据说iOS6系统(iPhone5)增加了两个CSS3属性,一个是CSS3 filters – CSS3滤镜,在“CSS将图片转换成黑白”一文中就介绍过CSS3 grayscale滤镜;另外一个是CSS3 Cross-fade – CSS3交叉淡入淡出。
毕竟有IE滤镜这厮,所以前者看上去可能不那么显生;那后者Cross-fade是?
用法实例
用法如下:
background-image: -webkit-cross-fade(url(1.jpg), url(2.jpg), 50%);
官方草案表达式为:
<image-combination> = cross-fade( <image>, <image>, <percentage> )
两个图片地址,外加一个透明度百分比。
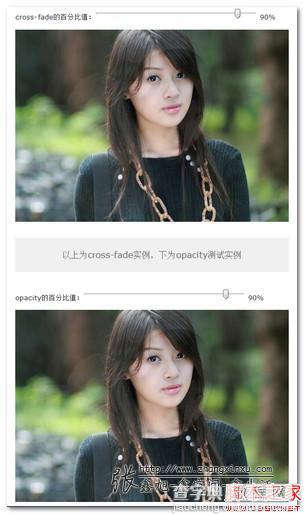
这个percentage是作用在第二张图片上的,可以让后面一站图片(2.jpg)半透明,然后产生图片透明度叠加效果。类似这样的:

有个疑问?交叉淡入淡出效果中的透明度是两张图片都作用?还是仅作用于后面一张??

上面效果使用的是cross-fade, 后面效果是通过修改后一张图片的opacity透明度值实现。可以看到,在相同的透明度上,两者的效果是一样的。因此可以得出:cross-fade中的透明度值是只作用于后面一张图片上!
兼容性
目前,仅Chrome以及Safari 6支持该CSS3属性;IE10以及FireFox浏览器是否支持该属性还不得而知。
因此,本文的内容纯当扩充眼界,增加见识。基本上无法再实际项目中应用。
结语
好久没有些这么短的文章了,祝大家中秋国庆快乐,玩得好,吃得好,安安全全,健健康康!!
最后,和平使者爱凸鳗压阵:

【css3背景图片透明叠加属性cross-fade简介及用法实例】相关文章:
★ CSS 文本渲染属性text-rendering的介绍和使用示例
