Canvas里绘制椭圆是一个很常见的需求,比较新的HTML Canvas 2D ContextW3C草案里面新增了ellipse方法绘制椭圆,但是目前大多数浏览器还没有实现该方法,所以需要用arc或者arcTo方法结合scale变形来绘制椭圆。
示例代码:
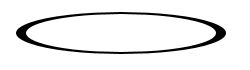
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxstroke();
</script>

有点不对,因为线条粗细不均匀了,stroke也被scale影响了。
要修正这个问题,就要一点点小技巧了。
示例代码:
[code]
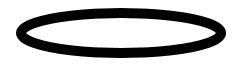
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxsave();
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxrestore();
ctxstroke();
</script>
[/code]

现在均匀了,非常完美。
技巧就在先save保存画布状态,然后缩放、调用路径指令,再restore恢复画布状态,再stroke绘制出来。
关键点是先save后缩放,先restore后stroke.
【html5 canvas里绘制椭圆并保持线条粗细均匀的技巧】相关文章:
★ 详解HTML5 Canvas绘制时指定颜色与透明度的方法
★ HTML5 Canvas 绘图——使用 Canvas 绘制图形图文教程 使用html5 canvas 绘制精美的图
★ html5中canvas学习笔记1-画板的尺寸与实际显示尺寸
★ html5 Canvas画图教程(7)—canvas里画曲线之quadraticCurveTo方法
★ 详解HTML5 Canvas绘制不规则图形时的非零环绕原则
★ html5 Canvas画图教程(6)—canvas里画曲线之arcTo方法
