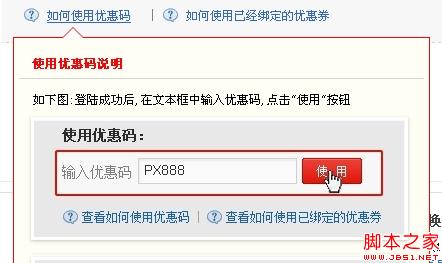
毕业设计要做一个提示框:当鼠标放在某个链接上时,下边显示有提示功能的窗体。如下:

具体代码实现如下:
CSS:
.rhsyyhqDIV{
position:absolute;
top:555px;
left:200px;
font-size: 9pt;
display:block;
height:335px;
width:405px;
background-color:transparent;
display: none;
}
s{
position:absolute;
top:-20px;
left:50px;
display:block;
height:0;
width:0;
font-size: 0;
line-height: 0;
border-color:transparent transparent #FA0505 transparent;
border-style:dashed dashed solid dashed;
border-width:10px;
}
i{
position:absolute;
top:-9px;
*top:-9px;
left:-10px;
display:block;
height:0;
width:0;
font-size: 0;
line-height: 0;
border-color:transparent transparent #FFFFFF transparent;
border-style:dashed dashed solid dashed;
border-width:10px;
}
.rhsyyhqDIV .content{
border:1px solid #FA0505;
-moz-border-radius:3px;
-webkit-border-radius:3px;
position:absolute;
background-color:#FEFEF4;
width:100%;
height:100%;
padding:5px;
*top:-2px;
*border-top:1px solid #FA0505;
*border-top:1px solid #FA0505;
*border-left:none;
*border-right:none;
*height:102px;
}
HTML
<div>
<div>
<div>
<font>使用优惠码说明</font>
</div>
<div>
<ul>
<li> 如下图:登陆成功后,在文本框中输入优惠码,点击"使用"按钮</li>
<li><img src="${/paixie/images/proscenium/rhsyyhq_01.jpg"/></li>
<li><img src="${/paixie/images/proscenium/rhsyyhq_02.jpg"/></li>
</ul>
</div>
</div>
<s><i></i></s>
</div>
【css 提示框 CSS实现带箭头的DIV提示框】相关文章:
