FF浏览器下float换行的问题解决方法(IE和Chrome正常)
摘要:台要陆船离开钓鱼岛台媒讽“小鼻子小眼”28日这段代码在IE和Chrome能显示正常但是在FF下就会有换行的问题只要在...
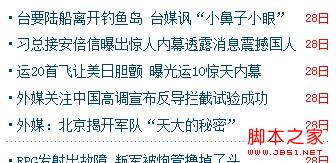
<li>
<a target="_blank" title="台要陆船离开钓鱼岛 台媒讽“小鼻子小眼”" href="/detail/tianxiajunshi/1949/1">台要陆船离开钓鱼岛 台媒讽“小鼻子小眼”</a>
<span>28日</span>
</li>
这段代码在IE和Chrome能显示正常

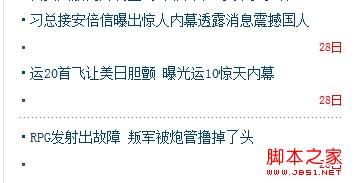
但是在FF下就会有换行的问题

只要在加了float:right的元素的前一个元素加上float:left即可正常显示
<li>
<a target="_blank" title="台要陆船离开钓鱼岛 台媒讽“小鼻子小眼”" href="/detail/tianxiajunshi/1949/1">台要陆船离开钓鱼岛 台媒讽“小鼻子小眼”</a>
<span>28日</span>
</li>
【FF浏览器下float换行的问题解决方法(IE和Chrome正常)】相关文章:
★ IE7.0以下版本列表li中的元素错位一个上一个下的解决方法
