背景: 项目过程中有个tab切换需要用到空心三角形的效果。作为一名后端工程师,实在是不知道怎么写,在网上找了一些看了一下别人的实现方式,发现大多数都是实心三角。后来终于发现一个实现空心三角的,顿时热泪盈眶啊。实现效果比较粗略,不过还是思路还是比较清晰的,借鉴了一下,在原有的基础上做了一些改进,增加一些效果
空心三角原理:主要利用元素伪类(:before,:after)实现
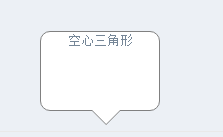
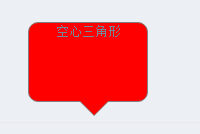
效果图:


ps:移入换色
实现代码:
CSS Code复制内容到剪贴板 <style> #talkbubble{ width:120px; height:80px; position:relative; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; border:1px#808080solid; background-color:#fff; } #talkbubble:before{ content:""; position:absolute; top:100%; left:50px; width:0; height:0; border-left:15pxsolidtransparent; border-top:15pxsolid#808080; border-right:15pxsolidtransparent; } .inlayer:after{ content:""; position:absolute; top:100%; left:51px; width:0; height:0; border-left:14pxsolidtransparent; border-top:14pxsolid#fff; border-right:14pxsolidtransparent; } #talkbubble:hover{ background-color:#ff0000; } .inlayer:hover:after{ width:0; height:0; border-left:14pxsolidtransparent; border-top:14pxsolid#ff0000; border-right:14pxsolidtransparent; } </style> <> <divid="talkbubble"class="inlayer"> 空心三角形 </div>
以上这篇空心三角形的简单实现(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【空心三角形的简单实现(必看篇)】相关文章:
