今天在写一个购物车里面选择发货地址的部分时,多个收货地址用到了UL标签,由于每个地址的后面有个“修改地址”的功能,而且位于li标签的右边,于是就用到了,position:absolute; right:10px;这样把“修改地址”移到右边去了,不过在此之前需要在li标签添加position:relative才行。html如下:
<ul>
<li><span>寄送至</span><input type="radio" name="addr" />廣東省中山市三鄉鎮鴉崗村興隆製衣廠rabbit(rabbit收)13560351111<a href="#">修改地址</a></li>
<li><span>寄送至</span><input type="radio" name="addr" />廣東省中山市三鄉鎮鴉崗村興隆製衣廠rabbit(rabbit收)13560351111<a href="#">修改地址</a></li>
<li><span>寄送至</span><input type="radio" name="addr" />廣東省中山市三鄉鎮鴉崗村興隆製衣廠rabbit(rabbit收)13560351111<a href="#">修改地址</a></li>
/ul>
css code:
ul.addr_list{margin:20px 0;}
ul.addr_list li{border:1px solid #fff; padding-left:30px; margin:2px 0; position:relative;}
ul.addr_list li:hover,ul.addr_list li.on{border:1px solid #B18A69; background:#E7D8C7 url(../images/deal/addr_icon.jpg) no-repeat 10px 3px;}
ul.addr_list li span,ul.addr_list li a{color:#fff;}
ul.addr_list li a{position:absolute; right:10px; top:0;}
ul.addr_list li:hover span,ul.addr_list li:hover a,ul.addr_list li.on span,ul.addr_list li.on a{color:#966233;}
在chome,ff中的效果如下:

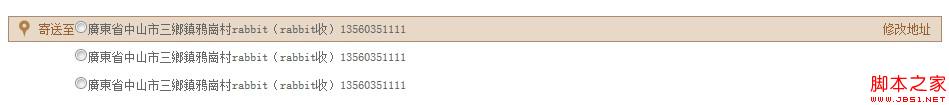
但是在sougou跟360浏览器中的效果不甚如意,如下图:

li的上边框不见了,百度查了下,没找到有遇到同种问题的情况,不过有类似的情况,在li中加上个zoom:1这个问题就解决了,其实具体为什么要这样我也不是很清楚,我的理解是加了之后提高了li的层级。修改后的css code:
ul.addr_list{margin:20px 0;}
ul.addr_list li{border:1px solid #fff; padding-left:30px; margin:2px 0; position:relative; zoom:1;}
ul.addr_list li:hover,ul.addr_list li.on{border:1px solid #B18A69; background:#E7D8C7 url(../images/deal/addr_icon.jpg) no-repeat 10px 3px;}
ul.addr_list li span,ul.addr_list li a{color:#fff;}
ul.addr_list li a{position:absolute; right:10px; top:0;}
ul.addr_list li:hover span,ul.addr_list li:hover a,ul.addr_list li.on span,ul.addr_list li.on a{color:#966233;}
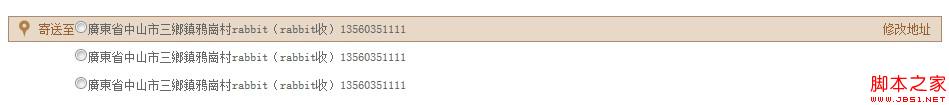
在chome,ff,sougou,360浏览器跟中的效果如下:

【li标签的position:absolute与relative案例应用】相关文章:
★ position:fixed或absolute时百分比参考屏幕宽度
★ list-style-image无法准确定位通过(li的背景模拟或相对定位)解决
