语音气泡是一种很流行的效果,在很多社交网站上可以看到评论使用这样的效果来实现,对于游客来说非常有吸引力,但我发现很多这样的效果都是依赖于HTML或JavaScript来实现的非常麻烦。本教程包含各种形式的使用CSS 2.1与CSS3创建的渐进增强气泡效果。纯CSS3打造,没有使用图像,没有JavaScript,它可以应用到您现有的HTML当中。
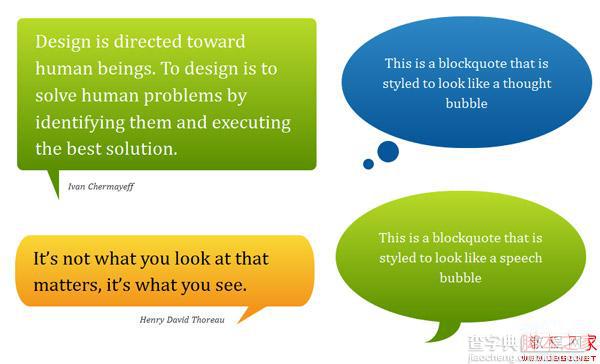
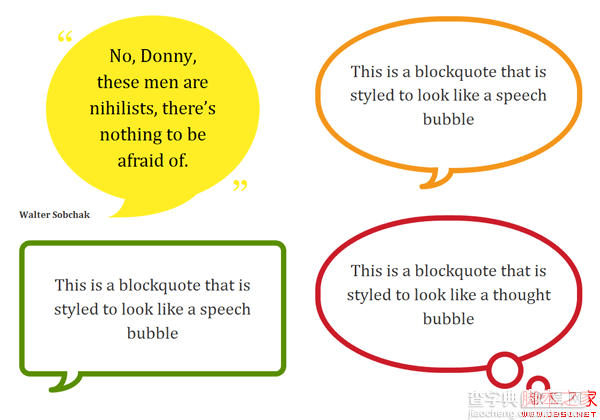
演示:纯CSS气泡
支持:Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+.。
渐进增强与伪元素
简单的<div>Content</div>或 <p>Content</p>代码,您可以产生语音泡沫的效果,如:

添加一个子元素,例如<blockquote><p>Quote</p></blockquote>你甚至可以产生语音泡沫的效果,如:


你可以根据自己的需要在现有的例子基础上进行改造打造自己的元素代码。关键是使用 :before和:after伪元素产生基本形状。
通过应用CSS3属性,如border-radius属性和transform就可以产生更复杂的形状和方位。
示例代码
这是一个例子,如何创建一个基本的语音泡沫形状。进一步的示例,可以查看演示页和CSS文件,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}
逐步增强的注意事项
这个方法是渐进增强。我们看到的样式层:“简单的彩色框,,圆角矩形或圆形的渐变背景。这些浏览器的样式,他们是能够呈现的。
IE6和IE7不支持CSS2.1伪元素,将会忽略所有:before和:after声明。它们没有任何增强,但保留着基本的使用习惯。..
关于Firefox 3.0的警告
Firefox 3.0虽然支持CSS2.1伪元素但不支持其定位。
【纯CSS打造(无图像无js)的非常流行的讲话(语音)气泡效果】相关文章:
