solid 边框加粗
border:5px 设置边像素
display:inline-block 横着显示块状的
line-height:40px 字体上下居中
text-align:center 字体左右居中
margin-right:20px 调整外界边框
CSS Code复制内容到剪贴板 <bodystyle="margin:0px"> <> <divstyle="width:80px;height:40px;border:5pxsalmonsolid; display:inline-block;line-height:40px;text-align:center; margin-right:20px">呵呵</div> <divstyle="width:80px;height:40px;border:5pxslatebluesolid; display:inline-block;line-height:40px;text-align:center; margin-right:60px">导航</div>

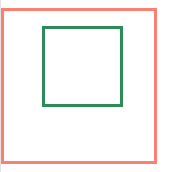
2.margin;边距,顺序是上 ,右, 下, 左 可以负数
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;border:5pxsalmonsolid;"> <divstyle="width:100px;height:100px;border:5pxseagreensolid; margin:20px30px20px50px"></div> <> </div>

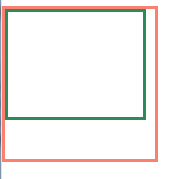
2.1 padding:内边距 顺序一样,上,左,下,右,从内边缘开始长胖
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;border:5pxsalmonsolid;"> <divstyle="width:100px;height:100px;border:5pxseagreensolid; padding:20px30px20px50px"></div> <> </div>

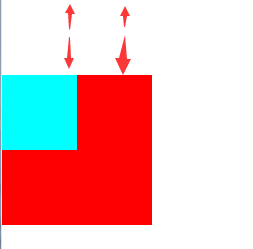
3.margin-top 设置元素的上外边距,如果有多个边距则选择最大值
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;background-color:#FF0000; margin-top:100px"> <divstyle="width:100px;height:100px;background-color:aqua; margin-top:30px"></div> <> </div>

浮动调整
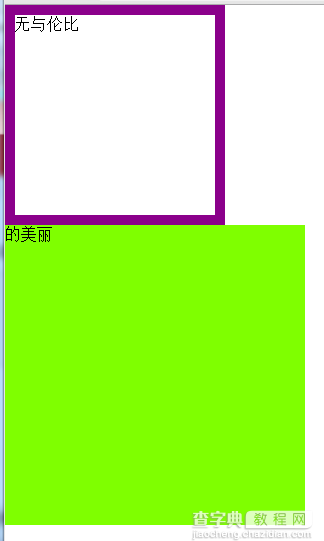
1.无浮动效果
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;border:10pxdarkmagentasolid">无与伦比</div> <divstyle="width:300px;height:300px;background-color:chartreuse">的美丽</div> <> <>

2.有浮动的效果
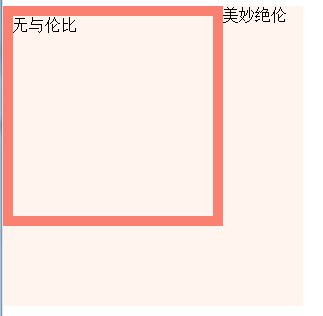
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;border:10pxsalmonsolid;float:left">无与伦比</div> <divstyle="width:300px;height:300px;background-color:seashell">美妙绝伦</div> <> <br>

3.清除浮动
CSS Code复制内容到剪贴板 <divstyle="width:200px;height:200px;border:10pxdarkgoldenrodsolid;float:left">无与伦比</div> <divstyle="clear:left;width:300px;height:300px;background-color:chartreuse;">美妙绝伦</div> <!--clear:left清除浮动,只可以清除左浮动 clear:both清除所有浮动 输出的结果是,和没写浮动是一样的
以上就是小编为大家带来的浅谈HTML(css基础样式)全部内容了,希望大家多多支持查字典教程网~
原文地址:http://www.cnblogs.com/pythonxiaohu/p/5614514.html
【浅谈HTML(css基础样式)】相关文章:
