越来越多的站点开始使用 HTML5 标签,但是目前的情况是还有很多人在使用IE6、IE7、IE8。为了让所有浏览者都可以正常的访问,解决方案有下面两个:
1.为网站创建多套模板,通过程序对User-Agent的判断为不同的浏览器用户显示不同的页面,例如:优酷网。
2.使用Javascript来使不支持HTML5的浏览器支持HTML标签。
针对IE比较好的解决方案是html5shiv。htnl5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
html5shiv的使用非常的简单,考虑到IE9是支持html5的,所以只需要在页面head中添加如下代码即可:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
<![endif]-->
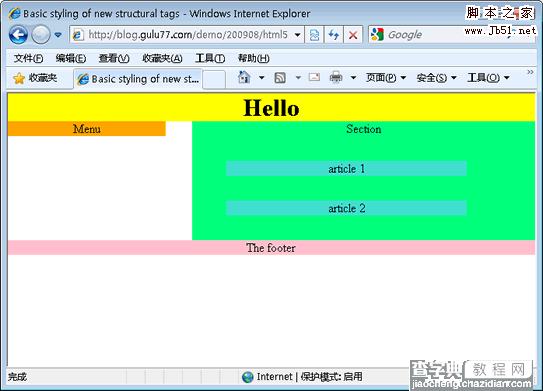
添加以上代码后,在IE8中显示的效果如下:

sitepoint例子中创建节点的JavaScript代码似乎过于臃肿,在smashingmagazine提供的代码似乎更简洁。
演示如下
<!DOCTYPE html><html lang="en"><head><meta charset=utf-8><><title>Basic styling of new structural tags</title><style> *{margin:0;padding:0;}body {background-color:white; color: black; text-align:center;} header, footer, nav, section, article {display:block;} header {width:100%; background-color:yellow;} nav {width:30%; background-color:orange;float:left;}section {width:65%; background-color:SpringGreen ; float:right;}article {width:70%; margin:2em 10%; background-color:turquoise;} footer {width:100%; background-color:pink; clear:both;} </style> <!--[if IE]><script>(function(){if(!/*@cc_on!@*/0)return;var e = "abbr,article,aside,audio,bb,canvas,datagrid,datalist,details,dialog,eventsource,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,time,video".split(','),i=e.length;while(i--){document.createElement(e[i])}})()</script><![endif]--> <body><header><h1>Hello</h1></header><nav><p>Menu</p></nav><section><p>Section</p> <article><p>article 1</p></article> <article><p>article 2</p></article></section><footer><p>The footer</p></footer></body></html>
提示:您可以先修改部分代码再运行
<){document.createElement(e[i])}})()
</script>
<![endif]-->
HTML5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用CSS手工把它们转为块状元素,如下例:
header, footer, nav, section, article {
display:block;
}
【让IE支持HTML5的方法】相关文章:
