本文的内容是关于在html5中如何实现html元素拖拽功能。在html5之前要实现拖拽,需要借助js,现在html5内部就支持了拖拽的功能,但是要实现稍微复杂的功能还是少不了js的帮忙。下面我们看几个例子。
1.创建拖拽对象
我们可以通过draggable属性告诉浏览器,哪些元素需要实现拖拽功能。draggable有三个值:true:元素可以被拖拽;false:元素不能被拖拽;auto:浏览器自己判断元素是否能被拖拽。
系统默认值是auto,但auto情况下浏览器对不同元素拖拽功能的支持是不一样,如:支持img对象,不支持div对象。所以,如果需要拖拽一个元素,最好还是把draggale设置为true。下面我们看一个例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</html>
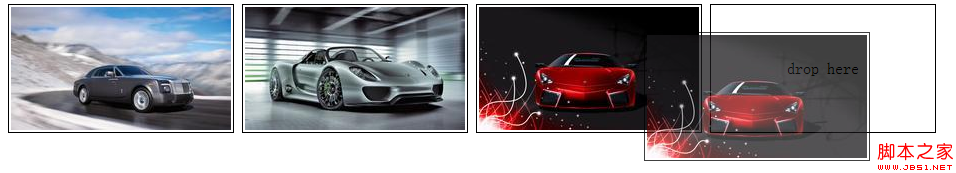
运行效果:

2.处理拖拽事件
现在我们来了解拖拽相关的事件,有两种类型的事件,一种是拖拽对象的事件,一种是投放区的事件。拖拽事件包括:dragstart:当元素拖拽开始触发;drag:在元素拖拽过程中触发;dragend:元素拖拽结束时触发。下面我们就看一个例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
}
</script>
</body>
</html>
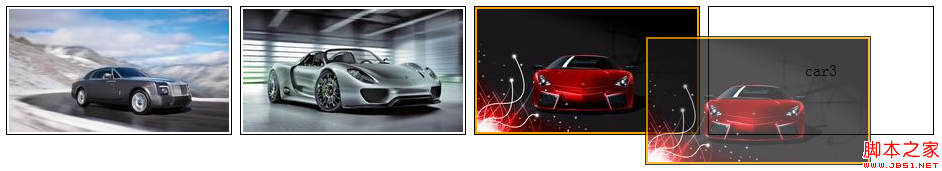
运行效果:

3.创建投放区
我们来看投放区相关的事件:dragenter:当拖拽对象进入投放区时触发;dragover:拖拽对象在投放区内移动时触发;dragleave:拖拽对象没有投放到投放区,离开投放区的时候触发;drop:拖拽对象投放在投放区时触发。
我们来看一个例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#target, #src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
#target > img
{
margin: 1px;
}
img.dragged
{
background-color: lightgrey;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</html>
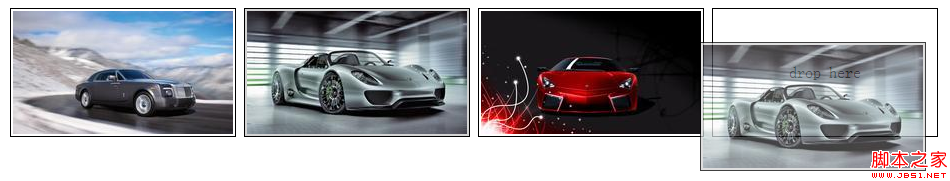
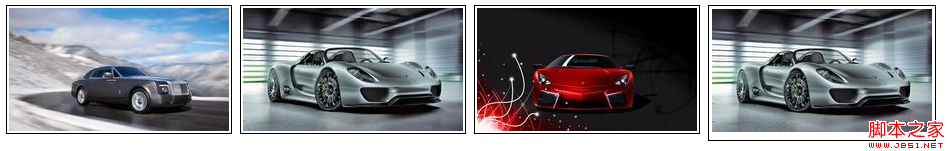
运行结果:


4.使用DataTransfer
我们使用DataTransfer从拖拽对象向投放区传递数据。DataTransfer有下面的属性和方法:types:返回数据的格式;getData(<format>):返回指定格式数据;setData(<format>, <data>):设置指定格式数据;clearData(<format>):移除指定格式数据;files:返回已经投放的文件数组。
我们来看下面的例子,他实现的效果和例3一样:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
#src > *
{
float: left;
}
#src > img
{
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target
{
border: thin solid black;
margin: 4px;
}
#target
{
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
img.dragged
{
background-color: Orange;
}
</style>
</head>
<body>
<div id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<div id="target">
<p id="msg">
drop here</p>
</div>
</div>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
}
</script>
</body>
</html>
5.拖拽文件
html5支持file api,可以让我们操作本地文件。一般我们不直接使用file api,我们可以结合其他特性一起使用,比如结合拖拽特效,如下例:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
body > *
{
float: left;
}
#target
{
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
table
{
margin: 4px;
border-collapse: collapse;
}
th, td
{
padding: 4px;
}
</style>
</head>
<body>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td><td>" + files[i].type + "</td><td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
}
</script>
</body>
</html>
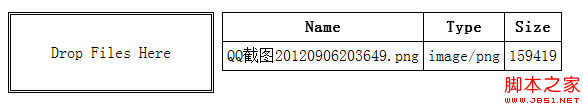
DataTransfer返回FileList对象,我们可以把他当做file数组对象,file包含下面属性:name:文件名字;type:文件类型(MIME类型);size:文件大小。
运行效果:



6.上传文件
下面介绍一个通过拖拽ajax上传文件的实例。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style>
.table
{
display: table;
}
.row
{
display: table-row;
}
.cell
{
display: table-cell;
padding: 5px;
}
.label
{
text-align: right;
}
#target
{
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p
{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<div>
<div>
<div>
Bananas:</div>
<div>
<input name="bananas" value="2" /></div>
</div>
<div>
<div>
Apples:</div>
<div>
<input name="apples" value="5" /></div>
</div>
<div>
<div>
Cherries:</div>
<div>
<input name="cherries" value="20" /></div>
</div>
<div>
<div>
File:</div>
<div>
<input type="file" name="file" /></div>
</div>
<div>
<div>
Total:</div>
<div id="results">
items</div>
</div>
</div>
<div id="target">
<p id="msg">
Drop Files Here</p>
</div>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
}
function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>
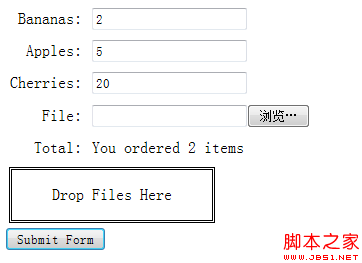
效果:

上面的一些例子不同浏览器运行效果可能不同,我用的是chrome浏览器,除了例5和6不支持多文件外,其他例子运行正常。大家可以下载demo。
demo下载地址:Html5Guide.draggable.rar
【html5指南-3.如何实现html元素拖拽功能】相关文章:
★ html5指南-4.使用Geolocation实现定位功能
★ Html5 FileReader实现即时上传图片功能实例代码
★ html5指南-6.如何创建离线web应用程序实现离线访问
