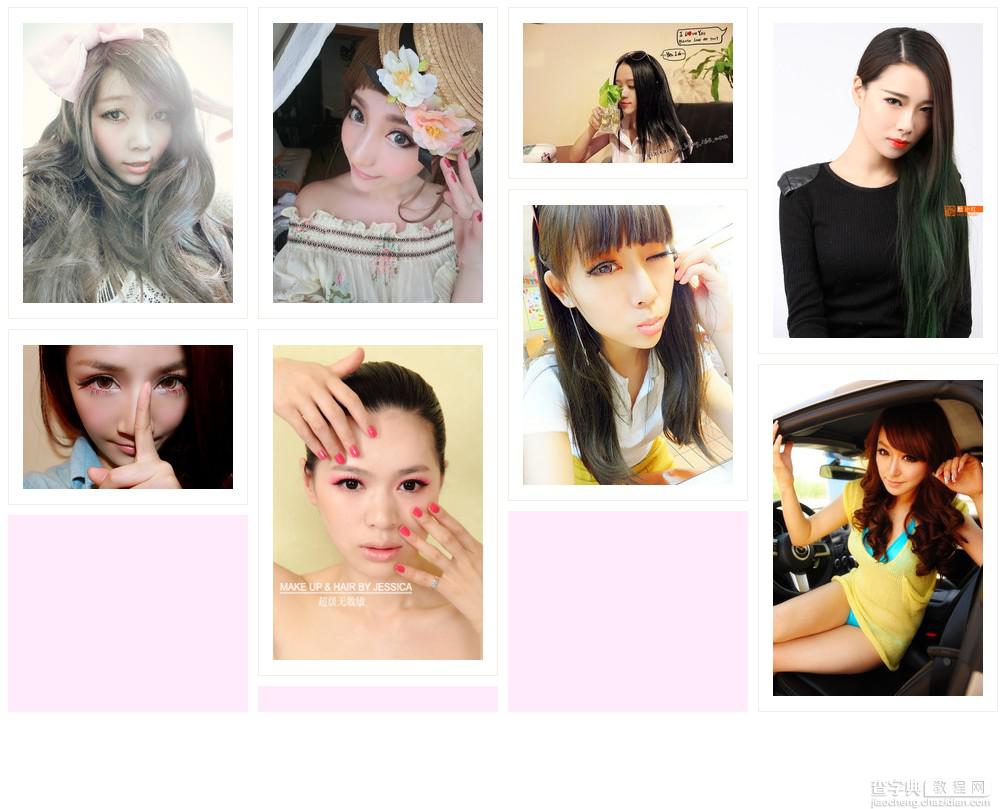
css实现粉色背景块,效果如下:

css:
.listbox {
position: relative;
width: 1000px;
margin: 20px auto;
overflow: hidden;
}
.listbox ul {
float: left;
width: 240px;
margin-right: 10px;
background: #ffebf9; /*粉色背景(也可使用能重复的背景图片)*/
padding-bottom: 9000px; /*列之间的差距,建议设大一些*/
margin-bottom: -9010px; /*公式:padding-bottom + 块与块的间距 */
}
.listbox li {
background: #fff; /*覆盖ul粉色背景*/
padding-bottom: 10px; /*块与块的间距*/
}
.listbox li .img {
width: 238px;
padding: 15px 0px;
text-align: center;
background: #fff;
border: 1px solid #F5EDE3;
}
html:
<div>
<ul>
<li>
<div>
<img src="http://localhost/bao/uploaded/i6/T1TY_lXoVoXXagOFbX_210x1000.jpg" width="210">
</div>
</li>
<li>
<div>
<img src="http://localhost/bao/uploaded/i5/T1BVH5Xc0XXXb1upjX_210x1000.jpg" width="210">
</div>
</li>
</ul>
<ul>
<li>
<div>
<img src="http://localhost/bao/uploaded/i8/T1_7YDXcpnXXagOFbX_210x1000.jpg" width="210">
</div>
</li>
<li>
<div>
<img src="http://localhost/bao/uploaded/i6/T1coXeXp0dXXb1upjX_210x1000.jpg" width="210">
</div>
</li>
</ul>
<ul>
<li>
<div>
<img src="http://localhost/bao/uploaded/i8/T1J_fMXnBoXXb1upjX_210x1000.jpg" width="210">
</div></p> <p> </li>
<li>
<div>
<img src="http://localhost/bao/uploaded/i8/T1dDvoXmhfXXagOFbX_210x1000.jpg" width="210">
</div>
</li>
</ul>
<ul>
<li>
<div>
<img src="http://localhost/bao/uploaded/i4/T1wR3dXgdfXXb1upjX_210x1000.jpg" width="210">
</div>
</li>
<li>
<div>
<img src="http://localhost/bao/uploaded/i7/T11cPkXlJlXXagOFbX_210x1000.jpg" width="210">
</div>
</li>
</ul>
</div>
上面的方法只适合纵向布局并且背景是纯色或者可重复的背景图片。
横向布局可以把背景切成这么一张然后平铺(灰色为列之间的间距):

复杂的背景块无论纵向布局还是横向布局都需要嵌套,需求不同嵌套的位置也可不一样,在这就不举例了。
大家可以根据自己的需求想一下(*^__^*) ……
【css实现瀑布流空白处背景粉色背景块】相关文章:
