文件上传input在各个浏览器里表现形式都不一样:
ie6

ie7,8,9

ff

chrome

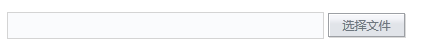
这里介绍一种简单实用的,在各种浏览器下表现一致的美化方法,效果如下:

ie6无法美化,只能应用部分效果,如下:

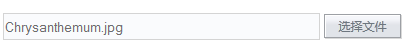
选择文件后(以ff为例,不用浏览器显示的路径不同):

html代码:
<form id="UploadForm" method="post" enctype="multipart/form-data">
<div>
<input type="file" name="uploadDataField" id="FileUploader"/>
<div>
<input type="text" id="PathDisplayer" disabled />
<a href="javascript:void(0)" >选择文件</a>
</div>
</div>
</form>
css代码:
body{
font-size: 12px;
text-align: left;
}
.input-text{
height: 23px;
width: 315px;
line-height: 23px;
vertical-align: middle;
background: #FAFBFD;
border:1px solid #d4d4d4;
}
.link-btn{
width: 78px;
height: 25px;
display: inline-block;
line-height: 25px;
text-align: center;
vertical-align: middle;
background: url('./images/btn.png') 0 -110px;
color: #6d767f;
text-decoration: none;
}
.file-uploader-wrap{
position: relative;
width: 405px;
height: 27px;
margin-top: 20px;
}
.file-uploader-wrap-fake{
position: absolute;
top: 0;
left: 0;
z-index: 1;
height: 27px;
_display : none;
}
.file-uploader-wrap .file-uploader{
position: relative;
width: 400px;
height: 27px;
text-align: right;
filter : alpha(opacity = 0);
opacity: 0;
z-index: 2;
cursor: pointer;
_filter : none;
_text-align : left;
_line-height : 27px;
}
js代码:
window.onload = function(){
var fileUploader = document.getElementById('FileUploader');
var pathDisplayer = document.getElementById('PathDisplayer');
if(fileUploader.addEventListener){
fileUploader.addEventListener('change', fileUploaderChangeHandler, false);
}else if(fileUploader.attachEvent){
fileUploader.attachEvent('onclick', fileUploaderClickHandler);
}else{
fileUploader.onchange = fileUploaderChangeHandler;
}
function fileUploaderChangeHandler(){
pathDisplayer.value = fileUploader.value;
}
function fileUploaderClickHandler(){
setTimeout(function(){
fileUploaderChangeHandler();
}, 0);
}
}
在样式方面,采用的是将上传input设置为透明,并且置于文本框和选择文件按钮之上的方法。
.file-uploader中的text-align:right样式是为了将file input置于右边,从而使点击选择文件按钮时可以点击到file input。
js主要作用是选择文件后将路径显示在文本框中。
ie7,8只支持file input的click事件,在点击file input时触发,然后利用ie7,8中选择文件对话框出现时会阻断setTimeout的原理,在选择文件后获取file input的值。由于ie6中文件选择对话框并不能阻断setTimeout,无法在选择文件后及时获取到文件路径,所以无法对ie6进行美化。ie9既支持click事件,也支持change事件。ff和chrome只支持change事件,change事件在文件选择之后触发。
选择文件后,就可以进行同步或者异步的文件上传了。
【文件上传input file简便美化方案(css)】相关文章:
