好了,直入主题,大家都知道,CSS的中文名叫做层叠样式表,而CSS在控制样式的时候,有三种引入方式,分别是:
1>外部样式表 : 将样式规则直接写在*.css文件中,然后再*.html页面中通过<link>标签引入的方式
2>内部样式表 :(位于 <head> 标签内部)
3>内联样式 :(在 HTML 元素内部)
按照W3School网站(点这里直达)的说法,当同一个 HTML 元素被不止一个样式定义时,它们是有优先级之分的,如下,将优先级从小到大排列出来,其中4的优先级最高:
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于 <head> 标签内部)
4.内联样式(在 HTML 元素内部)
对于这个结论,相信大家一定有很多疑问,而网上很多都是直接对官网的内容进行复制然后粘贴发布就算了,让我们非常厌倦和烦恼,所以,在这里让我们一起来验证对比下。
注意:本次验证主要针对后面3个优先级,关于浏览器缺省设置这个,相信大家都知道,他一定是最低的,我们在此就不过多的举例验证了。
一、验证环境的描述
浏览器:FireFox 22.0
语言:HTML 4.01/CSS
开发工具:Aptana Studio 3
二、使用三种方式直接对标签进行元素定义样式
1>首先,我们先直接使用外部样式表来定义div标签的样式:
xiaoxuetu.css
div {
color:blue
}
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" /></p> <p> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<div>外部样式表</div>
</body>
</html>
显示效果:

下面我们开始验证吧。
2>外部样式表 VS 内部样式表(先定义内部样式表,再引入外部样式表定义文件) 加入内部样式表,也就是说,直接在<head>标签中定义样式规则,这个时候我们修改一下xiaoxuetu.html中的代码:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
div {
color: green
}
</style>
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<div>外部样式表(蓝色) VS 内部样式表(绿色)</div>
</body>
</html>
显示效果:

得出优先级结果:外部样式表 > 内部样式表
3>外部样式表 VS 内部样式表(先引入外部样式表定义文件,再定义内部样式表)这步很简单,其实就是直接将link标签剪切移动到上面到head标签中定义内部样式表的前面:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<style type="text/css" media="screen">
div {
color: green;
}
</style>
</head>
<body>
<div>外部样式表(蓝色) VS 内部样式表(绿色)</div>
</body>
</html>
显示效果:

得出优先级结果:内部样式表 > 外部样式表
从<2>和<3>这两部测试我们可以知道,在直接对标签的样式进行定义时,外部样式表和内部样式表的优先与他们的引入顺序有关,嘿嘿,是不是很庆幸没有完全相信官网所说的咧……
4>外部样式表 VS 内联样式 直接在div标签中定义样式,这个时候我们修改下xiaoxuetu.html的代码:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<div>外部样式表(蓝色) VS 内联样式(红色)</div>
</body>
</html>
显示效果:

得出优先级结果:内联样式 > 外部样式表
5>内联样式 VS 内部样式表,这个时候我们修改下xiaoxuetu.html代码:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
div {
color: green
}
</style>
</head>
<body>
<div>内部样式表(绿色) VS 内联样式(红色)</div>
</body>
</html>
显示效果:

得出优先级结果:内联样式 > 内部样式表
从上面步骤<2>到<5>的对比中我们可以知道:内部样式的优先级是最大的,而内部样式表和外部样式表的优先级得看他们的引入和定义顺序,如果先用内部样式表定义了样式,然后再引入通过外部样式表定义的样式,你们外部样式表的样式将会覆盖内部样式表定义的样式,反之亦是一样。
当然,这个情况只是用id或者class选择的时候,也是一样的。如果对一个标签的样式定义既有class也有id选择器的时候,同时又包含了三种样式定义方式的,就得先看完下面的优先级测试了。
三、判断用id、class以及标签选择器定义样式的优先级
本次测试中,为了减少其他因素的影响,只采用内部样式表来定义样式,同时分别使用了ID选择器和Class选择器来选择使用样式的标签。
1>三种方式并存的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
fieldset {
width: 50%
}
div {
color: red;
}
#idtest {
color: green;
}
.classtest {
color: blue;
}
</style>
</head>
<body>
<fieldset>
<legend>单一显示效果</legend>
<div id="idtest">只使用ID(绿色)</div>
<div>只使用Class(蓝色)</div>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入ID定义的样式再引入Class定义的样式</legend>
<div id="idtest">小学徒</div>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入Class定义的样式再引入ID定义的样式</legend>
<div id="idtest">小学徒</div>
</fieldset>
</body>
</html>
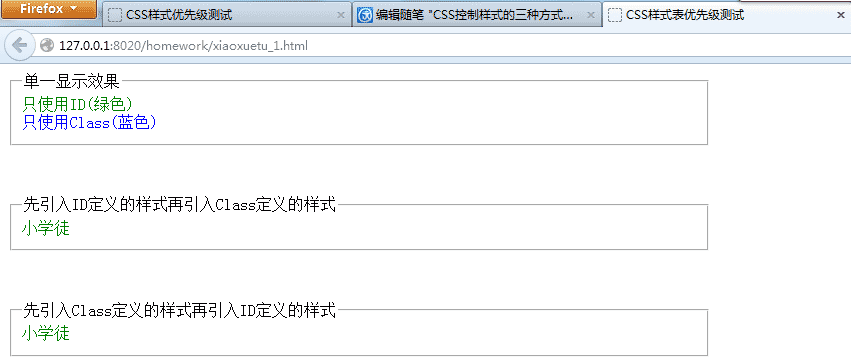
显示效果:

得出优先级结果 id选择器 > class选择器 > 标签选择器
2>当只有两个class或者两个id的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
#idtest {
color: green;
}
#idtest2 {
color: YellowGreen;
}
.classtest {
color: blue;
}
.classtest2 {
color: yellow;
}
</style>
</head>
<body>
<fieldset>
<legend>两个class的时候</legend>
<div>classtest2(黄色)先classtest(蓝色)后</div>
<div>classtest(蓝色)先classtest2(黄色)后</div>
</fieldset>
<p> </p>
<fieldset>
<legend>两个id的时候</legend>
<div id="idtest" id="idtest2">idtest(绿色)先idtest2(黄绿色)后</div>
<div id="idtest2" id="idtest">idtest2(黄绿色)先idtes(绿色)t后</div>
</fieldset>
</body>
</html>
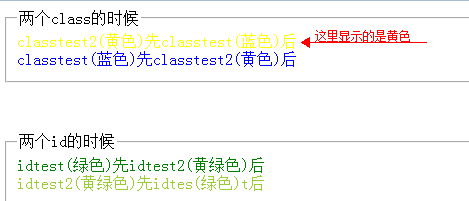
显示效果:

得出优先级结果:当且仅当有两个或者是多个class或者id的时候,谁在前面就谁的优先级高。
3>只有标签div选择器的时候
xiaoxuetu.html(蓝色样式先,红色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
div {
color: blue;
}
div {
color: red;
}
</style>
</head>
<body>
<div>蓝色样式先,红色样式后</div>
</body>
</html>
显示效果:

xiaoxuetu2.html(红色样式先,蓝色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
div {
color: red;
}
div {
color: blue;
}
</style>
</head>
<body>
<div>红色样式先,蓝色样式后</div>
</body>
</html>
显示效果:

从两个结果我们可以知道,当只有标签选择器的时候,后面定义的样式表的优先级就越高。
四、总结
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
5.当每一种都有的时候,那就根据具体情况具体分析吧,嘿嘿,哈哈……
恩,这篇文章我很用心写的哦,如果大家觉得好,麻烦点击一下赞吧,又或者你有什么疑问或者不一样的意见,欢迎留言讨论哦,因为白天要上班,所以我会在晚上有空的时候及时处理的,还请见谅哈。
转载请注明出处:http://www.cnblogs.com/xiaoxuetu/
【CSS控制样式的三种方式(优先级对比验证)】相关文章:
