在平常项目中,偶尔也会涉及一些前端的设计,但毕竟不是专业的,所以一直想要系统的学习一下。最近辞职了,等待入职新公司的期间,有空折腾学习一些CSS3的知识。
今天就从一个简单的圆形菜单的实现,来总结一些最近学习的收获。效果图如下:

下面,就来看看这个圆形半透明的菜单如何实现:
1. 我们使用一个 ul 来制作菜单,代码如下:
<ul>
<li>
<a href="#">
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span>用户</span>
</a>
</li>
<li>
<a href="#">
<span>活动</span>
</a>
</li>
</ul>
效果如下:

2. 为ul添加样式(ulMenu)以及其下的li,a,span,美化一下菜单:
.ulMenu {
list-style: none;
}
.ulMenu li {
float: left;
height: 80px;
width: 80px;
padding: 0;
margin: 0;
text-align: center;
list-style: none;
margin: 10px 10px 0 0;
}
.ulMenu li a {
display: block;
height: 100%;
padding: 0 15px;
font-size: 12px;
font-weight: bold;
color: #ccc;
text-decoration: none;
}
.ulMenu li a span {
display: block;
}
效果如下:

3. 如何让菜单变成圆的,其实只要先将元素设置为长宽相等的正方形,再设置圆角为其长度的一半即可,例如,此例子中,li 的长宽是80px,则我们设置其圆角为40px,我们将 li 的样式改为如下,增加圆角和背景色:
.ulMenu li
{
float: left;
height: 80px;
width: 80px;
padding: 0;
margin: 0;
text-align: center;
list-style: none;
background: rgba(0,0,0,0.3);
border-radius: 40px;
-moz-border-radius:40px;
-webkit-border-radius: 40px;
margin:10px 10px 0 0;
}
效果如下:

4. 这样离我们要的效果还有些差距,我们要加一些图标上去。CSS3的可以引入font字体可以让我们省去找图标的麻烦,我们可以直接引入font字体文件,这个下一步再详细说,这里,我们先改动一下菜单的 html 代码,用 个容器来显示图标,这里我们用 i 元素,改动后代码如下:
<ul>
<li>
<a href="#">
<i></i>
<span>
首页
</span>
</a>
</li>
<li>
<a href="#">
<i></i>
<span>
用户
</span>
</a>
</li>
<li>
<a href="#">
<i></i>
<span>
活动
</span>
</a>
</li>
<div>
</div>
</ul>
给 i 添加样式:
.ulMenu li a i
{
display: inline-block;
width: 24px;
height: 24px;
margin-top: 17px;
margin-bottom: .25em;
font-size: 28px;
}
效果如下:

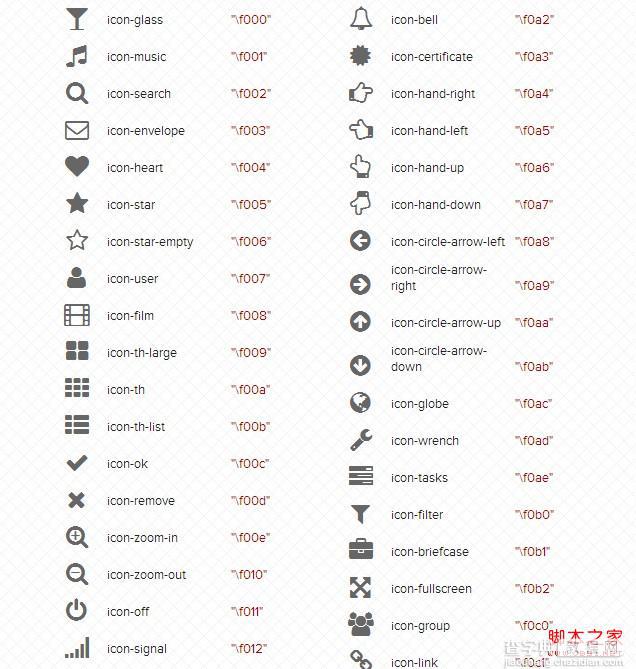
5. 网上定制的font字体现在附带很多常见图标(可参照 http://astronautweb.co/snippet/font-awesome/ ,字体可到此处下载):

下载font字体,在样式文件中引用:
@font-face {
font-family: 'FontAwesome';
src: url('font/fontawesome-webfont.eot');
src: url('font/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('font/fontawesome-webfont.woff') format('woff'),
url('font/fontawesome-webfont.ttf') format('truetype'),
url('font/fontawesome-webfont.svgz#FontAwesomeRegular') format('svg'),
url('font/fontawesome-webfont.svg#FontAwesomeRegular') format('svg');
font-weight: normal;
font-style: normal;
}
6. 接着,我们可以用下面形似的样式来制定图标:
.css:before {
content: "f001";
}
但是图标很多,我们可以直接引入下载的font文件下面css文件夹下的 font-awesome.css样式文件,也就是说,上面的一大堆字体文件引用都可以省略为(当然,真实开发中考虑到模块化引入css加载性能略影响,个人觉得应少用,希望有经验的前辈赐教):
@import url('font-awesome.css');
为 i 添加对应 css:
<ul>
<li>
<a href="#">
<i>
</i>
<span>
首页
</span>
</a>
</li>
<li>
<a href="#">
<i>
</i>
<span>
用户
</span>
</a>
</li>
<li>
<a href="#">
<i>
</i>
<span>
活动
</span>
</a>
</li>
<div>
</div>
</ul>
效果如下:

7. 最后一步,添加鼠标移动上去时改变颜色,添加如下样式:
.ulMenu li a:hover {
color: #F90;
}
效果如下:

猛戳【demo】下载例子。
【CSS3+font字体文件实现圆形半透明菜单具体步骤(图解)】相关文章:
★ CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器
