<style type="text/css">
*{margin:0; padding:0;font-size:14px}
body{padding-top:20px}
ul,li{list-style: none}
ul{background: yellow;}
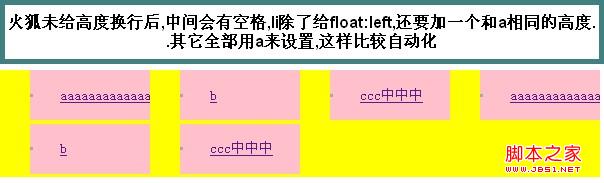
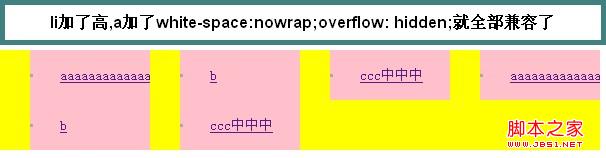
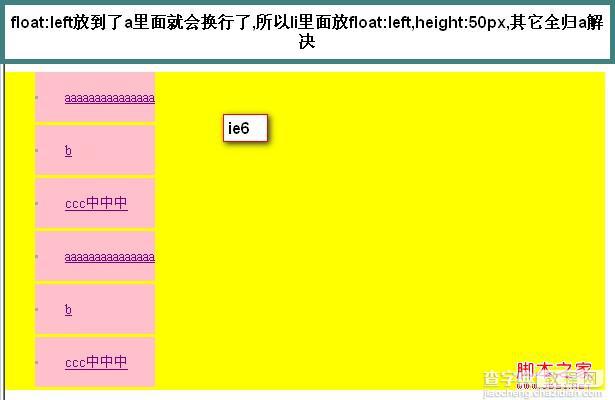
li{float:left;height:50px;}
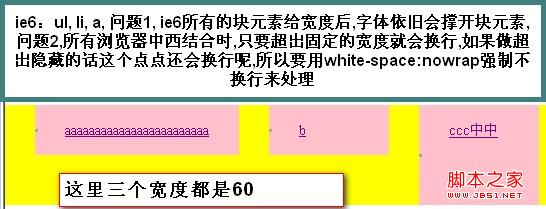
a{display:inline-block;padding:0 30px;line-height: 50px;background:pink url(images/dian.jpg) no-repeat left center; width:60px;margin-left:30px;white-space:nowrap;overflow: hidden;}
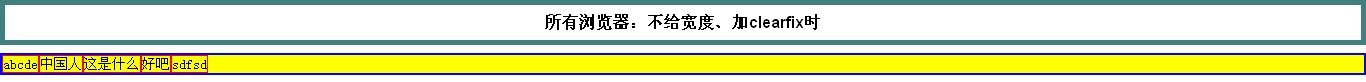
/*外部div未设置高度, 清楚其内部div浮动产生脱离文档流*/
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
/*因为ie6、7不能识别伪类, 而只需要用zoom:1既能触发布局*/
* html .clearfix {zoom: 1;} /*IE6*/
*:first-child+html .clearfix {zoom: 1;} /*IE7*/
</style>
</head>
<body>
<ul>
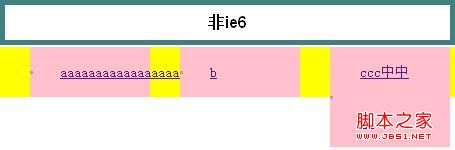
<li><a href="###">aaaaaaaaaaaaaaaaaaaaaaaa</a></li>
<li><a href="###">b</a></li>
<li><a href="###">ccc中中中</a></li>
</ul>
</body>
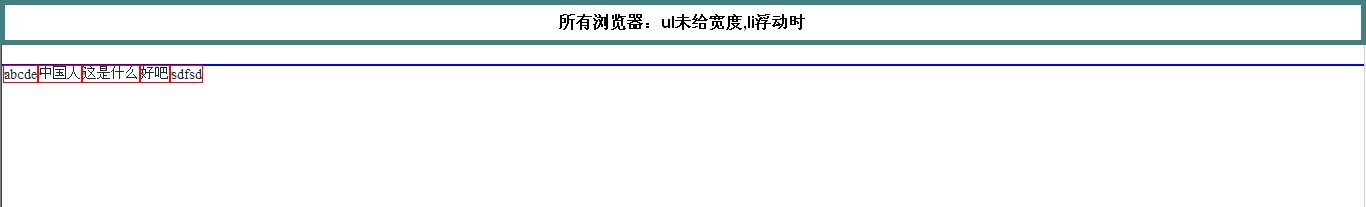
下面所有浏览器指的是谷歌、火狐、ie6、7、8











【ul, li, a怎么用(谷歌/火狐/ie6/7/8)中测试】相关文章:
★ css中的框架模
