首先,阅读 w3c 对两者的定义:
CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
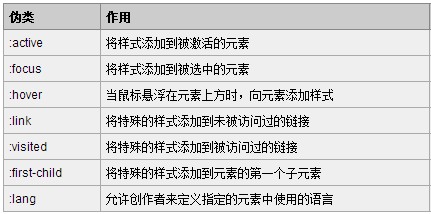
伪类种类

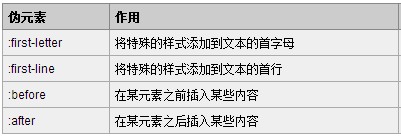
伪元素种类

区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>

//伪类 :first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
p:first-letter {color: red}
<p>I am stephen lee.</p>

//伪元素 :first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
.first-letter {color: red}
<p><span>I</span> am stephen lee.</p>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
简单的说呢:伪元素的权重比伪类高,比如一个容器的为元素和伪类都定义了同一属性,但值不一样,那么将采用伪元素的。 从规范的角度伪元素一个页面只使用一次,而伪类可以多次使用。伪元素产生新对象,在Dom中看不到,但是可以操作;伪类是Dom中一个元素的不同状态;
【CSS伪类和伪元素的区别详解】相关文章:
★ CSS兼容的技巧
★ CSS3中动画属性transform、transition和animation属性的区别
