<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>有关绝对定位的理解</title>
</head>
<style type="text/css">
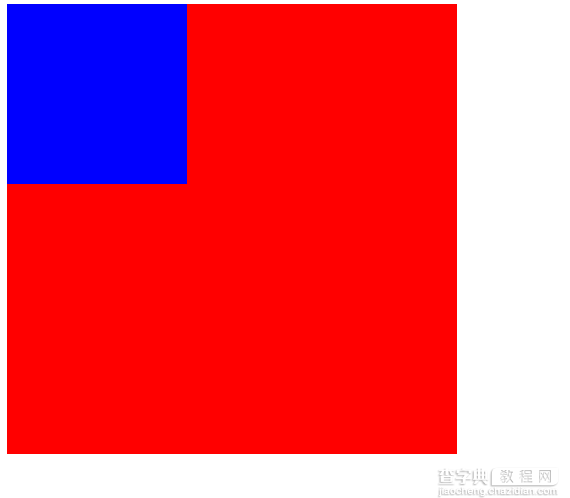
/* 1.未被设置定位之前是大盒子包裹着小盒子,符合标准文档流,如图片1所示
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/
图片1

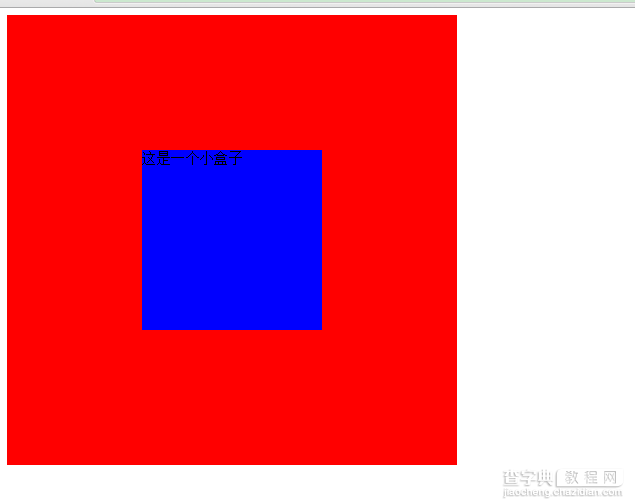
/*2. 绝对定位使元素的位置与文档流无关,因此不占据空间。
这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,
因为元素的位置相对于它在普通流中的位置。绝对定位的元素的位置相对于最近的已定位祖先元素,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
如图2所示
.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background:blue;
position:absolute;
top:150px;
left:150px;
}*/
图片2

/*3、box2没有宽高并且在不设置定位的情况下,box2会被box1包裹,符合标准文档流,并且在占据文档的位置,
宽继承父元素的宽,高由内容自动撑开。
如图片3.
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/
图片3

/*4、box2没有宽高在设置定位的情况下,box2会脱离文档流,并且位置在指定相对于相对定位元素的位置,
宽会失效,就是说宽高都由内容自动撑开的.如图片4.如需要宽高需另设置*/
.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
background:blue;
position:absolute;
top:150px;
left:150px;
}
图片4

</style>
<body>
<div class="box1">
<div class="box2">这是一个小盒子</div>
</div>
</body>
</html>
以上这篇有关绝对定位的全面理解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/fybsp58/p/5684711.html
【有关绝对定位的全面理解】相关文章:
★ CSS兼容的技巧
★ CSS中背景background-position负值定位深入理解
