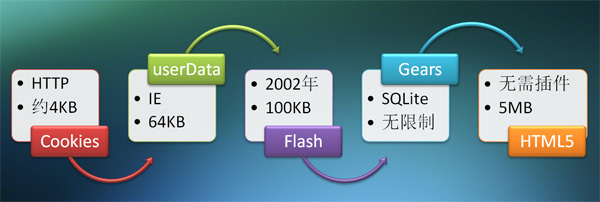
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示:

最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家 都支持,而且支持得还蛮好。很早以前那些禁用cookies的用户也都慢慢的不存在了,就好像以前禁用javascript的用户不存在了一样。
userData是IE的东西,垃圾。现在用的最多的是Flash吧,空间是Cookie的25倍,基本够用。再之后Google推出了Gears,虽然 没有限制,但不爽的地方就是要装额外的插件(没具体研究过)。到了HTML5把这些都统一了,官方建议是每个网站5MB,非常大了,就存些字符串,足够 了。比较诡异的是居然所有支持的浏览器目前都采用的5MB,尽管有一些浏览器可以让用户设置,但对于网页制作者来说,目前的形势就5MB来考虑是比较妥当 的。

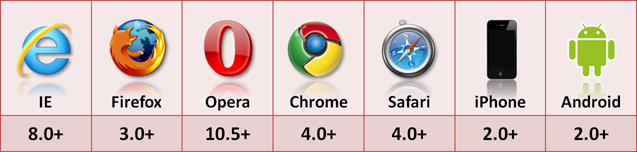
支持的情况如上图,IE在8.0的时候就支持了,非常出人意料。不过需要注意的是,IE、Firefox测试的时候需要把文件上传到服务器上(或者localhost),直接点开本地的HTML文件,是不行的。
首先自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和 sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者 用法完全相同,这里以localStorage为例。
JavaScript Code复制内容到剪贴板 if(window.localStorage){ alert('ThisbrowsersupportslocalStorage'); }else{ alert('ThisbrowserdoesNOTsupportlocalStorage'); }
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage["a"]。它的读取、写、删除操作方法很简单,是以键值对的方式存在的,如下:
JavaScript Code复制内容到剪贴板 localStorage.a=3;//设置a为"3" localStorage["a"]="sfsf";//设置a为"sfsf",覆盖上面的值 localStorage.setItem("b","isaac");//设置b为"isaac" vara1=localStorage["a"];//获取a的值 vara2=localStorage.a;//获取a的值 varb=localStorage.getItem("b");//获取b的值 localStorage.removeItem("c");//清除c的值 这里最推荐使用的自然是getItem()和setItem(),清除键值对使用removeItem()。如果希望一次性清除所有的键值对,可以使用clear()。另外,HTML5还提供了一个key()方法,可以在不知道有哪些键值的时候使用,如下: JavaScript Code复制内容到剪贴板 varstorage=window.localStorage; functionshowStorage(){ for(vari=0;i<storage.length;i++){ //key(i)获得相应的键,再用getItem()方法获得对应的值 document.write(storage.key(i)+":"+storage.getItem(storage.key(i))+"<br>"); } }
写一个最简单的,利用本地存储的计数器:
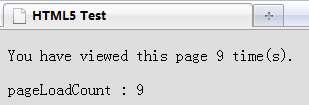
JavaScript Code复制内容到剪贴板 varstorage=window.localStorage; if(!storage.getItem("pageLoadCount"))storage.setItem("pageLoadCount",0); storage.pageLoadCount=parseInt(storage.getItem("pageLoadCount"))+1;//必须格式转换 document.getElementByIdx_x("count").innerHTML=storage.pageLoadCount; showStorage(); 不断刷新就能看到数字在一点点上涨,如下图所示:

需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。这也就是上一段代码中parseInt必须要使用的原因。
另外,在iPhone/iPad上有时设置setItem()时会出现诡异的QUOTA_EXCEEDED_ERR错误,这时一般在setItem之前,先removeItem()就ok了。
HTML5的本地存储,还提供了一个storage事件,可以对键值对的改变进行监听,使用方法如下:
JavaScript Code复制内容到剪贴板 if(window.addEventListener){ window.addEventListener("storage",handle_storage,false); }elseif(window.attachEvent){ window.attachEvent("onstorage",handle_storage); } functionhandle_storage(e){ if(!e){e=window.event;} //showStorage(); }
对于事件变量e,是一个StorageEvent对象,提供了一些实用的属性,可以很好的观察键值对的变化,如下表:
| Property | Type | Description |
| key | String | The named key that was added, removed, or moddified |
| oldValue | Any | The previous value(now overwritten), or null if a new item was added |
| newValue | Any | The new value, or null if an item was added |
| url/uri | String | The page that called the method that triggered this change |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
JavaScript Code复制内容到剪贴板 <body> <p>Youhaveviewedthispage<spanid="count">0</span>time(s).</p> <p><inputtype="button"value="changeStorage"onClick="changeS()"/></p> <script> varstorage=window.localStorage; if(!storage.getItem("pageLoadCount"))storage.setItem("pageLoadCount",0); storage.pageLoadCount=parseInt(storage.getItem("pageLoadCount"))+1;//必须格式转换 document.getElementByIdx_x("count").innerHTML=storage.pageLoadCount; showStorage(); if(window.addEventListener){ window.addEventListener("storage",handle_storage,false); }elseif(window.attachEvent){ window.attachEvent("onstorage",handle_storage); } functionhandle_storage(e){ if(!e){e=window.event;} showObject(e); } functionshowObject(obj){ //递归显示object if(!obj){return;} for(variinobj){ if(typeof(obj[i])!="object"||obj[i]==null){ document.write(i+":"+obj[i]+"<br/>"); }else{ document.write(i+":object"+"<br/>"); } } } storage.setItem("a",5); functionchangeS(){ //修改一个键值,测试storage事件 if(!storage.getItem("b")){storage.setItem("b",0);} storage.setItem('b',parseInt(storage.getItem('b'))+1); } functionshowStorage(){ //循环显示localStorage里的键值对 for(vari=0;i<storage.length;i++){ //key(i)获得相应的键,再用getItem()方法获得对应的值 document.write(storage.key(i)+":"+storage.getItem(storage.key(i))+"<br>"); } } </script> </body>
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
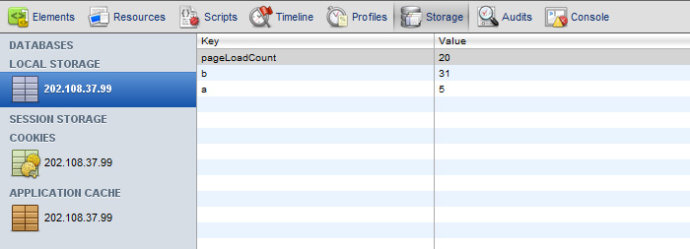
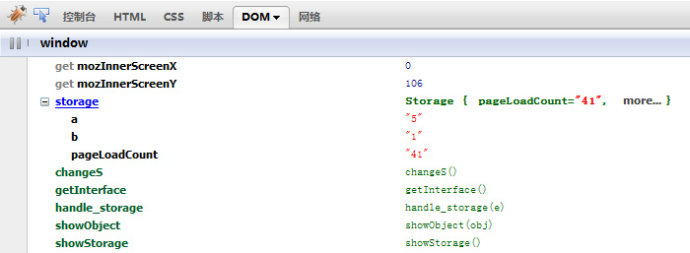
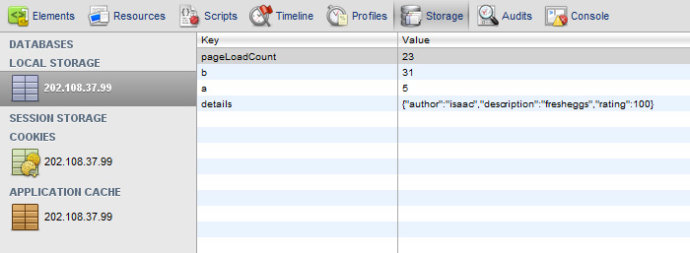
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
JavaScript Code复制内容到剪贴板 vardetails={author:"isaac","description":"fresheggs","rating":100}; storage.setItem("details",JSON.stringify(details)); details=JSON.parse(storage.getItem("details"));

JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模 式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
JavaScript Code复制内容到剪贴板 <metacontent="IE=7"http-equiv="X-UA-Compatible"/>
以上就是小编为大家带来的HTML5 本地存储 LocalStorage详解全部内容了,希望大家多多支持查字典教程网~
原文地址:http://www.cnblogs.com/androidshouce/archive/2016/06/24/5613033.html
【HTML5 本地存储 LocalStorage详解】相关文章:
★ html5中本地存储替代cookie:qext.LocalStorage例子
★ html5本地存储 localStorage操作使用详解
★ HTML5应用程序缓存Application Cache详解
