HTML5 向开发人员提供了很多新的标签, 如 section, nav, article, header 和 footer 等. 这些标签语义化程度高, 会被经常使用, 但在 IE6, IE7, IE8 和 Firefox 2 等老式浏览器中不能识别和正常使用.
为什么老式的浏览器不能识别这些标签?
其实错不在浏览器, 因为在那个时代根本不存在这种标签, 所以不能正确识别出来, 而这种不寻常的标签识别令 DOM 结构变得异常.
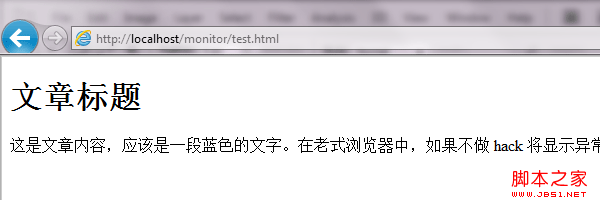
我们有测试代码如下. 是一个文章标题和蓝色字的文章内容, 其中文章内容用了 article 标签.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>测试</title>
<style>
article{color:#06F;}
</style>
</head>
<body>
<h1>文章标题</h1>
<article>
这是文章内容,应该是一段蓝色的文字。在老式浏览器中,如果不做 hack 将显示异常。
</article>
</body>
</html>
在 IE8 中, 显示如下.

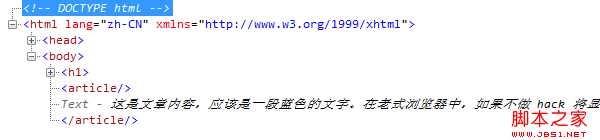
IE8 不能识别 article 标签, 定义在标签上的 CSS 样式没有起作用. 在 IE8 中, <article> 被解释成命名为 <article /> 和 </article /> 两个空的标签元素, 与文章内容并列为兄弟节点, 如下图.

如何在老式浏览器中使用 HTML5 标签?
既然因为不能识别标签而不能使用, 解决办法就是让标签被识别出来. 所幸, 简单地通过 document.createElement(tagName) 即可以让浏览器识别标签和 CSS 引擎知道该标签的存在. 假设我们上面的例子的 <head> 区域加上如下代码.
<script>
document.createElement('article');
</script>
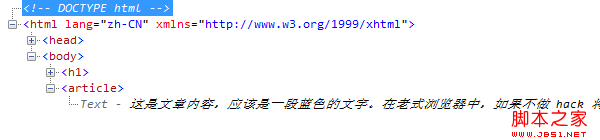
IE8 中的 DOM 解释就会变成下图所示.

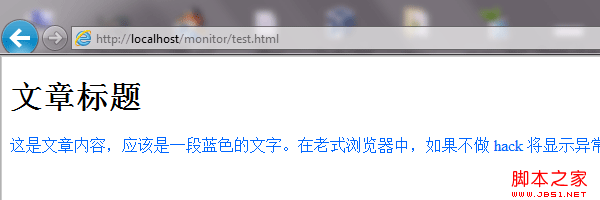
自然, 文字也显示成正常的蓝色.

结语
博客早就转用 HTML5 的写法, 但苦于很多用户没有用最新的浏览器, 一直还在用 HTML4 的标签集. HTML5 很多标签语义化强而且实用, 我也开始尝试一些常用的标签了, 现在用上了 article 和 time 标签.
【在IE6系列等老式浏览器中使用HTML5的新标签实现方案】相关文章:
