css文件中的样式类被覆盖,js文件中的变量未定义问题
摘要:问题原因:为什么呢?因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cls:'A'放进去。...
问题原因:

为什么呢?
因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cls:'A'放进去。那么这个W到底是用两个样式重复的哪一个种呢?
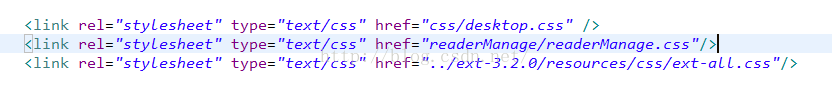
这就要看css样式表的引入顺序了,如果先引入自己写的,再引入Ext自带的,那么浏览器先读自己写的css样式,然后再读Ext自带的样式。结果我们的自己写的css样式就被覆盖了。
解决办法:

这样就对了。
js文件中的变量未定义问题
问题描述:
readerManageMentData.js

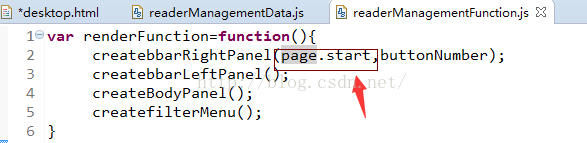
readerManageMentFunction.js

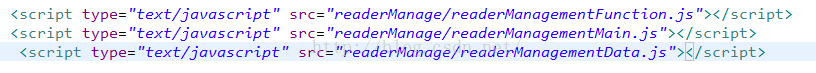
html

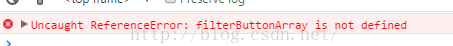
结果:
注:filterButtonArray也是readerManageMentData.js文件中定义的一个变量参数,同样在readerManageMentFunction.js中被调用,结果就报错了。

解决方法:
A.js文件(readerManageMentData.js)

B.js文件(readerManageMentFunction.js)

html文件

这样的顺序就对了。比如像这样的js文件调用js文件,就要在同一个html中引入它们然后就可以直接用了,不用再B.js调用A.js中的page数据一样,在B.js加引入A.js文件代码。
【css文件中的样式类被覆盖,js文件中的变量未定义问题】相关文章:
★ CSS基础教程:CSS的Pseudo Classes 伪类
上一篇:
CSS实现水平居中的4种思路简要概述
下一篇:
css 各浏览器下的背景色渐变【代码】
