
我们来看看CSS重要属性--float。
以下内容分为如下小节:
1:float属性
2:float属性的特性
2.1:float之文字环绕效果
2.2:float之父元素高度塌陷
3:清除浮动的方法
3.1:html法
3.2:css伪元素法
4:float去空格化
5:float元素块状化
6:float流体布局
6.1:单侧固定
6.2:DOM与显示位置不同的单侧固定
6.3:DOM与显示位置相同的单侧固定
6.4:智能布局
1:float属性
float,顾名思义是漂浮,浮动的意思。但是在css中,它被理解成浮动。float有四个属性,即
CSS Code复制内容到剪贴板 float:none; float:left; float:rightright; float:inherit;
比较常用的两个属性值是左浮动和右浮动。在接下来的分享中,只会拿左浮动作为例子。其他浮动属性值与左浮动原理相同。
2:float属性的特性
2.1:float之文字环绕效果
浮动的初衷就是为了文字环绕效果。
看如下代码和demo。
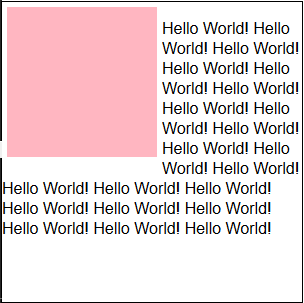
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="content"></div> <p> HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld! </p> </div> CSS Code复制内容到剪贴板 .container{ width:300px; height:300px; border:1pxsolidblack; } .container.content{ float:left; width:150px; height:150px; background-color:lightpink; margin:5px; }

content 元素设置了左浮动,使div元素脱离文档流,文字在其周围坏绕显示。
2.2:float之父元素高度塌陷
以div元素为例。div元素的高度会通过内容自动撑开。也就是说,内容有多少,高度就有多高。但是当内部元素设置了float属性之后,会是父元素高度塌陷。代码和实例如下。
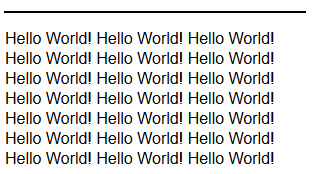
XML/HTML Code复制内容到剪贴板 <divclass="container"> <p> HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld! </p> </div>
如下,塌陷后css和demo。
CSS Code复制内容到剪贴板 .container{ width:300px; border:1pxsolidblack; } .containerp{ float:left; }

3:清除浮动的方法
那么问题来了,如果内部元素要设置浮动,那如何避免父元素高度塌陷的问题呢?
有同学肯定会想,直接在父元素设置高度不就可以了吗?这在实际中是不行的。因为如果固定了父元素的高度,那如果之后想在其添加内容,不是又要去修改css代码了,特麻烦。
那解决父元素高度塌陷有两种方法。
3.1:父元素底部添加空div,然后在添加属性clear : both。
代码如下。
XML/HTML Code复制内容到剪贴板 <divclass="container"> <p> HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld! </p> <divclass="clearfix"></div> </div> CSS Code复制内容到剪贴板 .container{ width:300px; border:1pxsolidblack; } .containerp{ float:left; } .container.clearfix{ overflow:hidden; *zoom:1; }
3.2:父元素设置伪类after。
XML/HTML Code复制内容到剪贴板 <divclass="container"> <p> HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld!HelloWorld! </p> </div> CSS Code复制内容到剪贴板 .container{ width:300px; border:1pxsolidblack; *zoom:1; } .containerp{ float:left; } .container:after{ content:""; display:table; clear:both; }
4:float元素去空格化
是什么意思呢?在平时的编码中,为了要符合HTML编码规范,都会为html标签添加缩进,达到美观的效果。可是缩进时就会产生空格,也就是 。当给元素设置左浮动时,元素本身左浮动,剩余的空格会被挤到最后,也就是上文所说的文字环绕效果。但是,要记住一点, 和回车敲下的空格的效果略有不同。
5:float元素块状化
在为内联元素设置浮动属性之后,display属性由inline变成block。并且可以为内联元素设置宽高。使用float加width属性可以实现一些简单的固定宽度的布局效果。
6:float流体布局
6.1:单侧固定,右侧自适应的布局。
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="left">左浮动+固定宽度</div> <divclass="right">右边自适应宽度+margin-left</div> </div> CSS Code复制内容到剪贴板 .container{ max-width:90%; margin:0auto; } .left{ float:left; text-align:center; background-color:lightpink; width:200px; height:300px; } .rightright{ background-color:lightyellow; margin-left:200px; height:300px; padding-left:10px; }
6.2:DOM与显示位置不同的单侧固定
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="right">右浮动+固定宽度</div> <divclass="left">左边自适应宽度+margin-right</div> </div> CSS Code复制内容到剪贴板 .container{ max-width:90%; margin:0auto; } .container.rightright{ float:rightright; width:200px; height:200px; background-color:lightpink; } .container.left{ background-color:lightyellow; margin-right:200px; height:300px; padding-left:10px; }
也就是说,html元素与显示在页面上的元素位置不相同。
6.3:DOM与显示位置相同的单侧固定
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="left-content"> <> <divclass="left">margin-right</div> </div> <divclass="right">左浮动+固定宽度+margin-left负值</div> </div> CSS Code复制内容到剪贴板 .container{ max-width:90%; margin:0auto; } .container.rightright{ float:left; width:200px; height:200px; background-color:lightpink; margin-left:-200px; height:300px; } .container.left{ background-color:lightyellow; margin-right:200px; height:300px; text-align:center; }
6.4:智能布局
所谓智能布局,就是两栏都不需要设置宽度,宽度随内容自适应。
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="left"> float+margin-right+自适应宽度 </div> <divclass="right"> display:table-cell---IE8+; display:inline-block---IE7+; 自适应宽度 </div> </div> CSS Code复制内容到剪贴板 .container{ max-width:90%; margin:0auto; } .container.left{ float:left; height:300px; background-color:lightpink; } .container.rightright{ display:table-cell; *display:inline-block; height:300px; background-color:lightyellow; } CSS Code复制内容到剪贴板 .container{ max-width:90%; margin:0auto; } .container.left{ float:left; height:300px; background-color:lightpink; } .container.rightright{ display:table-cell; *display:inline-block; height:300px; background-color:lightyellow; }
总结以下:
1:当一个元素设置float属性时,会使元素块状化。
2:float属性的创造初衷就是为了文字环绕效果而生的。
3:float元素会使父元素高度塌陷。
4:float元素会除去换行带来的空格。
5:使用float可以实现两栏自适应的布局。
以上这篇CSS重要属性之float学习心得(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【CSS重要属性之float学习心得(分享)】相关文章:
★ 表格颜色渐变效果
★ CSS层叠顺序
★ Discuzx系统 CSS 编码规范、CSS属性书写顺序
★ CSS 文本渲染属性text-rendering的介绍和使用示例
