css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程。

第一步,首先进行HTML的布局,对于3D效果,布局有一定的规律,代码如下:
<body>
<div id="outer">
<div id="group">
<div id="page1">.</div>
<div id="page2">..</div>
<div id="page3">...</div>
<div id="page4">....</div>
<div id="page5">.....</div>
<div id="page6">......</div>
</div>
</div>
</body>
在body中定义一个叫做outer的div,它是最外层的div,用来提供一个3D场景,可以认为它是一个3D图形的展示平台,只有定义了这样一个div,才能够展示3D图形,此外定义一个class为group的div,用来盛放色子的六个平面,将它们组合在一起。最后再定义6个平行的div,表示色子的六个平面。
第二步,定义三维场景的css,代码如下:
#outer{
/*定义视距*/
-webkit-perspective:500px;
-WebKit-perspective-origin: 50% 50%;
-moz-perspective:500px;
-moz-perspective-origin: 50% 50%;
overflow: hidden;
}
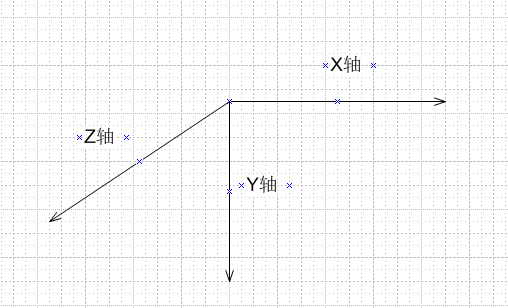
这里的perspective表示的是透过这个三维场景看到里面的三维效果的距离,值越大看到的效果越远,值越小,看到的效果越近。perspective-origin表示的是相对于浏览器哪个角度去观察三维图形,第一个参数表示X轴方向,第二个参数表示Y轴方向,可以使用单位值px,也可以使用百分比。为了达到兼容ff和chrome的目的,所以给相应的CSS名称前加上moz和WebKit前缀。这里有必要说一下css3中的坐标定义,如下:

在css3中,X轴正方向向右,Y轴正方向向下,Z轴正方向由屏幕内伸向屏幕外,这和立体几何中的坐标系定义不同。
第三步,为id为group的div设置css属性,这个div主要是将色子的6个平面组合在一起,便于定义整体动画效果,代码如下:
#group{
width: 200px;
height: 200px;
position: relative;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
margin: 200px auto;
}
这里定义了该div的宽高,并定义其position为relative,便于其中的六个平面相对于这个div进行绝对定位,同时transform-style:preserve-3d这个属性告诉浏览器,所有transform变换都是在3D空间中的变换,而不是在2D空间中,同样为了兼容加上了前缀。
第四步,定义每个平面div的通用page属性,即每个色子平面共同的CSS属性,代码如下:
.page{
width: 200px;
height: 200px;
position: absolute;
border-radius: 20px;
text-align: center;
font-weight: bold;
opacity: 0.5;
overflow: hidden;
filter:alpha(opacity=50);
font-size:150px;
word-break:break-all;
word-wrap:break-word;
}
这里定义了每个平面的宽高和其父div group的宽高相同,进行绝对定位,(只有绝对定位了,让其脱离文档流,才能够应用transform3D变换效果,否则只能在2D空间变换),需要说明的是word-break:break-all;word-wrap:break-word;这两句
第五步,定义每个平面的div的CSS属性
第一个平面:
#page1{
background-color: #10a6ce;
line-height: 100px;
}
为了区分每个平面,显示出3D效果,这里需要将相邻的div进行不同背景色的设置,第一个div默认位于XY平面,不作变换
第二个平面:
#page2{
background-color: #0073b3;
-webkit-transform-origin:right;
-webkit-transform:rotateY(-90deg);
-moz-transform-origin:right;
-moz-transform:rotateY(-90deg);
line-height: 100px;
}
这里使用transform-origin来定义该平面以哪个边开始进行变换,这里以最右边的边沿着Y轴绕行-90度,同样为了兼容加上了前缀
第三个平面:
#page3{
background-color: #07beea;
-webkit-transform-origin:left;
-webkit-transform:rotateY(90deg);
-moz-transform-origin:left;
-moz-transform:rotateY(90deg);
line-height: 80px;
}
第三个平面:
#page4{
background-color: #29B4F0;
-webkit-transform-origin:top;
-webkit-transform:rotateX(-90deg);
-moz-transform-origin:top;
-moz-transform:rotateX(-90deg);
line-height: 80px;
}
第五个平面:
#page5{
background-color: #6699cc;
-webkit-transform-origin:bottom;
-webkit-transform:rotateX(90deg);
-moz-transform-origin:bottom;
-moz-transform:rotateX(90deg);
line-height: 50px;
}
第六个平面:
#page6{
background-color: #10a6ce;
-webkit-transform:translateZ(-200px);
-moz-transform:translateZ(-200px);
line-height: 50px;
}
这个第六个平面需要沿着Z轴进行其宽高长度的平移,已达到连接其他平面的目的
第六步,定义关键帧动画,代码如下:
@-moz-keyframes scroll {
0% {
-moz-transform:rotateY(0deg) rotateX(0deg) ;
}
50% {
-moz-transform:rotateY(360deg) rotateX(0deg) ;
}
100% {
-moz-transform:rotateY(360deg) rotateX(360deg);
}
}
@-webkit-keyframes scroll {
0% {
-webkit-transform:rotateY(0deg) rotateX(0deg) ;
}
50% {
-webkit-transform:rotateY(360deg) rotateX(0deg) ;
}
100% {
-webkit-transform:rotateY(360deg) rotateX(360deg);
}
}
这里的动画分为两个阶段,从0%到50%,该色子沿着Y轴进行360度旋转,从50%到100%的时间内,沿着X轴再进行360度旋转,这样完成一次动画效果,同样为了兼容,给关键帧keyframes前面加上了前缀
第七步,在id为group的div中使用CSS调用前面定义的关键帧动画,这里由于需要改色子六个平面同时发生变换,所以需要在六个平面的父div上调用动画
#group{
width: 200px;
height: 200px;
position: relative;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
margin: 200px auto;
-webkit-animation:scroll 8s linear 0s infinite;
-moz-animation:scroll 8s linear 0s infinite;
}
在第三步的结果上加上了animation:scroll 8s linear 0s infinite;CSS属性,表示调用名为scroll的动画,一次动画完成时间为8s,动画变换的速度为匀速,立即开始执行动画并进行无限动画效果的循环。
以上就是本文实现色子3d旋转的全部代码了,是不是很炫酷的3D旋转特效呢。。。
【css3实现3D色子翻转特效】相关文章:
