虽然div中内容上下居中的问题已经是一个比较古老的话题,但是最近发现还是有很多前端开发者在询问如何实现。其实网络上已经有很多资料和案例了,我这里再总结一下几个比较常见的处理方式。
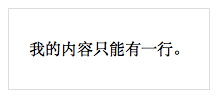
情形一:div限高,内容长度限一行
<style>
.v-align {
margin: 0 auto;
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
border: 1px solid #ddd;
}
</style>
<>
<div>我的内容只能有一行。</div>

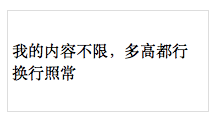
情形二:div限高,内容不限
.v-mult {
margin: 0 auto;
width: 200px;
height: 100px;
border: 1px solid #ddd;
overflow: hidden;
}
.v-mult .empty,
.v-mult .text {
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
}
.v-mult .empty {
height: 100%;
}
<>
<div>
<span></span>
<span>我的内容不限,多高都行
换行照常</span>
</div>

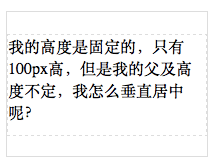
情形三:div高度不定,内容高度一定
.v-auto {
position: relative;
margin: 0 auto;
width: 200px;
border: 1px solid #ddd;
}
.v-auto .text {
position: absolute;
top: 50%;
margin-top: -50px;
height: 100px;
border: 1px dashed #ddd;
}
<>
<div>
<div>
我的高度是固定的,只有100px高,但是我的父及高度不定,我怎么垂直居中呢?
</div>
</div>

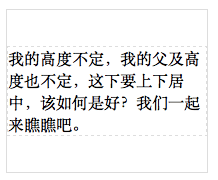
情形四:div高度不定,内容高度不定
.v-auto-out {
position: relative;
margin: 0 auto;
width: 200px;
border: 1px solid #ddd;
}
.v-auto-out .auto-in {
position: absolute;
top: 50%;
border: 1px dashed #ddd;
/* 这里有兼容性问题 */
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
<>
<div>
<div>我的高度不定,我的父及高度也不定,这下要上下居中,该如何是好?我们一起来瞧瞧吧。</div>
</div>

好了,知道这四种方式,我相信足以应对日常工作中的各种垂直居中问题。代码很简单,不再做多余阐述。总之一句话,CSS的各个属性样式,就好像人肢体的各个器官,了解了各个器官的功能,才能相互配合完成各种任务。相反,个体的能力是有限的。
【div中内容上下居中小结】相关文章:
★ div使用margin:0px auto不居中的原因分析及解决
★ CSS line-height行高上下居中垂直居中样式属性
