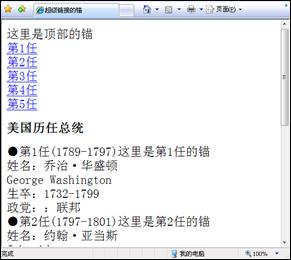
在测试之前,读者从代码4.20可以看到,定义锚也是用的<a></a>标签,锚的名称用name属性定义(名称没有限制,可自定义)。而寻找锚的链接用href属性指定对应的名称,在名称前面要加个#符号。在浏览器地址栏输入http://localhost/a_anchor.htm,浏览效果如图4.21所示。

图4.21 超级链接的锚
当浏览者单击超级链接时,页面将自动滚动到href属性值名称的锚位置。
— 注意:定义锚的标签<a name=""></a>内不一定需要具体内容,只是做一个定位。
4.5.5 电子邮件、FTP和Telnet的链接
超级链接还可以进一步扩展网页的功能,比较常用的有发电子邮件、FTP以及Telnet连接。完成以上的功能只需要修改超级链接的href值。发电子邮件的编写格式为:
<a href = "mailto:邮件地址">给我发email</a>
邮件地址必须完整,如intel@qq.com。
前面提到过,浏览网页采用http协议,而FTP服务器采用FTP协议连接,链接格式如下:
<a href = "ftp://服务器IP地址或域名">链接的文字</a>
FTP服务器链接和网页链接区别在于所用协议不同。FTP需要从服务器管理员处获得登录的权限。不过部分FTP服务器可以匿名访问,从而能获得一些公开的文件。同样,连接Telnet协议的服务器也是采用类似方法,格式如下:
<a href = "telnet://服务器IP地址或域名">链接的文字</a>
telnet协议应用非常少,使用http协议居多。在D:web目录下创建网页文件,命名为mail.htm,编写代码如代码4.21所示。
代码4.21 超级链接的其他设置:mail.htm
<html>
<head>
<title>超级链接的其他设置</title>
</head>
<body>
<font size="5">
<a href="mailto:intel@qq.com" title="读者你好,单击这里可以发电子邮件。">给我发E-mail</a><br />
<a href="ftp://101.22.25.11" title="读者你好,欢迎进入FTP服务器。">连接FTP服务器</a><br />
<a href="telnet://101.22.25.11" title="读者你好,欢迎进入Telnet服务器。">连接Telnet服务器</a>
</font>
</body>
</html>s
在浏览器地址栏输入http://localhost/mail.htm,浏览效果如图4.22所示。

图4.22 超级链接的其他设置
【HTML 超级链接详细讲解】相关文章:
