html css 标题背景 折边凸显效果
摘要:实现这样的效果,标题背景超出所在的box下面是代码,标题是标签#exp-detail.exp-contenth2{background-po...
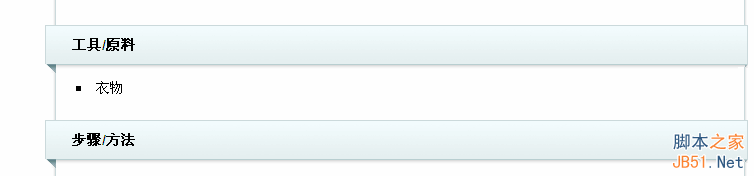
实现这样的效果,标题背景 超出所在的box

下面是代码,标题是 <h2> 标签
#exp-detail .exp-content h2 {
background-position: 0 -82px;
font-size: 14px;
font-weight: bold;
height: 48px;
line-height: 40px;
margin: 15px -24px 0 -31px;
padding-left: 27px;
position: relative;
}
【html css 标题背景 折边凸显效果】相关文章:
下一篇:
垂直居中对齐的CSS示例代码
