上篇文章中提到移动端上传图片,我们知道现在流量还是挺贵的,手机的像素是越来越高,拍个照动不动就是好几M,伤不起。虽然客户端可以轻轻松松实现图片压缩再上传,但是我们的应用还可能在浏览器里面打开,怎么办呢,图片压缩。受以前PC上的开发思维影响,尼玛js哪有权限去操作文件,哪有资格压缩图片啊,搞不了,你们客户端去整吧。只能说自己还是有些井底之蛙了。在HTML5的影响下,前端能干的事情越来越多了,开发的功能逼格也越来越高了,H5万岁!前端的魅力也在这,过去不可能的并不意味现在、以后不可能,努力吧,骚年!
js怎么压缩图片???潜意识里确实一开始是觉得实现不了,后来翻阅资料,研究了下,发现可行!搞起!
先说说H5以前我们怎么上传,一般是借助插件、flash或者干脆一个文件form表单,少操不少心。
自从有了H5,老板再也不担心我的开发了。
上篇文章提到图片上传用到了FileReader,FormData,实际上主要用这两个我们基本能实现图片的预览和上传了。实现图片压缩,我们需要借助canvas,是的,就是canvas!
大致思路是:
1、创建一个图片和一个canvas
XML/HTML Code复制内容到剪贴板 varimage=newImage(), canvas=document.createElement("canvas"), ctx=canvas.getContext('2d');
2、我们将input中选择的图片地址通过FileReader获取后赋给新建的图片对象,然后将图片对象丢到canvas画布上。
XML/HTML Code复制内容到剪贴板 varfile=obj.files[0]; varreader=newFileReader();//读取客户端上的文件 reader.onload=function(){ varurl=reader.result;//读取到的文件内容.这个属性只在读取操作完成之后才有效,并且数据的格式取决于读取操作是由哪个方法发起的.所以必须使用reader.onload, image.src=url;//reader读取的文件内容是base64,利用这个url就能实现上传前预览图片 ... }; image.onload=function(){ varw=image.naturalWidth, h=image.naturalHeight; canvas.width=w; canvas.height=h; ctx.drawImage(image,0,0,w,h,0,0,w,h); fileUpload(); }; reader.readAsDataURL(file);
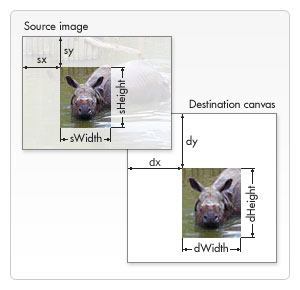
这里需要注意的是,canvas将图片画到画布上的时候需要确定canvas的尺寸,同时设定好drawImage的参数,具体如下:
XML/HTML Code复制内容到剪贴板 voidctx.drawImage(image,sx,sy,sWidth,sHeight,dx,dy,dWidth,dHeight);

dx源图像的左上角在目标canvas上X 轴的位置。
dy源图像的左上角在目标canvas上Y 轴的位置。
dWidth在目标canvas上绘制图像的宽度。 允许对绘制的图像进行缩放。 如果不说明, 在绘制时图片宽度不会缩放。
dHeight在目标canvas上绘制图像的高度。允许对绘制的图像进行缩放。 如果不说明, 在绘制时图片高度不会缩放。
sx需要绘制到目标上下文中的,源图像的矩形选择框的左上角 X 坐标。
sy需要绘制到目标上下文中的,源图像的矩形选择框的左上角 Y 坐标。
sWidth需要绘制到目标上下文中的,源图像的矩形选择框的宽度。如果不说明,整个矩形从坐标的sx和sy开始,到图像的右下角结束。
sHeight需要绘制到目标上下文中的,源图像的矩形选择框的高度。
为了上传完整的图片,这里dx,dy必须设置为0,dWidth和dHeight必须设置为原始图片的宽度和高度。这就是为什么我们需要等image对象下载完毕后获取其原始尺寸,这很关键!
3、图片上传
XML/HTML Code复制内容到剪贴板 functionfileUpload(){ vardata=canvas.toDataURL("image/jpeg",quality); //dataURL的格式为“data:image/png;base64,****”,逗号之前都是一些说明性的文字,我们只需要逗号之后的就行了 datadata=data.split(',')[1]; data=window.atob(data); varia=newUint8Array(data.length); for(vari=0;i<data.length;i++){ ia[i]=data.charCodeAt(i); }; //canvas.toDataURL返回的默认格式就是image/png varblob=newBlob([ia],{ type:"image/jpeg" }); varfd=newFormData(); fd.append('myFile',blob); varxhr=newXMLHttpRequest(); xhr.addEventListener("load",opts.success,false); xhr.addEventListener("error",opts.error,false); xhr.open("POST",opts.url); xhr.send(fd); }
这里用的关键方法是canvas.toDataURL
XML/HTML Code复制内容到剪贴板 canvas.toDataURL(type,encoderOptions);
官方的说明是TheHTMLCanvasElement.toDataURL()method returns adata URIcontaining a representation of the image in the format specified by thetypeparameter (defaults toPNG). The returned image is in a resolution of 96 dpi.实际上就是读取canvas画布上图片的数据。其默认是png格式,如果第一个参数type是image/jpeg的话,第二个参数encoderOptions就可以用来设置图片的压缩质量,经过测试,如果是png格式,100%的宽高经过该方法还有可能使图片变大~~~~适得其反,所以我们可以在canvas.drawImage的时候适当设置sWidth和sHeight,比如同比例缩小1.5倍等,图片质量其实并不太影响查看,尤其对尺寸比较大的图片来说。
上面还有比较陌生的方法atob,其作用是做解码,因为图片格式的base64.
XML/HTML Code复制内容到剪贴板 varencodedData=window.btoa("Hello,world");//encodeastring vardecodedData=window.atob(encodedData);//decodethestring
该方法解码出来可能是一堆乱码,Uint8Array返回的是8进制整型数组。
Blob是存储二进制文件的容器,典型的Blob对象是一个图片或者声音文件,其默认是PNG格式。
XML/HTML Code复制内容到剪贴板 varblob=newBlob([ia],{ type:"image/jpeg" });
最后通过ajax将Blob对象发送到server即可。
整个流程大致如上,但是~~~实现以后测试跑来说:“你不是说图片压缩了吗,为什么图片还是上传那么慢!”,哥拿起手机对妹纸演示了一下,明明很快嘛,于是反道“是你手机不行或者网络不好吧,你下载图片看明明变小了,比之前肯定快,你看我秒传”。呵呵,说归说,还是偷偷检查代码,在浏览器中打时间log,对比没压缩之前的,尼玛!!!居然才快了几百毫秒!!折腾了半天,之前的代码也重构了,玩我呢。
细心的大神看了上面的代码估计能猜出问题在哪,没错,获取本地图片长宽尺寸的时候出了问题。

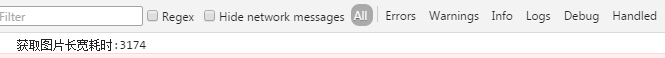
我去,获取本地4M大小的图片尺寸花了3174ms!!,图片越大时间也越久~
JavaScript Code复制内容到剪贴板 image.onload=function(){ varw=image.naturalWidth, h=image.naturalHeight; canvas.width=w/1.5; canvas.height=h/1.5; ctx.drawImage(image,0,0,w,h,0,0,w/1.5,h/1.5); Upload.fileUpload(type); };
浏览器在本地取图片的时候是没法直接像file.size一样获取其长宽的,只能通过FileReader拿到内容后赋值给新建的image对象,新建的image对象下载需要时间!怎么破?不就是获取本地图片的尺寸吗,难道没有别的办法了?
于是想到了之前研究过的快速获取图片长宽的博文,点击进入 ,demo地址:http://jsbin.com/jivugadure/edit?html,js,output,定时去查询图片加载过程中的高度或者宽度,不用等整个图片加载完毕。
测了下,还是不行,因为定时查询这种方法对常规的server返回的图片有作用,这里图片地址是base64,貌似时间还更久了~哭。
小结一下:
1、用HTML5来压缩图片上传是可行的,在移动端我们不用依赖客户端或者插件,目前主流浏览器支持程度已经很高了。
2、压缩图片一方面是想减少用户上传等待的时间,另外也减少用户为此牺牲的流量,从整体时间来看,因为获取图片尺寸导致多一次下载需要耗时,其实压不压缩时间差别并不是特别大。除非大神们找到合适的方法能够直接获取图片的尺寸,麻烦也告知我一声,万分感谢;
3、既然时间成本差不多,但是我们压缩了图片,减少了图片的大小,减少了流量的消耗,存储空间以及下次获取该图片的时间,所以还是值得的。
补充源代码:
JavaScript Code复制内容到剪贴板 (function($){ $.extend($.fn,{ fileUpload:function(opts){ this.each(function(){ var$self=$(this); varquality=opts.quality?opts.quality/100:0.2; vardom={ "fileToUpload":$self.find(".fileToUpload"), "thumb":$self.find(".thumb"), "progress":$self.find(".upload-progress") }; varimage=newImage(), canvas=document.createElement("canvas"), ctx=canvas.getContext('2d'); varfuns={ setImageUrl:function(url){ image.src=url; }, bindEvent:function(){ console.log(dom.fileToUpload) dom.fileToUpload.on("change",function(){ funs.fileSelect(this); }); }, fileSelect:function(obj){ varfile=obj.files[0]; varreader=newFileReader(); reader.onload=function(){ varurl=reader.result; funs.setImageUrl(url); dom.thumb.html(image); }; image.onload=function(){ varw=image.naturalWidth, h=image.naturalHeight; canvas.width=w; canvas.height=h; ctx.drawImage(image,0,0,w,h,0,0,w,h); funs.fileUpload(); }; reader.readAsDataURL(file); }, fileUpload:function(){ vardata=canvas.toDataURL("image/jpeg",quality); //dataURL的格式为“data:image/png;base64,****”,逗号之前都是一些说明性的文字,我们只需要逗号之后的就行了 data=data.split(',')[1]; data=window.atob(data); varia=newUint8Array(data.length); for(vari=0;i<data.length;i++){ ia[i]=data.charCodeAt(i); }; //canvas.toDataURL返回的默认格式就是image/png varblob=newBlob([ia],{ type:"image/jpeg" }); varfd=newFormData(); fd.append('myFile',blob); varxhr=newXMLHttpRequest(); xhr.addEventListener("load",opts.success,false); xhr.addEventListener("error",opts.error,false); xhr.open("POST",opts.url); xhr.send(fd); } }; funs.bindEvent(); }); } }); })(Zepto);
调用方式:
JavaScript Code复制内容到剪贴板 $(".fileUpload").fileUpload({ "url":"savetofile.php", "file":"myFile", "success":function(evt){ console.log(evt.target.responseText) } });
希望大家能找到更好的办法,多多交流!感谢!
以上这篇深入研究HTML5实现图片压缩上传功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/hutuzhu/p/5265023.html
【深入研究HTML5实现图片压缩上传功能】相关文章:
★ HTML5实现的图片无限加载的瀑布流效果另带边框圆角阴影
★ 深入解析HTML5使用SVG图像时的viewBox属性用法
