前言
HTML5新增通信相关两个API,跨文档消息传输与WEB Sockets API,
跨文档消息传输功能,可以在不同网页文档,不同端口(跨域情况下)进行消息传递。
使用web sockets api 可以让客户端与服务器端通过socket端口传递数据,这样便可以使用数据推送技术。
跨文档消息传输
在之前我们若想跨域获取信息会花很多功夫,现在只要获取网页所在窗口对象实例变可以实现互相通信。
首先要想从其他窗口接受发过来的消息需要对其窗口对象进行监听:
window.addevntListener('message', function () {}, false)
使用windows对象的postMessage方法向其他窗口发生信息:
otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符
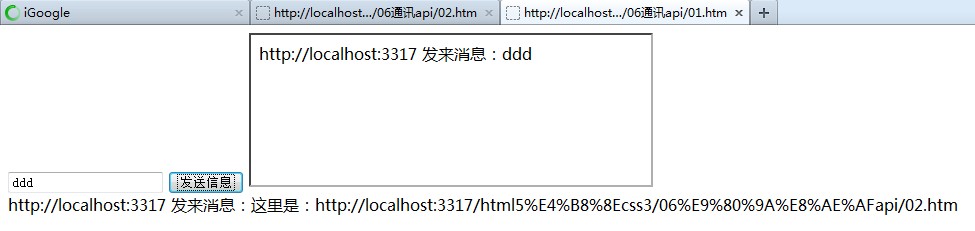
简单示例:
post信息
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
window.addEventListener('message', function (ev) {
//应该要检查消息来源
$('#msg_box').html(ev.origin + ' 发来消息:' + ev.data);
}, false);
$('#send').click(function () {
var frame = window.frames[0];
frame.postMessage($('#msg').val(), 'http://localhost:3317/html5%E4%B8%8Ecss3/06%E9%80%9A%E8%AE%AFapi/02.htm');
});
});
</script>
</head>
<body>
<input type="text" id="msg" />
<button id="send">
发送信息</button>
<iframe src="02.htm" width="400"></iframe>
<div id="msg_box">
</div>
</body>
</html>

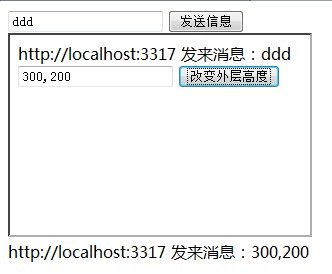
在以上基础上我们做一点修改,我们在子页面给出高宽按钮,用于告诉父窗口怎么改变iframe高宽:
父层代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
window.addEventListener('message', function (ev) {
//应该要检查消息来源
$('#msg_box').html(ev.origin + ' 发来消息:' + ev.data);
var w_h = ev.data;
//未做格式检查
$('#f').css('width', w_h.split(',')[0] + 'px');
$('#f').css('height', w_h.split(',')[1] + 'px');
}, false);
function p() {
var frame = window.frames[0];
frame.postMessage($('#msg').val(), 'http://localhost:3317/html5%E4%B8%8Ecss3/06%E9%80%9A%E8%AE%AFapi/02.htm');
}
$('#send').click(function () {
p();
});
setTimeout(p, 200);
});
</script>
</head>
<body>
<input type="text" id="msg" />
<button id="send">
发送信息</button>
<iframe src="02.htm" width="400" id="f"></iframe>
<div id="msg_box">
</div>
</body>
</html>
子层代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
window.addEventListener('message', function (ev) {
//此处需要做来源验证
if (ev.origin) { }
$('#msg').html(ev.origin + ' 发来消息:' + ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('这里是:' + this.location, ev.origin);
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});
</script>
</head>
<body>
<div id='msg'>
</div>
<input type="text" id="w_h" />
<button id="send">
改变外层高度</button>
</body>
</html>

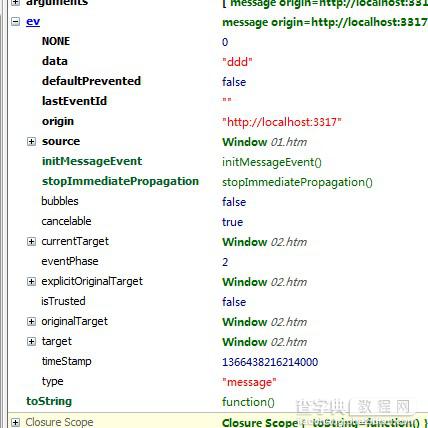
最后为我们的e截个图:

更加灵活的运用,该api还可以更厉害的运用,我们可以传递函数名什么的,反正可做很多事情了。
web sockets 通信
web sockets 是HTML5提供的在web应用程序中客户端与服务器端之间进行非HTTP的通信机制
他实现了http不容易实现的服务器的数据推送等智能通信技术,因此受到了很高的关注。
使用web sockes api 可以在服务器端与客户端建立非HTTP的双向连接,这个连接是实时的也是永久的,除非显式关闭
这意味着当服务器想向客户端发送数据时,可以立即将数据推送到客户浏览器中,无需重新建立连接。
只要客户端有一个被打开的socket并且与服务器建立了连接,服务器就可以将数据推送到这个socket上,服务器不再需要轮询客户端请求,化被动为主动。
web sockets api
var webSocket = new WebSocket('ws://localhost:8005/socket');
url必须使用ws或者wss(加密)作为头,这个url设定好后,在javascript脚本中可以通过访问websocket对象的url来重新获取
通信建立连接后,就可以双向通信了,使用websocket对象的send方法加json数据便可将任何形式数据传往服务器:</p> <p>webSocket.send(msg);
通过onmessage事件来接收服务器传送过来数据:
webSocket.onmessage = function (e) {
var data = e.data;
};
通过onopern事件监听socket打开事件:
webSocket.onopen = function (e) { };
通过onclose监听socket关闭事件:
webSocket.onclose = function (e) {};
通过webSocket.close()方法关闭socket连接;</p> <p>通过readyState属性获取websocket对象状态:
CONNECTION 0 正在连接
OPEN 1 已经连接
CLOSING 2 正在关闭
CLOSE 2 已经关闭
PS:,因为我不会配置服务器块的socket相关,所以暂时不能进行测试,该问题留待二次学习时解决。
整个代码还是很简单的:
// 创建一个Socket实例
var socket = new WebSocket('ws://localhost:8080'); </p> <p>// 打开Socket
socket.onopen = function(event) { </p> <p> // 发送一个初始化消息
socket.send('I am the client and I'm listening!'); </p> <p> // 监听消息
socket.onmessage = function(event) {
console.log('Client received a message',event);
}; </p> <p> // 监听Socket的关闭
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
}; </p> <p> // 关闭Socket....
//socket.close()
};
【HTML5 通信API 跨域门槛将不再高、数据推送也不再是梦】相关文章:
★ HTML5 Canvas中使用路径描画二阶、三阶贝塞尔曲线
★ HTML5的自定义属性data-*详细介绍和JS操作实例
