现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画。说到css动画,主流的情况也就无非这两大类:位移和形变。而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要去了解一下基本的概念,比如浏览器渲染的工作原理等,这些我也在读了几位大牛写的相关文章后才有了一定的了解,这边我也不细说了,有兴趣的同学可以去了解一下。本次的目的简单粗暴地讲,其实就是我们应该使用什么css属性去进行动画的绘制时,能够有效的提高浏览器在渲染和绘制过程中的性能。
分别使用了left和transform在2秒内向右平移了500px的位移。代码如下:
JavaScript Code复制内容到剪贴板 <style> .box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;} .box-ps{-webkit-animation:box-ps2slinear;} .box-tf{-webkit-animation:box-tf2slinear;} @-webkit-keyframesbox-ps{ 0%{ left:0; }100%{ left:500px; } } @-webkit-keyframesbox-tf{ 0%{ -webkit-transform:translate(0,0); }100%{ -webkit-transform:translate(500px,0); } } </style> <body> <divclass="box-ps"></div> <divclass="box-tf"></div> </body>
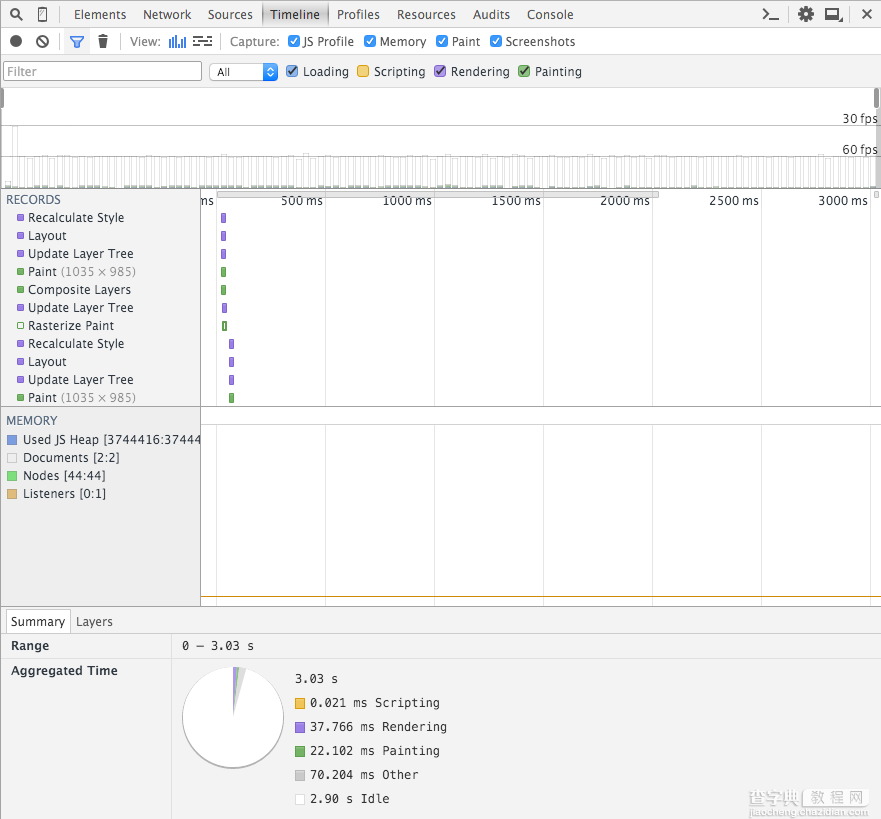
然后在chrome下得到了如下的结果,第一张为使用left的截图,第二张为使用transform的截图:

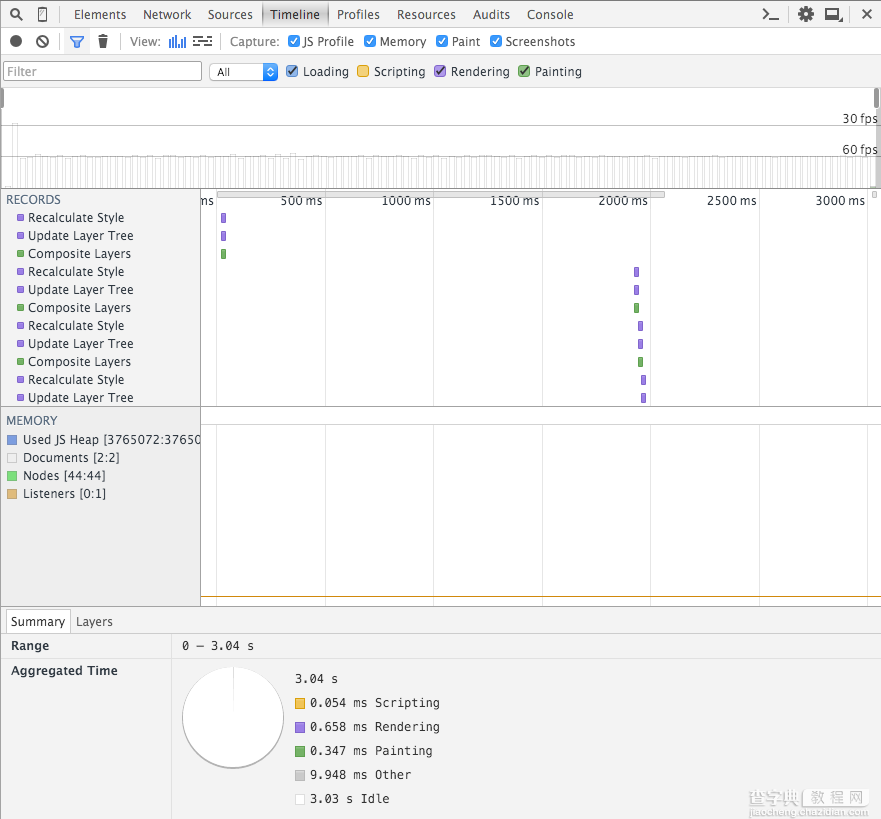
transform的截图

显而易见,我们在帧模式这里可以看到left比transform帧数要低,而且在渲染和绘制这边的耗时,left要远远的大于transform。看到这里,相信大家心里已经有结论了。
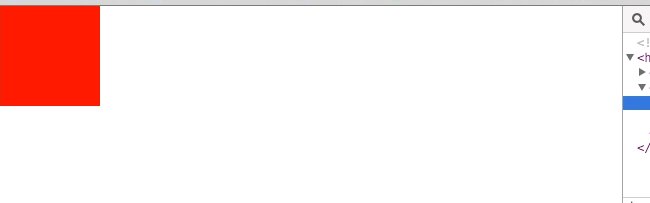
我们再利用chrome的show paint rectangles来观察一下两者在动画过程中,渲染和绘制的区域有何差异,第一张为使用left的截图,第二张为使用transform的截图:

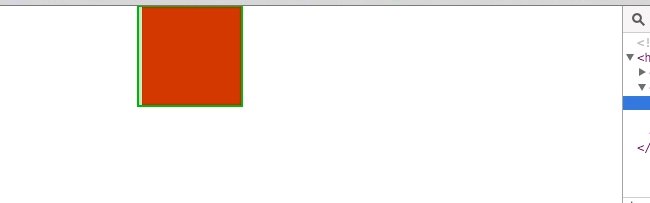
transform的截图

我们可以看到,使用left写的整个动画过程中,浏览器一直在进行绘制处理。而相对而言,使用transform时,仅仅是在动画开始和结束是进行了绘制。因此,对于动画的性能上,transform要更为出色。至于原因,这里就要引入一个触发重新布局的概念:
我们在改变一些属性时,如果是跟layout相关的属性,则会触发重新布局,导致渲染和绘制所需要的时间将会更长。因此,我们在写动画的时候因该规避这些属性:width, height, margin, padding, border, display, top, right, bottom ,left, position, float, overflow等。
不会出发重新布局的属性有:transform(其中的translate, rotate, scale), color, background等。
所以,我们平时在写css动画时,应该优先使用不触发重新布局的属性,这样可以使我们所展示动画效果的更加流畅。
以上这篇深入理解css属性的选择对动画性能的影响就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/dehua-chen/archive/2016/04/20/5411728.html
【深入理解css属性的选择对动画性能的影响】相关文章:
