如何利用input事件来监听移动端的输入
摘要:今天遇到一个新需求,经理要求评论功能需要限制字数,就像微博那样限制最多输入150字,这里就需要实时提醒用户还能输入多少字了。在最开始的时候,...
今天遇到一个新需求,经理要求评论功能需要限制字数,就像微博那样限制最多输入150字,这里就需要实时提醒用户还能输入多少字了。
在最开始的时候,想到的是监听keyup事件,然后计算用户输入的字数,但是有些按键(比如删除键)并不会触发事件。
后来查了一下html5新增了一个input事件,这个事件与change事件类似,但change事件是在元素失去焦点时才会触发,input事件在元素值变化时就会触发
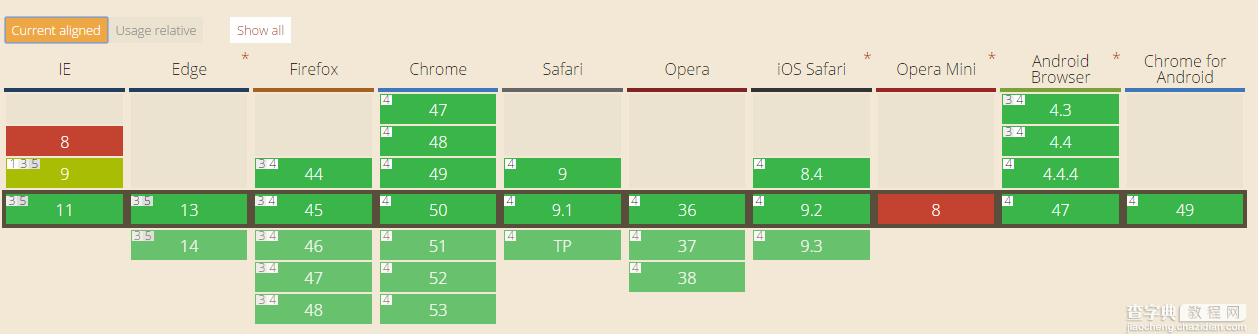
目前来说除了IE89以外,其它浏览器支持的都还是不错的,在移动端可以放心的用了

以上这篇如何利用input事件来监听移动端的输入就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/wodertian/p/5391113.html
【如何利用input事件来监听移动端的输入】相关文章:
★ 详解HTML5中rel属性的prefetch预加载功能使用
★ 利用简洁的图片预加载组件提升html5移动页面的用户体验
★ 详解如何用HTML5 Canvas API控制图片的缩放变换
上一篇:
整理HTML5移动端开发的常用触摸事件
