<!DOCTYPE html>
<html>
<head>
<style>
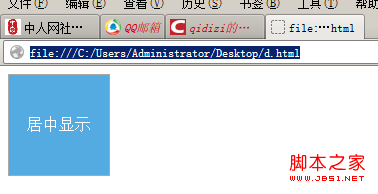
a.a2{line-height:100px;text-align:center;text-decoration:none;background-color:#54ABE1; color:#fff;border:1px solid darkgray;display:block;width:100px;height:100px;backgroud-color:red;position:relative;overflow:hidden;}
a.a2 input{cursor:pointer;position:absolute;top:-10px;left:-10px;width:200px;height:200px;background:url(http://icon.chinahrd.net/images/none.gif) transparent; border:0; }
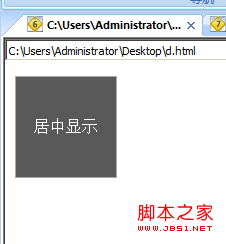
a.a2:hover{ background-color:#59595A;}
</style>
</head>
<body>
<form action="http://www.baidu.com/sss.html" method="GET" target="_blank">
<a href="javascript:;">居中显示
<input type="submit" value="" />
</a>
</form>
</body>
</html>


hover时黑色,
使用a+input实现,可以方便css控制,
不需要js.
ie6-10/op/ff/ch都没有问题.
【inut按钮hover时变化的css控制代码】相关文章:
★ CSS定义Radio单选项和Checkbox复选框样式有效代码
