<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
</style>
</head>
<body>
<p>www.admin5.com</p>
<p>admin5</p>
<p>www.admin5.com</p>
</body>
</html>
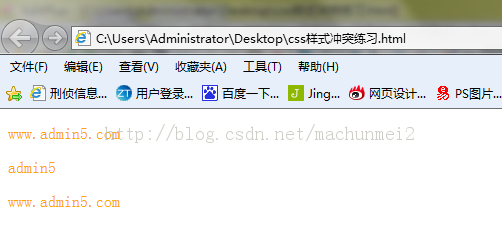
结果为:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
.red { color: red; }
.blue { color: blue; }
.green { color: green; }
</style>
</head>
<body>
<p>www.admin5.com</p>
<p>admin5</p>
<p>www.admin5.com</p>
</body>
</html>
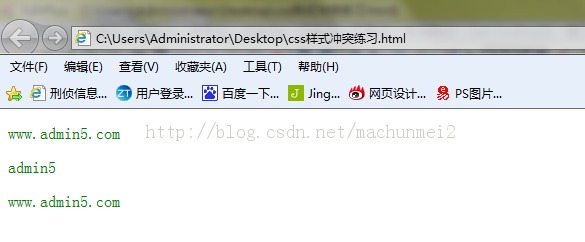
结果为:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
.red { color: red; }
.blue { color: blue; }
.green { color: green; }
</style>
</head>
<body>
<p>www.admin5.com</p>
<p>admin5</p>
<p>www.admin5.com</p>
</body>
</html>
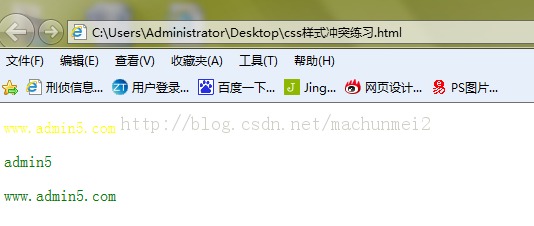
结果为:

【css样式冲突问题练习示例】相关文章:
★ 在ie7下css居中样式text-align:center;偏左问题解决方法
