关于box-sizing的全面理解
摘要:---恢复内容开始---box-sizing属性允许您以特定的方式定义匹配某个区域的特定元素。例如,假如您需要并排放置两个带边框的框,可通过...
---恢复内容开始---
box-sizing
属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法
box-sizing: content-box|border-box|inherit;
content-box :w3c标准(默认)
border-box :IE传统标准

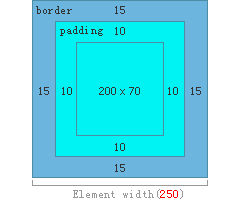
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

test1 中的宽度200px 指的是 content的宽度,同理高度也是。
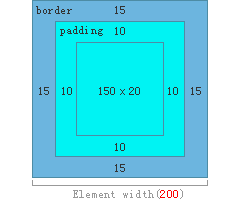
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

test2 中的宽度200px指的是border的宽度,同理高度也是。
借助上面的例子可以理解 padding-box

以上这篇关于box-sizing的全面理解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/pacyx/p/5661492.html
【关于box-sizing的全面理解】相关文章:
