html5使用canvas画三角形
摘要:varcanvas=document.getElementById("canvas");varcxt=canvas.getContext("...
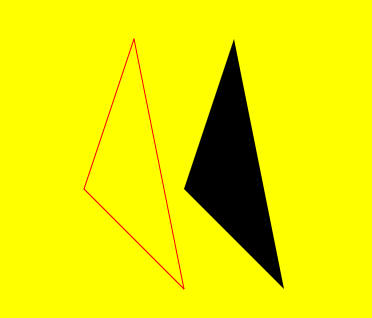
<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo(300,300);
cxt.closePath();//填充或闭合 需要先闭合路径才能画
//空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//实心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();

【html5使用canvas画三角形】相关文章:
下一篇:
使用canvas绘制超炫时钟
