Bootstrap 学习分享
摘要:Bootstrap是由Twitter工程师推出的基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架,我们可以把它想象成一个定...
Bootstrap 是由Twitter 工程师推出的基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架,
我们可以把它想象成一个定义了很多效果的CSS与JS的库,库里面已经定义好了各种组件的显示效果与动画,
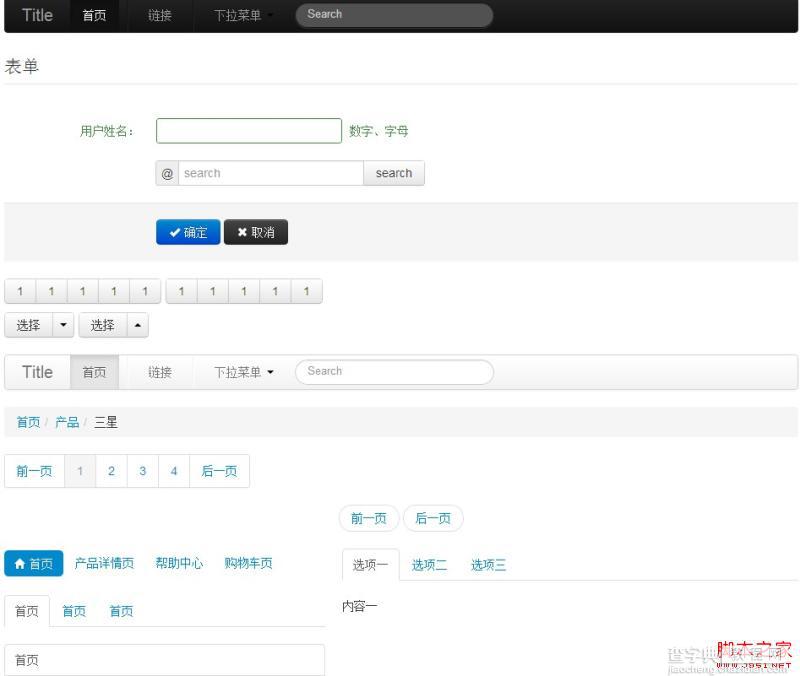
比如:栅格布局、各种按钮、表格、表单、下拉菜单、标签页、导航条等,对于前端来说花几个小时看看官网的用法就能学会,
只要按照它的使用规则使用就可以了。没有什么教程比官方的更清楚了,直接看官方文档吧
中文资料看这里:http://wrongwaycn.github.com/bootstrap/docs/index.html
英文资料看这里:http://twitter.github.com/bootstrap/index.html
Bootstrap对于没有美感的同学是很有用处的,后端可以拿来用一下,可以很容易就构建出一个不难看的网站
不过遗憾的是由于用到一些CSS的新技术,只支持现代的浏览器,IE6这种古董就不支持了,
github有个bootstrap-ie的项目,有兴趣的可以去看看:
https://github.com/empowering-communities/Bootstrap-IE6
这个也算一篇博客吗。。。。我去
贴个练习图会显得长一点。囧

【Bootstrap 学习分享】相关文章:
★ 解决Firefox下不支持outerHTML问题代码分享
上一篇:
HTML5实践-图片设置成灰度图
下一篇:
免费获得微软MCSD证书赶快行动吧!
