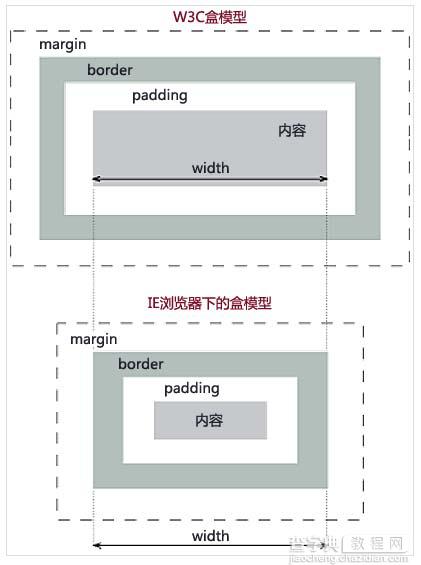
文档中的每个元素被描绘为矩形盒子。渲染引擎的目的就是判定大小,属性——比如它的颜色、背景、边框方面——及这些盒子的位置。在CSS中,这些矩形盒子用标准盒模型来描述。这个模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界margin, 边框边界border, 内边距边界padding与内容边界content。

在W3C模型中: 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
在IE模型中: 总宽度 = margin-left + width + margin-right
在CSS3中引入了box-sizing属性, 它可以允许改变默认的CSS盒模型对元素宽高的计算方式.
共包括两个选项:
content-box:标准盒模型,CSS定义的宽高只包含content的宽高。(默认)
border-box:IE盒模型,CSS定义的宽高包括了content,padding和border
实例:
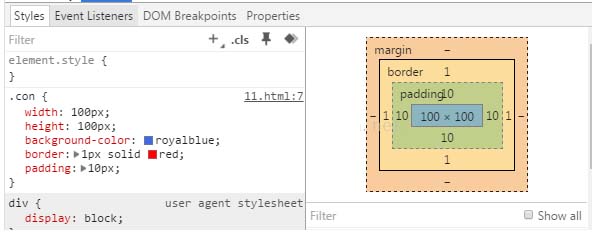
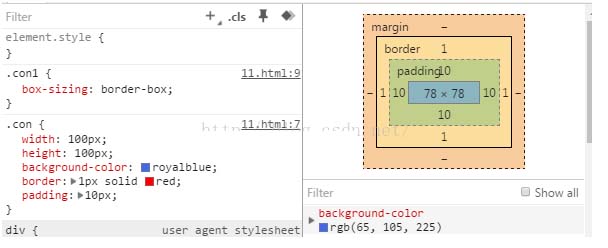
(con1设置为box-sizing:border-box,con为默认的content-box)
XML/HTML Code复制内容到剪贴板 <headlang="en"> <metacharset="UTF-8"> <title></title> <style> .con{width:100px;height:100px;background-color:royalblue; border:1pxsolidred;padding:10px;} .con1{box-sizing:border-box;} </style> </head> <body> <divclass="con"></div> <divclass="concon1"></div> </body>
在控制台可以一目了然的看出两个盒子的区别
第一个div的盒子模型如下:content-box

第二个div的盒子模型如下:border-box

以上就是小编为大家带来的css3 盒模型以及box-sizing属性全面了解的全部内容了,希望对大家有所帮助,多多支持查字典教程网~
【css3 盒模型以及box-sizing属性全面了解】相关文章:
★ CSS语法手册(三)文本填充,边框,边界和位置属性(一)
★ 一种比CSS-Sprite更加方便在网页中嵌入大量图标的方法
