元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
正文
浮动是一种半脱离文档流的状态,他不像绝对定位那样完全脱离文档流
绝对定位:
<div id="div1" >
<div id="div2" ></div>
<div>

此时div1没有设置高度,虽然在div2中设置了高度100px,但是div2是撑不开div1的高度的,因为绝对定位完全脱离文档流,div1是完全感受不到div2的;
浮动:第一种情况
<div id="div1" >
<div id="div2" ></div>
</div>

我们在div2中设置了向左浮动,假如你没有在div1中清除div2浮动带来的影响,那么你也是无法撑开div1的高度的,因为div1感受不到浮动.
但是当你清除了浮动之后,div1就能感受到浮动的存在了(相当于浮动现在是在文档流中),高度就会撑开。
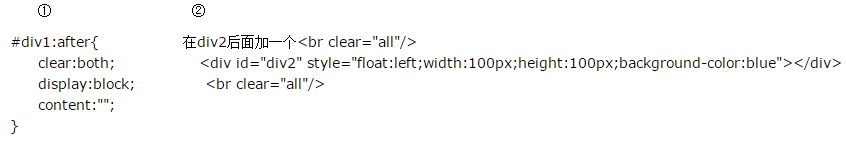
这里有两种解决方法


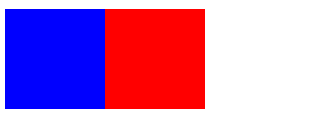
浮动:第二种情况
<p>神经病阳癫疯</p>
<div id="div2" ></div>

因为浮动(div2)能感受得到这里的<p>,所以该怎么显示就怎么显示;即浮动元素之前的元素将不会受到影响。
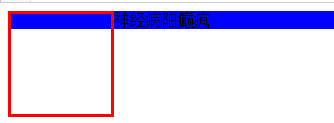
浮动:第三种情况
<div id="div2" ></div>
<p ;>神经病阳癫疯</p>

<p>是感受不到浮动(div2)的存在的,那么<p>是会被浮动覆盖的,但是他又不是完全被覆盖。
我们可以发现<p>的背景确实是被覆盖了,但是<p>的文本内容没有被覆盖,这也是浮动的一个怪异的地方——浮动不会覆盖文档流中文本,但是其他属性会覆盖。
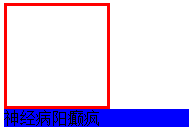
解决方法
给<p>设置一个clear:left;清除浮动的影响,让<p>能感受的到(div2)的存在。
<div id="div2" ></div>
<p ;>神经病阳癫疯</p>

以上这篇浅谈CSS浮动的那点事儿就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/SoYang/archive/2016/07/20/5686840.html
【浅谈CSS浮动的那点事儿】相关文章:
★ CSS层叠顺序
