今天要设计一个定位在图片上的标签,标签的背景要有一定的透明度,使用到了opacity的属性,过去没太注意这个属性的兼容性问题,结果采坑了。。。
1.完成后的效果
完成前后的效果应该是这样的:
背景透明前 背景透明后


tag部分的html应该是这样的:
<div>
<span></span>
<span>拉萨</span>
</div>
tag部分的css应该是这样的:
.tag-bg,.tag-font{position:absolute;left:0;bottom:7px;width:50px;height:23px;line-height:23px;font-size: 16px;font-family: "微软雅黑";color:#fff;padding:0 7px;}
.tag-bg{background: #5cbfed;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;}
这里提醒下,如果只想背景透明文字不透明,那么一定要设计并列的两个span来分别定义样式。
从上面的代码中可以看出,tag-bg设置的opacity比较复杂,做了多种兼容性处理。
2.透明度的兼容性处理
{
opacity:.7; /* 支持CSS3的浏览器(FF 1.5也支持) 透明度70%*/
filter:alpha(opacity=70);/* IE 透明度70%*/
-moz-opacity:.7; /* Moz + FF 透明度70%*/
}
上面的注释已经解释的很清楚了,如果你想做更深入的了解,那么你可以去网络搜寻更多相关的资料。
3.我的实验
上面是理论上的解释,你可能会觉得比较空洞,好吧,我们来做实验,看看不同浏览器下到底是怎样的情况。
我的测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>透明测试</title>
<style>
body{width: 960px;margin: 0 auto;}
div{width: 900px;margin: 0 auto;}
ul li{width: 200px;height: 200px;float: left;margin-right: 5px;background: #00f;color: #fff;list-style: none;padding: 5px;}
.set-opacity{opacity: .5;}
.set-filter{filter:alpha(opacity=50);}
.set-moz{-moz-opacity: .5;}
.set-all{opacity: .5;filter:alpha(opacity=50);-moz-opacity:.5;}
</style>
</head>
<body>
<div>
<ul>
<li>opacity: .5;</li>
<li>filter:(opacity=50);</li>
<li>-moz-opacity: .5;</li>
<li>opacity: .5;
filter:(opacity=50);
-moz-opacity:.5;</li>
</ul>
</div>
</body>
</html>
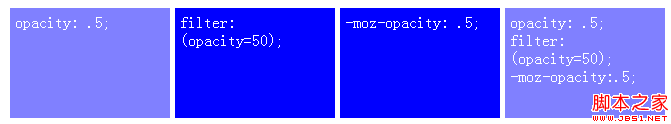
下面的各个图中,浅蓝色表明透明度设置成功了,深蓝色表示失败,说明浏览器不识别里面的任何一种设置。
先来看看chrome下的情况:

可以看出,chrome识别opacity,不识别filter和-moz-opacity。
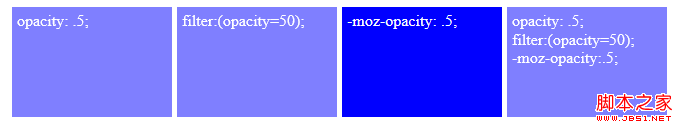
IE9下:

ie9比较给力,除了识别filter,也能识别opacity,只是不识别特殊的-moz-opacity。
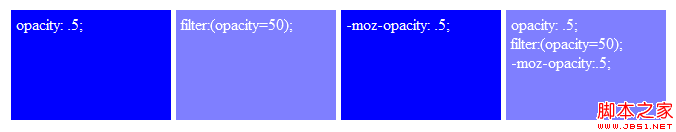
IE6,IE7,IE8下:

ie6、7、8下均只能识别filter。
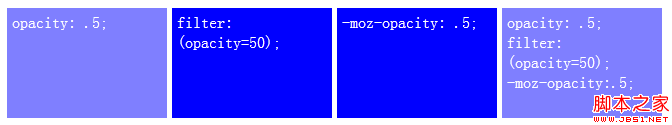
FF(16)下:

我的ff16下可以支持opacity,但是不识别filter和-moz-opacity。
如果你有兴趣,还可以将以上代码在更多的浏览器上测试。
从上面的几种情况中已经可以发现了,后一种设置透明度的方式已经可以兼容了各种浏览器。所以,我推荐你使用这样的方式来设置透明度。
【css 背景透明 元素(标签)背景透明的css设计】相关文章:
★ IE中div被视频遮住(用embed来内嵌视频)的解决方法
