基础知识
语法:
box-sizing : content-box | border-box | inherit
相关属性 : 无
取值:
content-box:此值维持css2.1盒模型的组成模式,border|padding|content {element width=border+padding+content}
border-box:此值改变css2.1盒模型组成模式,content|border|padding {element width=content}
说明:
改变容器的盒模型组成方式。
| Box-sizing | -moz-box-sizing | -webkit-box-sizing | -o-box-sizing/box-sizing | -ms-box-sizing |
兼容性:
| 版本 | (×)IE6 | (√)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (√)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (√)IE8 | (√)Firefox 3.5 | ||||
代码与实例
CSS代码:
.box_sizing{
width:180px;
padding:40px 20px;
background:#a0b3d6;
overflow:hidden;
}
.box_sizing .in{
width:100%;
border:12px double #34538b;
background:white;
padding:5px;
box-sizing:border-box;
-o-box-sizing:border-box;
-ms-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
HTML代码:
<div>
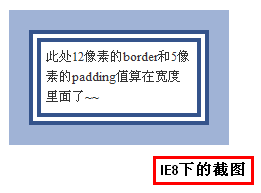
<div>此处12像素的border和5像素的padding值算在宽度里面了~~</div>
</div>
效果截图

【css3 box-sizing属性使用参考指南】相关文章:
★ position:fixed或absolute时百分比参考屏幕宽度





